看到了新的指南已经发布,并且应用于Google相册最新的应用程序中。
不知道如何使用新的底部导航栏。
查看新的支持库,没有找到任何线索。

找不到任何官方样例。
如何使用新的底部导航栏?不想进行任何自定义。
看到了新的指南已经发布,并且应用于Google相册最新的应用程序中。
不知道如何使用新的底部导航栏。
查看新的支持库,没有找到任何线索。

找不到任何官方样例。
如何使用新的底部导航栏?不想进行任何自定义。
public class MainActivity extends AppCompatActivity {
private BottomBar mBottomBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Notice how you don't use the setContentView method here! Just
// pass your layout to bottom bar, it will be taken care of.
// Everything will be just like you're used to.
mBottomBar = BottomBar.bind(this, R.layout.activity_main,
savedInstanceState);
mBottomBar.setItems(
new BottomBarTab(R.drawable.ic_recents, "Recents"),
new BottomBarTab(R.drawable.ic_favorites, "Favorites"),
new BottomBarTab(R.drawable.ic_nearby, "Nearby"),
new BottomBarTab(R.drawable.ic_friends, "Friends")
);
mBottomBar.setOnItemSelectedListener(new OnTabSelectedListener() {
@Override
public void onItemSelected(final int position) {
// the user selected a new tab
}
});
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
mBottomBar.onSaveInstanceState(outState);
}
}
参考链接如下。
https://github.com/roughike/BottomBar
编辑新发布内容。
底部导航视图(Bottom Navigation View)在材料设计指南中已经存在一段时间,但我们很难将其实现到我们的应用程序中。有些应用程序已经构建了自己的解决方案,而其他应用则依赖于第三方开源库来完成工作。现在设计支持库正在增加这个底部导航栏,让我们深入了解如何使用它!
如何使用?
首先,我们需要更新我们的依赖项!
compile ‘com.android.support:design:25.0.0’
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Content Container -->
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:itemBackground="@color/colorPrimary"
app:itemIconTint="@color/white"
app:itemTextColor="@color/white"
app:menu="@menu/bottom_navigation_main" />
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_favorites"
android:enabled="true"
android:icon="@drawable/ic_favorite_white_24dp"
android:title="@string/text_favorites"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_schedules"
android:enabled="true"
android:icon="@drawable/ic_access_time_white_24dp"
android:title="@string/text_schedules"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_music"
android:enabled="true"
android:icon="@drawable/ic_audiotrack_white_24dp"
android:title="@string/text_music"
app:showAsAction="ifRoom" />
</menu>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_checked="true"
android:color="@color/colorPrimary" />
<item
android:state_checked="false"
android:color="@color/grey" />
</selector>
BottomNavigationView bottomNavigationView = (BottomNavigationView)
findViewById(R.id.bottom_navigation);
bottomNavigationView.setOnNavigationItemSelectedListener(
new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.action_favorites:
break;
case R.id.action_schedules:
break;
case R.id.action_music:
break;
}
return false;
}
});
编辑:使用Androidx,您只需要添加以下依赖项。
implementation 'com.google.android.material:material:1.2.0-alpha01'
布局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:layout_gravity="bottom"
app:menu="@menu/bottom_navigation_menu"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</FrameLayout>
如果您想了解更多有关其方法和工作原理的内容,请阅读此文。
这肯定会对您有所帮助。
你应该使用来自Android Support库v25的BottomNavigationView。它代表了应用程序的标准底部导航栏。
这里有一篇中文介绍使用步骤的Medium文章:#Exploring the Android Design Support Library# Bottom Navigation Drawer - Medium
我的原回答涉及BottomNavigationView,但现在有一个BottomAppBar。我在顶部添加了一个有关该实现的部分链接。
BottomAppBar 支持浮动操作按钮。
图片来自 这里。请查看文档和此教程以获取帮助设置BottomAppBar。
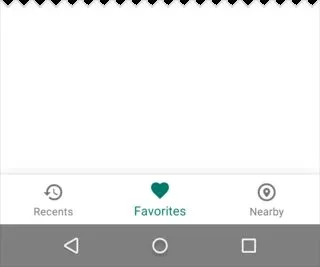
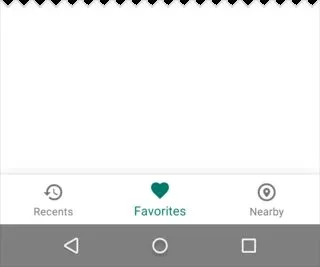
以下完整示例展示如何创建与问题中的图片类似的底部导航视图。请参见文档中的底部导航。
在您的应用程序的build.gradle文件中,将此行添加到其他支持库事项旁边。
implementation 'com.android.support:design:28.0.0'
将版本号替换为最新版本。
我们添加到布局中的唯一特殊内容是BottomNavigationView。要更改在单击时图标和文本的颜色,可以使用selector而不是直接指定颜色。这里为简单起见省略了这部分内容。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:menu="@menu/bottom_nav_menu"
app:itemBackground="@color/colorPrimary"
app:itemIconTint="@android:color/white"
