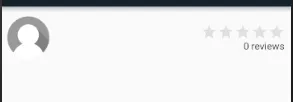
我想在左边区域显示个人资料图像,在中间区域(一个在另一个下面)显示姓名和公司,在ListTile中右侧部分显示评论和评分。我能够正确地显示图像、评论和评分,但是文字没有被显示。我想要实现这个:
图像和评级之间的空白区域就是我想要展示文本的地方(名字和公司,一个在另一个下面)。不确定我错过了什么。
以下是代码片段:
return new ListTile(
contentPadding: EdgeInsets.all(8.0),
leading: _getProfilePic(pro),
// title: new Text('${pro.fullname}'),
title: new Column(
children: <Widget>[
new Row(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
new Text('${pro.fullname}')
],
),
],
),
subtitle: Column(children: <Widget>[
Padding(
padding: EdgeInsets.all(3.0),
),
new Row(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
new Text('${pro.company}', style: TextStyle(fontSize: 12.0),
),
],
),
],
),
trailing: new Column(children: <Widget>[
new Row(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
new StarRating(starCount: 5, rating: pro.rating, color: Colors.amber),
],
),
new Row(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
new Text('${pro.reviewCount} reviews'),
],
)
],) ,
这似乎是一个返回ListView的自定义方法,如下所示:
Widget buildProList(List pros, BuildContext context) { List proTiles = new List();
pros.forEach((pro) {
proTiles.add(proTile(pro, context));
});
return new ListView(
children: proTiles
);
以下是它的实现:
列表瓷砖 proTile(Pro pro, BuildContext context) { 返回新的 ListTile {
}


ListView.. 这是我在代码中看到的。 - DarshanListTile proTile(Pro pro, BuildContext context)改成Widget proTile(Pro pro, BuildContext context),然后就可以运行了。 - diegoveloper