情况如下:
CSS:
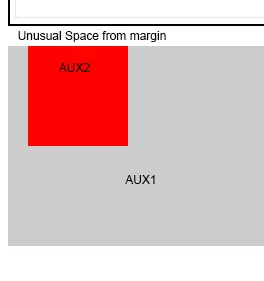
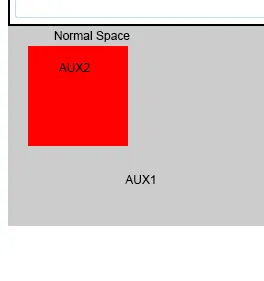
问题在于aux2中的margin属性表现出奇怪的效果,如下图所示:
CSS:
<style>
#aux1{
position:relative;
background-color:#ccc;
width:100%;
height:200px;
}
#aux2{
display:block;
background-color:#F00;
width:100px;
height:100px;
margin:20px;
}
</style>
HTML:
<html><head></head>
<body>
"...some content (div with height: auto)"
<div id="aux1">
<div id="aux2">
</div>
</div>
</body>
</html>
问题在于aux2中的margin属性表现出奇怪的效果,如下图所示: