我希望有一个具有适当大小的前导图像、物品描述和图标的列表瓷砖。
尽管在网上搜索答案,但我发现无论前导图像的高度如何,都无法增加列表瓷砖的高度。
代码:
尽管在网上搜索答案,但我发现无论前导图像的高度如何,都无法增加列表瓷砖的高度。
代码:
ListTile(
leading: ConstrainedBox(
constraints: BoxConstraints(
minWidth: 100,
minHeight: 260,
maxWidth: 104,
maxHeight: 264,
),
child: Image.asset('lib/images/burger_texas_angus.jpg', fit: BoxFit.fill),
),
title: Text('Texas Angus Burger'),
subtitle: Text('With fries and coke.'),
trailing: Icon(
Icons.menu,
),
onTap: () {},
onLongPress: () {},
dense: false,
),
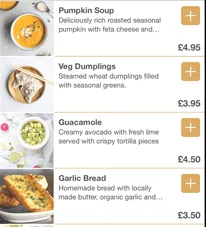
我希望最终看起来像这样,他们有一个漂亮的大正方形图标,似乎决定了列表块的高度,而我所做的一切都将图像塞进了一个狭窄的块中。

Container或SizedBox来实现。这是因为你无法增加ListTile的高度。 - undefined