我正在使用Flot绘制股票数据。如果我绘制单日数据,它可以正常工作。但是如果我在同一张图中绘制两天或更多天的数据,则会出现第一天结束和第二天开始之间的长线。
实际上,Flot看不到任何数据(市场已经关闭),因此只会在新一天开始时绘制一条线。
我该如何让Flot忽略市场关闭(美国东部时间下午4点)和市场开放(美国东部时间上午9:30)之间的时间?
所用的绘图数据如下:
$(function () {
$.plot($("#placeholder"),
[ { data: [[1355131782000000, "2.95"], [1355132082000000, "2.99"], [1355132382000000, "2.97"], [1355132682000000, "2.9699"], [1355132982000000, "2.955"], [1355133282000000, "2.92"], [1355133582000000, "2.91"], [1355133882000000, "2.95"], [1355134182000000, "2.94"], [1355134482000000, "2.935"], [1355134782000000, "2.92"], [1355135082000000, "2.92"], [1355135382000000, "2.91"], [1355135682000000, "2.9"], [1355135982000000, "2.8901"], [1355136282000000, "2.865"], [1355136582000000, "2.92"], [1355136882000000, "2.945"], [1355137182000000, "2.95"], [1355137482000000, "2.925"], [1355137782000000, "2.92"], [1355138082000000, "2.925"], [1355138382000000, "2.92"], [1355138682000000, "2.92"], [1355138982000000, "2.93"], [1355139282000000, "2.9201"], [1355139582000000, "2.93"], [1355139882000000, "2.925"], [1355140182000000, "2.9115"], [1355140482000000, "2.92"], [1355140782000000, "2.91"], [1355141082000000, "2.92"], [1355141382000000, "2.91"], [1355141682000000, "2.91"], [1355141982000000, "2.915"], [1355142282000000, "2.915"], [1355142582000000, "2.91"], [1355142882000000, "2.905"], [1355143182000000, "2.9"], [1355143482000000, "2.9"], [1355143782000000, "2.89"], [1355144382000000, "2.885"], [1355144682000000, "2.88"], [1355144982000000, "2.89"], [1355145282000000, "2.89"], [1355145582000000, "2.89"], [1355145882000000, "2.89"], [1355146182000000, "2.88"], [1355146482000000, "2.885"], [1355146782000000, "2.89"], [1355147082000000, "2.89"], [1355147382000000, "2.88"], [1355147682000000, "2.88"], [1355147982000000, "2.89"], [1355148282000000, "2.89"], [1355148582000000, "2.88"], [1355148882000000, "2.88"], [1355149182000000, "2.9"], [1355149482000000, "2.9"], [1355149782000000, "2.89"], [1355150382000000, "2.9"], [1355150682000000, "2.91"], [1355150982000000, "2.9"], [1355151282000000, "2.91"], [1355151582000000, "2.9001"], [1355151882000000, "2.905"], [1355152182000000, "2.9015"], [1355152482000000, "2.9"], [1355152782000000, "2.96"], [1355153082000000, "3.0"], [1355153382000000, "3.01"], [1355153682000000, "3.005"], [1355153982000000, "3.005"], [1355154282000000, "3.01"], [1355154582000000, "3.01"], [1355154882000000, "3.02"], [1355155182000000, "3.02"]] } ],
{ xaxes: [ { mode: 'time',
twelveHourClock: true,
timeformat: "%H:%M%p"} ],
yaxes: [ ] })
});
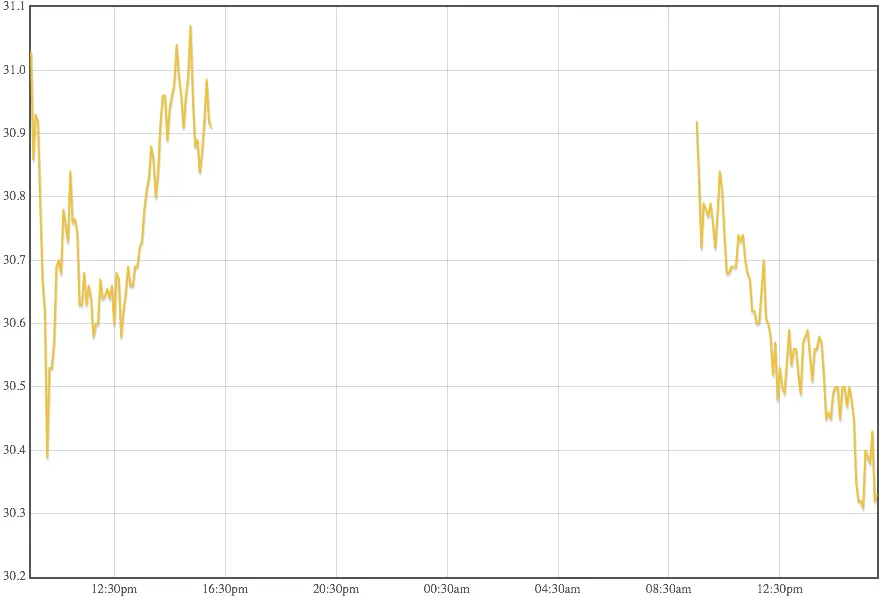
更新:在回答中新增了新的图表:

这不是我想要的。我想要将市场收盘和开盘之间的图形基本合并。我不想看到那么大的空白区域...