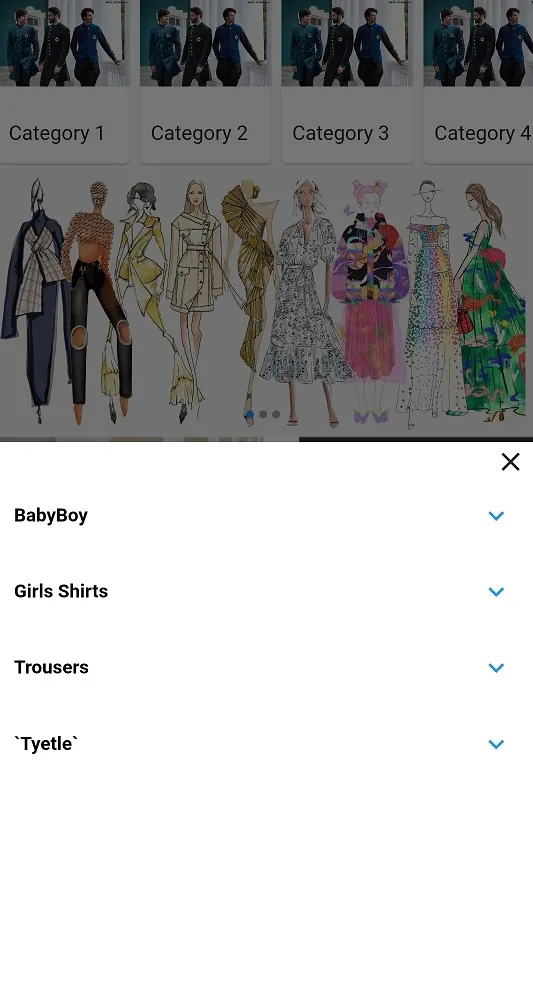
在下面的图片中,我在“底部导航栏”项上添加了showModalBottomSheet,但是modal sheet遮住了BottomNavigationBar,所以我想让它即使存在底部表格也可见。有人可以帮帮我吗?
这是我的底部导航代码:
Widget _bottomNavigationBar() {
return BottomNavigationBar(
type: BottomNavigationBarType.fixed,
key: scaffoldState,
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.branding_watermark_outlined),
label: 'Brands',
),
BottomNavigationBarItem(
icon: Icon(Icons.category),
label: 'Category',
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'Profile',
)
],
currentIndex: _selectedIndex,
selectedItemColor: AppColors.blue,
onTap: (newIndex) => {
if (newIndex == 1)
{showBrandsBottomSheet(context)}
else if (newIndex == 2)
{showCategoryBottomSheet(context)}
else
{
setState(() {
_selectedIndex = newIndex;
})
}
});
}
这是我的底部模型表的代码:
showBrandsBottomSheet(BuildContext context) {
return showModalBottomSheet<void>(
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(15.0), topRight: Radius.circular(15.0)),
),
context: context,
useRootNavigator: true,
isScrollControlled: true,
builder: (BuildContext _) {
return Container(
color: Colors.white,
height: MediaQuery.of(context).size.height / 2,
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Padding(
padding: const EdgeInsets.only(right: 5, top: 3),
child: GestureDetector(
onTap: () {
Navigator.pop(context);
},
child: const Align(
alignment: Alignment.topRight,
child: Icon(Icons.close)),
),
),
Container(
color: Colors.white,
height: 350,
child: ListView.builder(
key: Key('builder ${_selected.toString()}'), //a
scrollDirection: Axis.vertical,
// shrinkWrap: true,
// physics: NeverScrollableScrollPhysics(),
itemCount: brandList.length,
itemBuilder: (BuildContext context, int index) {
return Theme(
data: Theme.of(context)
.copyWith(dividerColor: Colors.white),
child: ExpansionTile(
// tilePadding: const EdgeInsets.all(0),
key: Key(index.toString()), //attention
initiallyExpanded: index == _selected, //attention
collapsedIconColor: Colors.blue,
iconColor: Colors.blue,
backgroundColor: Colors.white,
title: Text(
brandList[index],
style: const TextStyle(
fontSize: 13.0,
color: Colors.black,
fontWeight: FontWeight.w600),
),
children: <Widget>[
Container(
color: Colors.blue[50],
child: Column(
children: _buildExpandableBrands(brandList),
),
),
],
onExpansionChanged: ((newState) {
if (newState) {
setState(() {
const Duration(seconds: 20000);
_selected = index;
});
} else {
setState(() {
_selected = -1;
});
}
}),
));
},
),
),
],
),
),
);
},
);
}