最近我在Site Gallery工作,试图在图片前面制作描述标签。应该是这样的:

它的HTML代码如下:
<li class="project-item">
<img src="images/project_example.jpg" alt="">
<div class="annotation">
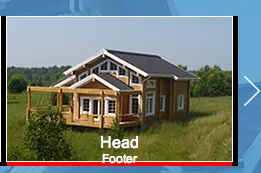
<div class="annotation_head">Head</div>
<div class="annotation_footer">Footer</div>
</div>
</li>
具有.annotation类的块是绝对定位,而.project-item是相对定位。 但在此之前,我使用了另一种解决方案,它看起来很奇怪,我无法解释其行为。这是它:

我用margin-top: -50px替换了position: absolute规则,并将颜色从黑色更改为红色,以增加清晰度。
奇怪的是,背景颜色显示在图像后面,但它应该在其前面,为什么?是否有任何合理的CSS规则?

.slider .project-item .annotation中删除position:static;。这样整个.annotation就会到最前面了。或者您想要其他的效果吗? - Vucko.annotation的背景在图片后面,而文本在前面呢? - xpystatic元素呈现的方式,对我来说似乎很奇怪和不正确,但我做了一些测试,得到了相同的结果,一个元素的内容会在另一个元素的背景前面显示。http://jsfiddle.net/pavloschris/U445r/ 我们每天都会学到新东西!:D - xpy