我从一个叫做frontendmentor的网站开始了这个前端挑战。我几乎完成了挑战,但是在这一部分卡住了。
我该如何解决这个问题?
这是包含.summary_results类的包装元素的outerHTML。
这是我的CSS文件:
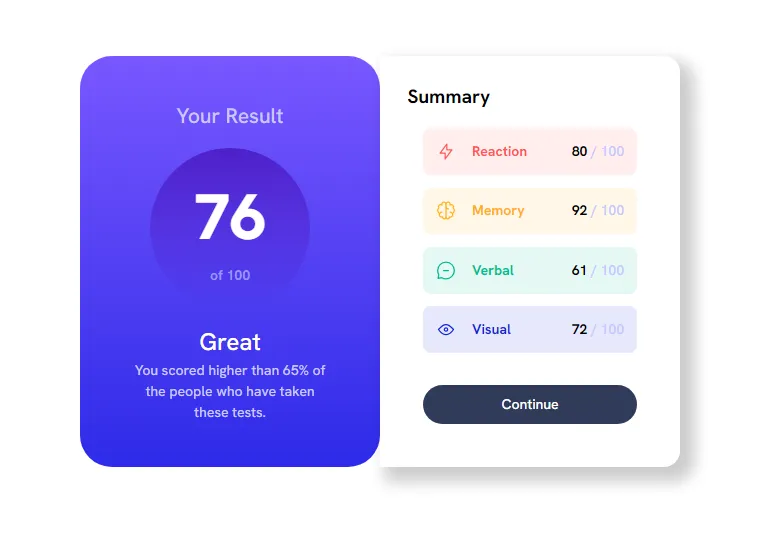
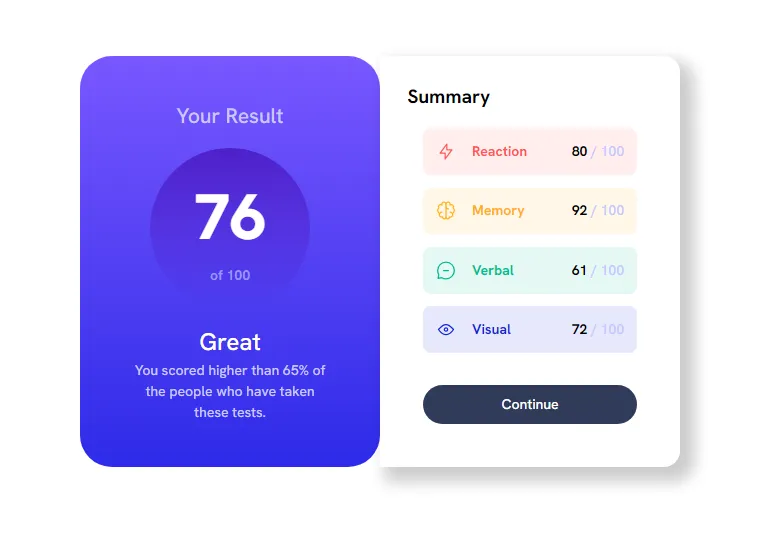
这是结果 我该如何做才能使边框半径上下的角落填充为白色,使其看起来像下面的图片一样?
这里有一个演示:demo
我该如何做才能使边框半径上下的角落填充为白色,使其看起来像下面的图片一样?
