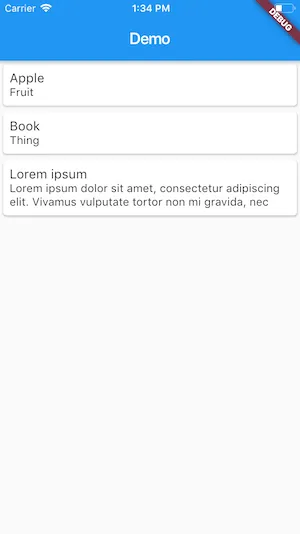
当我使用Card和ListTile作为其子元素时,卡片的高度会根据ListTile的subtitle参数文本行数而不同。如果标题和副标题只有一行文本,则存在某种顶部和底部填充(用绿色矩形突出显示)。但是,如果副标题由多行文本组成,则没有顶部和底部填充,并且卡片的高度较小。
是什么导致了这种不一致性?如何从卡片1和2中删除此填充或将其添加到卡片3中?
是什么导致了这种不一致性?如何从卡片1和2中删除此填充或将其添加到卡片3中?
class CardList extends StatelessWidget {
List<List<String>> cardList = [
["Apple", "Fruit"],
["Book", "Thing"],
[
"Lorem ipsum",
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vulputate tortor non mi gravida, nec"
]
];
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: cardList.length,
itemBuilder: (BuildContext context, int position) {
return Card(
elevation: 2.0,
child: ListTile(
title: Text(cardList[position][0]),
subtitle: Text(cardList[position][1]),
));
});
}
}