如何在div内设置字体族和字体大小?
17
- ericg
1
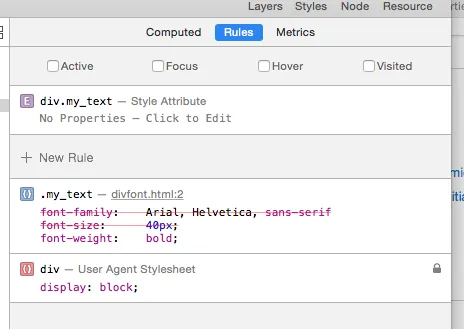
4因为您忘记在font-family: Arial, Helvetica, sans-serif后面加上分号。 - CodeRomeos
2个回答
27
在font-family: Arial, Helvetica, sans-serif之后需要加上一个分号。这将使您的更新代码如下:
<!DOCTYPE>
<html>
<head>
<title>DIV Font</title>
<style>
.my_text
{
font-family: Arial, Helvetica, sans-serif;
font-size: 40px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="my_text">some text</div>
</body>
</html>
- jaunt
4
在以下行末添加分号以解决问题。
font-family: Arial, Helvetica, sans-serif;
- Anthony Rojas
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接