这里有一个演示:demo
这是包含.summary_results类的包装元素的outerHTML。
<article class = "summary" >
< div class = "summary__results" > < h1 class = "summary__title" > Your Result < /h1>
<div class="summary__score">
<p class="summary__finalscore">76</p >
of 100 < /div>
<p class="summary__descr"><span>Great</span > You scored higher than 65 % of the people who have taken these tests. < /p>
</div >
< div class = "summary__details" > < p class = "summary__subtitle" > Summary < /p>
<div class="summary__grades">
<div class="summary__grade" style="background-color: var(--clr-primary-lightRed-100);">
<p style="color: var(--clr-primary-lightRed-300);"><img src="assets/images / icon - reaction.svg " alt="
itemicon ">Reaction</p>
<p><span>80</span> / 100</p>
</div>
<div class="
summary__grade " style="
background - color: var (--clr - primary - orangeyYellow - 300);
">
<p style="
color: var (--clr - primary - orangeyYellow - 600);
"><img src="
assets / images / icon - memory.svg " alt="
itemicon ">Memory</p>
<p><span>92</span> / 100</p>
</div>
<div class="
summary__grade " style="
background - color: var (--clr - primary - greenTeal - 200);
">
<p style="
color: var (--clr - primary - greenTeal - 400);
"><img src="
assets / images / icon - verbal.svg " alt="
itemicon ">Verbal</p>
<p><span>61</span> / 100</p>
</div>
<div class="
summary__grade " style="
background - color: var (--clr - primary - cobaltBlue - 200);
">
<p style="
color: var (--clr - primary - cobaltBlue - 500);
"><img src="
assets / images / icon - visual.svg " alt="
itemicon ">Visual</p>
<p><span>72</span> / 100</p>
</div>
</div>
<button class="
button ">Continue</button></div></article>
这是我的CSS文件:
/* Font import */
@import url("https://fonts.googleapis.com/css2?family=Hanken+Grotesk:wght@500;700;800&display=swap");
:root {
/* Colors */
--clr-primary-lightRed-300: hsl(0, 100%, 67%);
--clr-primary-lightRed-100: hsla(0, 100%, 67%, 0.1);
--clr-primary-orangeyYellow-600: hsl(39, 100%, 56%);
--clr-primary-orangeyYellow-300: hsla(39, 100%, 56%, 0.1);
--clr-primary-greenTeal-400: hsl(166, 100%, 37%);
--clr-primary-greenTeal-200: hsla(166, 100%, 37%, 0.1);
--clr-primary-cobaltBlue-500: hsl(234, 85%, 45%);
--clr-primary-cobaltBlue-200: hsla(234, 85%, 45%, 0.1);
--clr-white-100: hsl(0, 0%, 100%);
--clr-paleBlue-100: hsl(221, 100%, 96%);
--clr-lavender-200: hsl(241, 100%, 89%);
--clr-lavender-500: hsl(241, 100%, 79%);
--clr-grayBlue-700: hsl(224, 30%, 27%);
/* Color Gradients */
--clr-slateBlue-400: hsl(252, 100%, 67%);
--clr-royalBlue-400: hsl(241, 81%, 54%);
/* Circle Color Gradients */
--clr-violetBlueCircle-500: hsla(256, 72%, 46%, 1);
--clr-persianBlueCircle-500: hsla(241, 72%, 46%, 0);
/* Font Family */
--ff-base: "Hanken Grotesk", sans serif;
/* Font Weight */
--fw-regular: 500;
--fw-bold: 700;
--fw-extrabold: 800;
}
/* 1. Use a more-intuitive box-sizing model. */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* 2. Remove default margin */
* {
margin: 0;
}
/*
Typographic tweaks!
