在我的底部导航栏中,我在菜单XML中使用了一个图标,当选择时图标颜色会随着主题颜色改变。
点击选项卡后,图标完全改变,我不知道为什么PNG图片会出现这种情况。 底部导航栏
点击选项卡后,图标完全改变,我不知道为什么PNG图片会出现这种情况。 底部导航栏
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/white"
app:labelVisibilityMode="labeled"
app:itemBackground="@color/transparent"
app:itemTextColor="@color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:menu="@menu/bottom_navigation_main" />
选择器
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_compas"
android:state_checked="false"/>
<item android:drawable="@drawable/discover_green"
android:state_enabled="true"/>
</selector>
底部导航菜单
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/chatMenuFragment"
android:enabled="true"enter code here
android:icon="@drawable/chat_selector"
android:title="Chat"
app:showAsAction="always" />
<item
android:id="@+id/contactsFragment"
android:enabled="true"
android:icon="@drawable/people_selector"
android:title="People"
app:showAsAction="always" />
<item
android:id="@+id/discoverFragment"
android:enabled="true"
android:icon="@drawable/discover_selector"
android:title="Discovery"
android:backgroundTint="@color/white"
app:showAsAction="always|withText" />
<item
android:id="@+id/myProfileFragment"
android:enabled="true"
android:icon="@drawable/user_selector"
android:title="My"
app:showAsAction="always|withText" />
</menu>
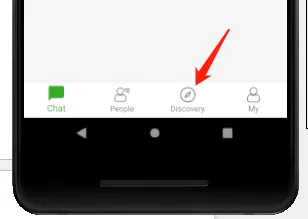
截图
选定前:
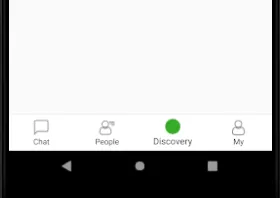
选定后:


discover_greendrawable 是什么? - GianhTran