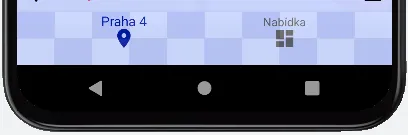
我正在创建一个包含BottomNavigationView的应用程序,但在更新库com.google.android.material:material:1.5.0后,我的应用程序显示图标上的标签。
BottomNavigationView的布局:
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="@color/white"
android:alpha="0.9"
app:layout_constraintBottom_toBottomOf="parent"
app:itemIconTint="@drawable/bottom_nac_icon_color_selector"
app:itemTextColor="@drawable/bottom_nac_icon_color_selector"
app:menu="@menu/bottom_nav_menu"
app:labelVisibilityMode="labeled"/>
bottom_nav_menu.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/ic_location_on_black_24dp"
android:title="@string/city" />
<item
android:id="@+id/navigation_menu"
android:icon="@drawable/ic_dashboard_black_24dp"
android:title="@string/title_menu" />
</menu>
主题仅包含色彩,因此我在此不会将其包含在其中。
有没有把标签放回图标下面的解决方案? 我必须降级库吗?

Theme.MaterialComponents.Light.NoActionBar。你是否已经将bottomNavigationStyle添加到你的活动主题中?NavigationViewTheme具体是什么? - azizbekianbottomNavigationStyle添加到应用程序样式中,并且BottomNavigationView样式仅包含文本颜色的更改,因此我没有显示它。同时,该视图的样式是由MaterialComponent扩展的。 - Honza Rössler