如果我给简单的GridPane添加了
CSS代码:
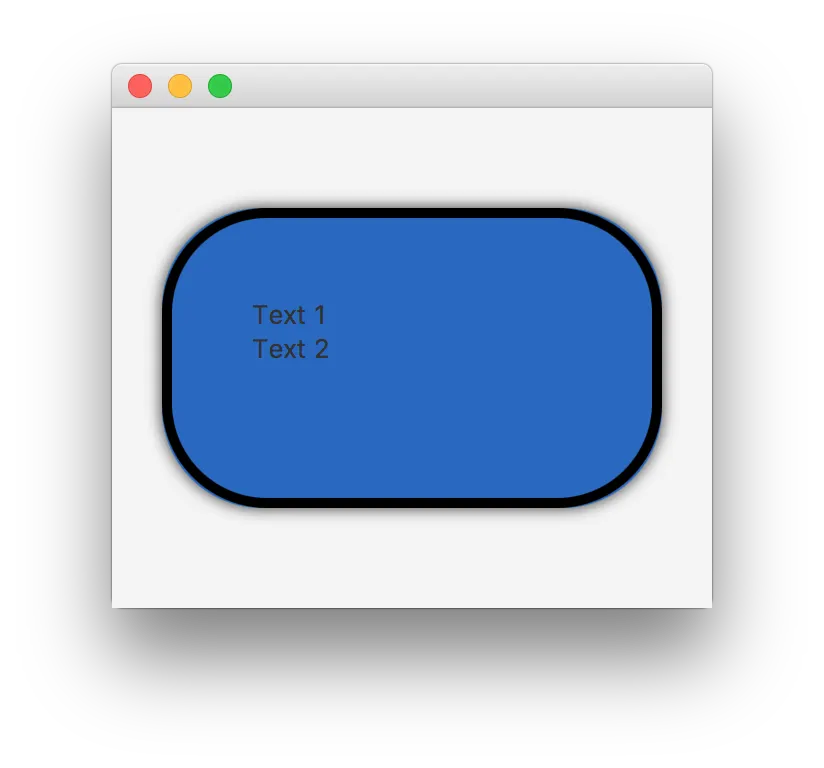
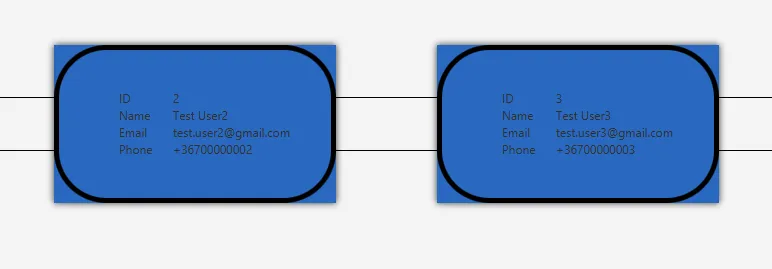
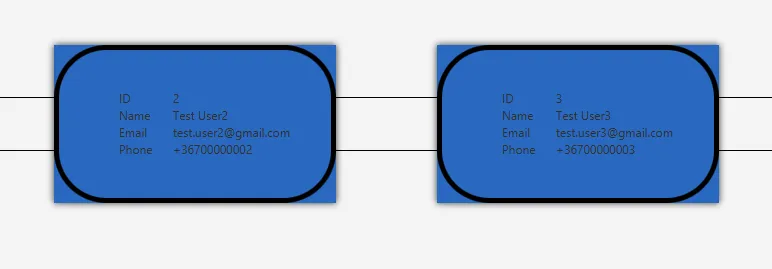
关于结果的图片: 我该如何修复这个问题?
我该如何修复这个问题?
-fx-border-radius和-fx-border-width CSS样式,那么在它的角落处背景不会被"裁减"。CSS代码:
.payload {
-fx-hgap: 20px;
-fx-padding: 40px;
-fx-background-color: #2969c0;
-fx-border-radius: 50px;
-fx-border-width: 5px;
-fx-border-color: black;
-fx-effect: dropshadow(three-pass-box, rgba(0, 0, 0, 0.8), 10, 0, 0, 0);
}
关于结果的图片:
 我该如何修复这个问题?
我该如何修复这个问题?