app:itemTextColor="@android:color/white" />
</RelativeLayout>
layout_alignParentBottom将其放在底部。
bottom_nav_menu。这就是我们在视图中定义每个项目的地方。现在我们要创建它。您所需做的就是像为ActionBar或Toolbar添加菜单资源一样添加一个菜单资源即可。
bottom_nav_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_recents"
android:enabled="true"
android:icon="@drawable/ic_action_recents"
android:title="Recents"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_favorites"
android:enabled="true"
android:icon="@drawable/ic_action_favorites"
android:title="Favorites"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_nearby"
android:enabled="true"
android:icon="@drawable/ic_action_nearby"
android:title="Nearby"
app:showAsAction="ifRoom" />
</menu>
您需要向项目中添加适当的图标。如果您前往文件>新建>图像资产并选择操作栏和选项卡图标作为图标类型,则这不是非常困难。
这里没有特别之处。我们只需在 Activity 的 onCreate 方法中向底部导航栏添加监听器。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BottomNavigationView bottomNavigationView = (BottomNavigationView) findViewById(R.id.bottom_navigation);
bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.action_recents:
Toast.makeText(MainActivity.this, "Recents", Toast.LENGTH_SHORT).show();
break;
case R.id.action_favorites:
Toast.makeText(MainActivity.this, "Favorites", Toast.LENGTH_SHORT).show();
break;
case R.id.action_nearby:
Toast.makeText(MainActivity.this, "Nearby", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
});
}
}
我是通过观看以下YouTube视频学会的。虽然电脑声音有点奇怪,但演示非常清晰。
您也可以使用自定义选项卡视图来使用选项卡布局实现此目的。
custom_tab.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="?attr/selectableItemBackground"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="10dp"
android:paddingTop="8dp">
<ImageView
android:id="@+id/icon"
android:layout_width="24dp"
android:layout_height="24dp"
android:scaleType="centerInside"
android:src="@drawable/ic_recents_selector" />
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="1"
android:textAllCaps="false"
android:textColor="@color/tab_color"
android:textSize="12sp"/>
</LinearLayout>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
style="@style/AppTabLayout"
android:layout_width="match_parent"
android:layout_height="56dp"
android:background="?attr/colorPrimary" />
</LinearLayout>
MainActivity.java
public class MainActivity extends AppCompatActivity {
private TabLayout mTabLayout;
private int[] mTabsIcons = {
R.drawable.ic_recents_selector,
R.drawable.ic_favorite_selector,
R.drawable.ic_place_selector};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Setup the viewPager
ViewPager viewPager = (ViewPager) findViewById(R.id.view_pager);
MyPagerAdapter pagerAdapter = new MyPagerAdapter(getSupportFragmentManager());
viewPager.setAdapter(pagerAdapter);
mTabLayout = (TabLayout) findViewById(R.id.tab_layout);
mTabLayout.setupWithViewPager(viewPager);
for (int i = 0; i < mTabLayout.getTabCount(); i++) {
TabLayout.Tab tab = mTabLayout.getTabAt(i);
tab.setCustomView(pagerAdapter.getTabView(i));
}
mTabLayout.getTabAt(0).getCustomView().setSelected(true);
}
private class MyPagerAdapter extends FragmentPagerAdapter {
public final int PAGE_COUNT = 3;
private final String[] mTabsTitle = {"Recents", "Favorites", "Nearby"};
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
public View getTabView(int position) {
// Given you have a custom layout in `res/layout/custom_tab.xml` with a TextView and ImageView
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.custom_tab, null);
TextView title = (TextView) view.findViewById(R.id.title);
title.setText(mTabsTitle[position]);
ImageView icon = (ImageView) view.findViewById(R.id.icon);
icon.setImageResource(mTabsIcons[position]);
return view;
}
@Override
public Fragment getItem(int pos) {
switch (pos) {
case 0:
return PageFragment.newInstance(1);
case 1:
return PageFragment.newInstance(2);
case 2:
return PageFragment.newInstance(3);
}
return null;
}
