我有一张图片,想要用作div的边框和背景。下面的代码(以及fiddle)会产生不良的白色背景,尽管使用background: transparent !important;或background: none !important;(我都试过)。
这是我要使用的图像:

这是我得到的效果:

这是我想要的效果:

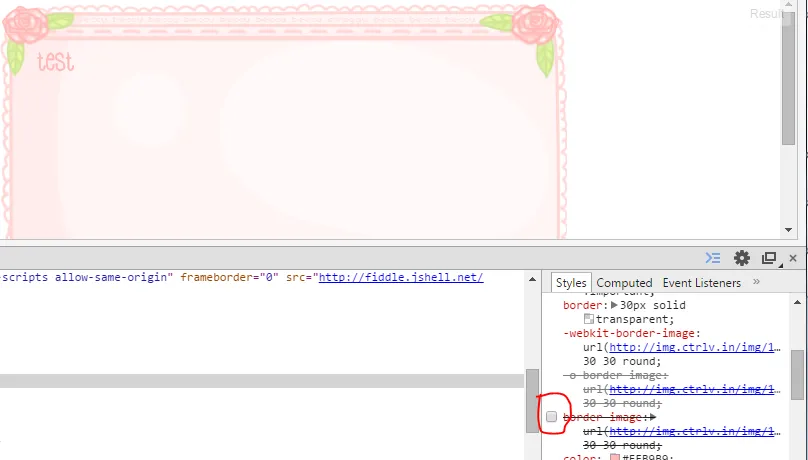
奇怪的是,在Chrome中打开Web检查器并在页面渲染后切换border-image属性,我可以实现所需的效果。只需关闭然后重新打开border-image即可获得想要的结果:

HTML
<div>test</div>
CSS
div {
-webkit-border-image: url(http://img.ctrlv.in/img/14/10/28/544fc2d75c818.png) 30 30 round; /* Safari 3.1-5 */
-o-border-image: url(http://img.ctrlv.in/img/14/10/28/544fc2d75c818.png) 30 30 round; /* Opera 11-12.1 */
border-image: url(http://img.ctrlv.in/img/14/10/28/544fc2d75c818.png) 30 30 round;
}
如果浏览器可以渲染它,为什么我不能写呢? :) 任何帮助/建议都将不胜感激。
请注意,我已经尝试将图像设置为div的background-image而不是border-image,但这也没有产生期望的结果(缩放图像以防止边框被截断太难了,因为div的文本内容是动态的)。