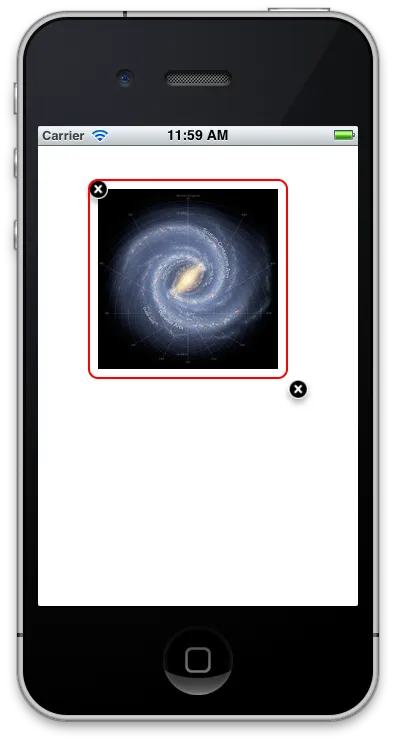
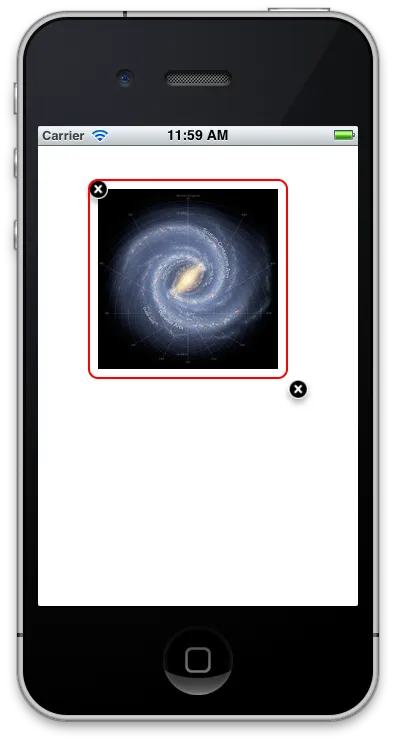
我希望在imageview的左上角和右下角创建删除按钮,但它看起来不像我需要的那样。
 我希望两个按钮都应该放在红色边框的角落处。
我希望两个按钮都应该放在红色边框的角落处。
为了创建按钮,我使用了以下代码。
 我希望两个按钮都应该放在红色边框的角落处。
我希望两个按钮都应该放在红色边框的角落处。为了创建按钮,我使用了以下代码。
UIImageView * tappedView = (UIImageView *)[recognizer view];
[tappedView.layer setBorderColor: [[UIColor redColor] CGColor]];
[tappedView.layer setBorderWidth: 2.0];
tappedView.layer.cornerRadius = 10;
tappedView.layer.masksToBounds = NO;
UIButton *deleteBtn = [UIButton buttonWithType:UIButtonTypeCustom];
deleteBtn.frame = CGRectMake(0, 0, 20, 20);
[deleteBtn setImage:[UIImage imageNamed:@"close.png"]forState:UIControlStateNormal];
deleteBtn.layer.shadowColor = [[UIColor blackColor] CGColor];
deleteBtn.layer.shadowOffset = CGSizeMake(0,4);
deleteBtn.layer.shadowOpacity = 0.3;
[tappedView addSubview:deleteBtn];
[deleteBtn addTarget:self action:@selector(deleteProperties:) forControlEvents:UIControlEventTouchUpInside];
UIButton *zoomBtn = [UIButton buttonWithType:UIButtonTypeCustom];
zoomBtn.frame = CGRectMake(tappedView.frame.size.width, tappedView.frame.size.height, 20, 20);
[zoomBtn setImage:[UIImage imageNamed:@"close.png"]forState:UIControlStateNormal];
zoomBtn.layer.shadowColor = [[UIColor blackColor] CGColor];
zoomBtn.layer.shadowOffset = CGSizeMake(0,4);
zoomBtn.layer.shadowOpacity = 0.3;
[tappedView addSubview:zoomBtn];
[zoomBtn addTarget:self action:@selector(ZoomIn:) forControlEvents:UIControlEventTouchUpInside];
请指导我。
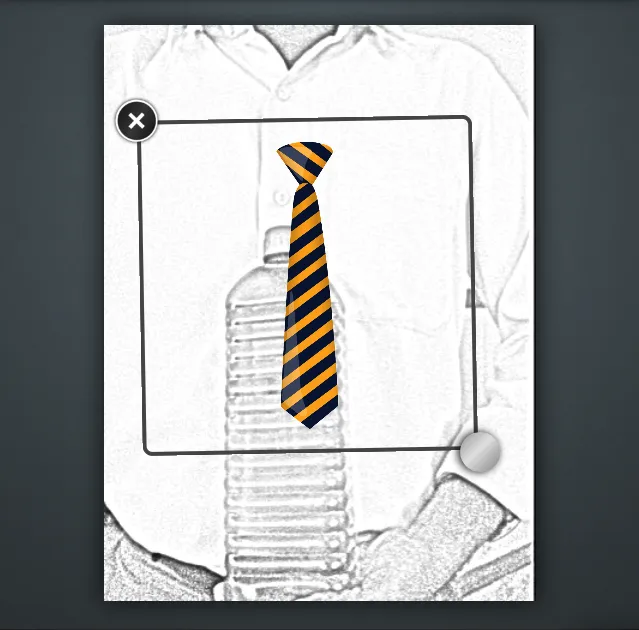
我想要像这样