@Override
public int getCount() {
return PAGE_COUNT;
}
@Override
public CharSequence getPageTitle(int position) {
return mTabsTitle[position];
}
}
}
在设计支持库版本25.0.0之后,Google推出了BottomNavigationView。但是它带来了以下限制:
因此,在不进行任何反射或自己实现该库的情况下,您可以使用这个第一个版本的BottomNavigationView所能做的最大限度是:
所以,如果您需要实现上述任何功能,可以使用第三方库,例如roughike/BottomBar,或自己实现该库。
app:itemBackground =“xxx”,则所有项目都共享此颜色,您无法看到背景(除非您添加透明度,但仍然,所有图标共享相同的颜色)。很遗憾,Android团队发布了这样一个糟糕的组件...总是75%完成,缺少可以使其变得出色的额外努力。 - Martin Marconcini您必须在应用级别的build.gradle中添加以下内容:
compile 'com.android.support:appcompat-v7:25.0.0'
compile 'com.android.support:design:25.0.0'
<android.support.design.widget.BottomNavigationView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/bottom_navigation_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:itemBackground="@color/darkGrey"
app:itemIconTint="@color/bottom_navigation_item_background_colors"
app:itemTextColor="@color/bottom_navigation_item_background_colors"
app:menu="@menu/menu_bottom_navigation" />
你可以通过像这样的菜单资源来指定项目:
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/action_one"
android:icon="@android:drawable/ic_dialog_map"
android:title="One"/>
<item
android:id="@+id/action_two"
android:icon="@android:drawable/ic_dialog_info"
android:title="Two"/>
<item
android:id="@+id/action_three"
android:icon="@android:drawable/ic_dialog_email"
android:title="Three"/>
<item
android:id="@+id/action_four"
android:icon="@android:drawable/ic_popup_reminder"
android:title="Four"/>
</menu>
您可以将着色和文本颜色设置为颜色列表,以便突出显示当前选定的项目:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:color="@color/colorAccent"
android:state_checked="false"/>
<item
android:color="@android:color/white"
android:state_checked="true"/>
</selector>
最后,你可以通过OnNavigationItemSelectedListener来处理项目的选择:
bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
Fragment fragment = null;
switch (item.getItemId()) {
case R.id.action_one:
// Switch to page one
break;
case R.id.action_two:
// Switch to page two
break;
case R.id.action_three:
// Switch to page three
break;
}
return true;
}
});
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:layout_gravity="bottom"
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
BottomNavigationBar bottomNavigationBar = (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar);
bottomNavigationBar
.addItem(new BottomNavigationItem(R.drawable.ic_home_white_24dp, "Home"))
.addItem(new BottomNavigationItem(R.drawable.ic_book_white_24dp, "Books"))
.addItem(new BottomNavigationItem(R.drawable.ic_music_note_white_24dp, "Music"))
.addItem(new BottomNavigationItem(R.drawable.ic_tv_white_24dp, "Movies & TV"))
.addItem(new BottomNavigationItem(R.drawable.ic_videogame_asset_white_24dp, "Games"))
.initialise();
我创建了一个私有类,其中使用了GridView和菜单资源:
private class BottomBar {
private GridView mGridView;
private Menu mMenu;
private BottomBarAdapter mBottomBarAdapter;
private View.OnClickListener mOnClickListener;
public BottomBar (@IdRes int gridviewId, @MenuRes int menuRes,View.OnClickListener onClickListener) {
this.mGridView = (GridView) findViewById(gridviewId);
this.mMenu = getMenu(menuRes);
this.mOnClickListener = onClickListener;
this.mBottomBarAdapter = new BottomBarAdapter();
this.mGridView.setAdapter(mBottomBarAdapter);
}
private Menu getMenu(@MenuRes int menuId) {
PopupMenu p = new PopupMenu(MainActivity.this,null);
Menu menu = p.getMenu();
getMenuInflater().inflate(menuId,menu);
return menu;
}
public GridView getGridView(){
return mGridView;
}
public void show() {
mGridView.setVisibility(View.VISIBLE);
mGridView.animate().translationY(0);
}
public void hide() {
mGridView.animate().translationY(mGridView.getHeight());
}
private class BottomBarAdapter extends BaseAdapter {
private LayoutInflater mInflater;
public BottomBarAdapter(){
this.mInflater = LayoutInflater.from(MainActivity.this);