3. Add accessible line-height
4. Improve text rendering
*/
body {
line-height: 1.5;
-webkit-font-smoothing: antialiased;
}
/* 5. Improve media defaults */
img,
picture,
video,
canvas,
svg {
display: block;
max-width: 100%;
}
/* 6. Remove built-in form typography styles */
input,
button,
textarea,
select {
font: inherit;
}
/* 7. Avoid text overflows */
p,
h1,
h2,
h3,
h4,
h5,
h6 {
overflow-wrap: break-word;
}
/* 8. Create a root stacking context */
#root,
#__next {
isolation: isolate;
}
/* General Styling */
body {
font-family: var(--ff-base);
font-weight: var(--fw-regular);
font-size: 0.875rem;
color: var(--clr-lavender-200);
min-height: 100dvh;
display: grid;
}
@media (min-width: 600px) {
body {
place-content: center;
}
}
/* Button Styling */
.button {
cursor: pointer;
border: none;
border-radius: 2rem;
padding: 0.55rem 0rem;
background-color: var(--clr-grayBlue-700);
color: var(--clr-white-100);
margin: var(--content-spacing);
}
.button:is(:hover, :focus) {
background-color: var(--clr-royalBlue-400);
}
/* Summary Styling */
.summary {
--content-padding: 1.7rem;
--content-spacing: 1rem;
display: grid;
max-width: 600px;
}
.summary__results {
padding: var(--content-padding);
gap: var(--content-spacing);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
background-image: linear-gradient(
var(--clr-slateBlue-400),
var(--clr-royalBlue-400)
);
border-bottom-right-radius: 2rem;
border-bottom-left-radius: 2rem;
}
.summary__title {
color: var(--clr-lavender-200);
font-weight: var(--fw-regular);
}
.summary__score {
display: grid;
place-content: center;
height: 10rem;
width: 10rem;
border-radius: 50%;
font-weight: var(--fw-bold);
background-image: linear-gradient(
var(--clr-violetBlueCircle-500),
var(--clr-persianBlueCircle-500)
);
color: var(--clr-lavender-500);
}
.summary__finalscore {
font-size: 4rem;
font-weight: var(--fw-extrabold);
color: var(--clr-white-100);
}
.summary__descr {
margin-left: 3rem;
margin-right: 3rem;
}
.summary__descr span {
display: block;
font-size: 1.5rem;
color: var(--clr-white-100);
}
.summary__details {
padding: var(--content-padding);
display: grid;
}
.summary__subtitle {
font-size: 1.2rem;
font-weight: var(--fw-bold);
color: black;
}
.summary__grades {
margin: var(--content-spacing);
display: flex;
flex-direction: column;
gap: 0.8rem;
}
.summary__grades div {
display: flex;
justify-content: space-between;
}
.summary__grades span {
color: black;
font-weight: var(--fw-bold);
}
.summary__grades p:first-of-type {
display: flex;
gap: 1rem;
font-weight: var(--fw-bold);
}
.summary__grade {
padding: 0.8rem;
border-radius: 0.5rem;
}
/* Responsive design for larger screen > 600 px (also calling it after all styles for mobiles have been set so i dont get specificity problems*/
@media (min-width: 600px) {
.summary {
grid-template-columns: 1fr 1fr;
}
.summary__results {
border-radius: 2rem;
}
.summary__details {
border-top-right-radius: 1rem;
border-bottom-right-radius: 1rem;
box-shadow: 10px 10px 15px 5px rgba(0, 0, 0, 0.2);
}
.summary__descr {
margin-left: 1.5rem;
margin-right: 1.5rem;
}
}
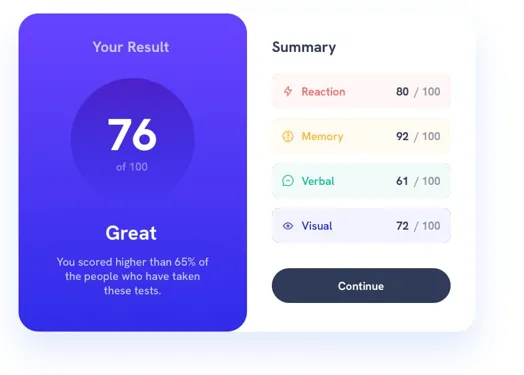
这是结果
 我该如何做才能使边框半径上下的角落填充为白色,使其看起来像下面的图片一样?
这里有一个演示:demo
我该如何做才能使边框半径上下的角落填充为白色,使其看起来像下面的图片一样?
这里有一个演示:demo

<p>元素不能嵌套在另一个元素内部。另外,所有这些CSS都与这个单独的组件/HTML片段相关吗?真心感谢你提供的HTML,尽管我一直在烦你,但我正在努力帮你撰写一个更好的问题,希望能得到更好的答案。顺便说一下,根据你发布的代码,一个demo似乎无法重现你的结果。 - undefined