我在想是否有办法创建一个带有“border”的div,在该div内部。我的意思是:我有一个200像素的div,我希望边框在这200个像素内部,而不是超出范围。
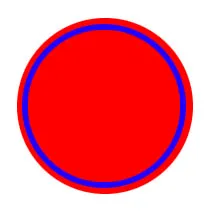
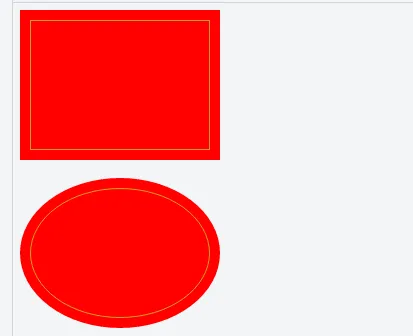
我需要实现一个div带有边框,但不是在形状的边缘,而是再往里5px的效果;如下图所示:

以下是我的代码:
CSS:
.circle {
border-radius: 50%;
width: 200px;
height: 200px;
background: red;
border: 3px solid blue;
}
填充属性会扩展整个包括边框在内的div。
我该如何仅使用CSS实现这种效果?是否可能?

border: dashed/dotted;在 Firefox 中不起作用,无论如何都呈实线渲染(当应用了border-radius时)。 - pwnjack