}
@Override
public int getCount() {
return mMenu.size();
}
@Override
public Object getItem(int i) {
return mMenu.getItem(i);
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
MenuItem item = (MenuItem) getItem(i);
if (view==null){
view = mInflater.inflate(R.layout.your_item_layout,null);
view.setId(item.getItemId());
}
view.setOnClickListener(mOnClickListener);
view.findViewById(R.id.bottomnav_icon).setBackground(item.getIcon());
((TextView) view.findViewById(R.id.bottomnav_label)).setText(item.getTitle());
return view;
}
}
your_menu.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/item1_id"
android:icon="@drawable/ic_item1"
android:title="@string/title_item1"/>
<item android:id="@+id/item2_id"
android:icon="@drawable/ic_item2"
android:title="@string/title_item2"/>
...
</menu>
还需要一个自定义布局项your_item_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_margin="16dp">
<ImageButton android:id="@+id/bottomnav_icon"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_gravity="top|center_horizontal"
android:layout_marginTop="8dp"
android:layout_marginBottom="4dp"/>
<TextView android:id="@+id/bottomnav_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center_horizontal"
android:layout_marginBottom="8dp"
android:layout_marginTop="4dp"
style="@style/mystyle_label" />
</LinearLayout>
在您的MainActivity中使用:
BottomBar bottomBar = new BottomBar(R.id.YourGridView,R.menu.your_menu, mOnClickListener);
并且
private View.OnClickListener mOnClickListener = new View.OnClickListener() {
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.item1_id:
//todo item1
break;
case R.id.item2_id:
//todo item2
break;
...
}
}
}
在layout_activity.xml中
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
...
<FrameLayout android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<GridView android:id="@+id/bottomNav"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/your_background_color"
android:verticalSpacing="0dp"
android:horizontalSpacing="0dp"
android:numColumns="4"
android:stretchMode="columnWidth"
app:layout_anchor="@id/fragment_container"
app:layout_anchorGravity="bottom"/>
</android.support.design.widget.CoordinatorLayout>
在Design Support库的版本25中,有一个新的官方BottomNavigationView。
https://developer.android.com/reference/android/support/design/widget/BottomNavigationView.html
在gradle中添加
compile 'com.android.support:design:25.0.0'
XML
<android.support.design.widget.BottomNavigationView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:design="http://schema.android.com/apk/res/android.support.design"
android:id="@+id/navigation"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
design:menu="@menu/my_navigation_items" />
public class MainActivity : AppCompatActivity, BottomNavigationBar.Listeners.IOnTabSelectedListener
{
private BottomBar _bottomBar;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.MainActivity);
_bottomBar = BottomBar.Attach(this, bundle);
_bottomBar.SetItems(
new BottomBarTab(Resource.Drawable.ic_recents, "Recents"),
new BottomBarTab(Resource.Drawable.ic_favorites, "Favorites"),
new BottomBarTab(Resource.Drawable.ic_nearby, "Nearby")
);
_bottomBar.SetOnItemSelectedListener(this);
_bottomBar.HideShadow();
_bottomBar.UseDarkTheme(true);
_bottomBar.SetTypeFace("Roboto-Regular.ttf");
var badge = _bottomBar.MakeBadgeForTabAt(1, Color.ParseColor("#f02d4c"), 1);
badge.AutoShowAfterUnSelection = true;
}
public void OnItemSelected(int position)
{
}
protected override void OnSaveInstanceState(Bundle outState)
{
base.OnSaveInstanceState(outState);
// Necessary to restore the BottomBar's state, otherwise we would
// lose the current tab on orientation change.
_bottomBar.OnSaveInstanceState(outState);
}
}
链接
https://github.com/pocheshire/BottomNavigationBar
这是https://github.com/roughike/BottomBar的C#版本,为Xamarin开发人员使用。