我在我的应用程序中使用底部导航视图,并希望删除图标下方的文本。我在互联网上搜索了它,但仍然找不到解决方案。如果有人处理过这个问题,请给我您的解决方案。
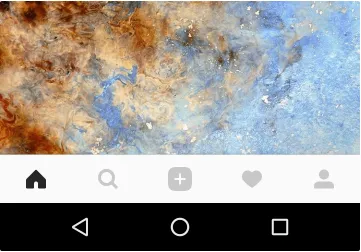
我只想要这样的效果:
我的代码如下: 主布局包括一个RecyclerView和BottomNavigationView:
<LinearLayout
android:weightSum="10"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:layout_marginTop="20dp"
android:layout_weight="8.5"
android:id="@+id/recyclerview_menu"
android:layout_width="match_parent"
android:layout_height="0dp">
</android.support.v7.widget.RecyclerView>
<android.support.design.widget.BottomNavigationView
android:background="@color/whiteColor"
android:id="@+id/bottom_navigation_bar"
android:layout_weight="1.5"
app:menu="@menu/menu_bottom_navigation"
android:layout_width="match_parent"
android:layout_height="0dp">
</android.support.design.widget.BottomNavigationView>
</LinearLayout>
这里是底部导航菜单:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_favorites"
android:enabled="true"
android:icon="@drawable/ic_search"
android:title="Home"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_schedules"
android:enabled="true"
android:icon="@drawable/ic_search"
android:title="Search"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_music"
android:enabled="true"
android:icon="@drawable/ic_search"
android:title="Save"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_me"
android:enabled="true"
android:icon="@drawable/ic_search"
android:title="Me"
app:showAsAction="ifRoom" />
而在MainActivity中:
mBottomBar = (BottomNavigationView)
findViewById(R.id.bottom_navigation_bar);
disableShiftMode(mBottomBar);
public void disableShiftMode(BottomNavigationView view) {
BottomNavigationMenuView menuView = (BottomNavigationMenuView) view.getChildAt(0);
try {
Field shiftingMode = menuView.getClass().getDeclaredField("mShiftingMode");
shiftingMode.setAccessible(true);
shiftingMode.setBoolean(menuView, false);
shiftingMode.setAccessible(false);
for (int i = 0; i < menuView.getChildCount(); i++) {
BottomNavigationItemView item = (BottomNavigationItemView) menuView.getChildAt(i);
item.setShiftingMode(false);
// set once again checked value, so view will be updated
item.setChecked(item.getItemData().isChecked());
}
} catch (NoSuchFieldException e) {
Log.e("Luan", "Unable to get shift mode field");
} catch (IllegalAccessException e) {
Log.e("Luan", "Unable to change value of shift mode");
}
}