在iPad上测试我的第一个SwiftUI应用程序时,我发现从我的ContentView显示的模态视图在iPad上显示为Split视图,主侧的UI被截断,详细侧为空。
我检查了这里的两篇文章 :
不需要的SplitView 和, UISplitView控制器的相等性是什么
但是它们将 .navigationViewStyle(StackNavigationViewStyle) 应用于 NavigationView 的解决方案对我不起作用 :
我通过用户输入(点击按钮)显示我的模态框,使用以下方法:
当按下按钮时,将一个Int值传递给一个本地变量 (modalViewCaller),然后传递给 sheetContent() 函数。
这是我的 var body: some View 的结尾和以下的 sheetContent 函数:
} // END of main VStack
.sheet(isPresented: $isModalPresented, content: sheetContent)
} // END of body
// modalViewCaller is the Int var I set upon button tap
@ViewBuilder func sheetContent() -> some View {
if modalViewCaller == 1 {
firstModalView()
} else if modalViewCaller == 2 {
secondModalView()
} else if modalViewCaller == 3 {
thirdModalView()
}
} // END of func sheetContent
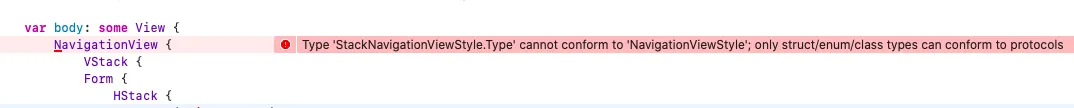
然后在每个 modalView 中,我对封装整个视图的 NavigationView 应用 .navigationViewStyle(StackNavigationViewStyle) 修饰符,但是我遇到了以下错误:
"Type 'StackNavigationViewStyle.Type' cannot conform to 'NavigationViewStyle'; only struct/enum/class types can conform to protocols"
这是我的模态框中NavigationView的结尾:} // End of VStack
.navigationBarItems(
leading:
Button("Done") {
self.saveEdits()
self.presentationMode.wrappedValue.dismiss() // This dismisses the view
} // END of Button "Done"
)
.navigationBarTitle("Takeoff edition")
} // END of Navigation View
.navigationViewStyle(StackNavigationViewStyle)
.onAppear { // assigned fetched event date, here it is available (was not in init())
self.selectedDate = self.fetchedEvent.first?.eventDate ?? Date()
}
} // END of some View
我猜发布的解决方案是从ContentView NavigationView 应用该修饰符,但我没有一个(也不想要一个,因为在我的UI上面失去了所有的屏幕房地产)。