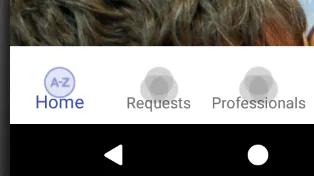
我在使用安卓应用的底部导航栏。我已经增加了图标的大小,但是现在图标超出了文本范围。这是我看到的:
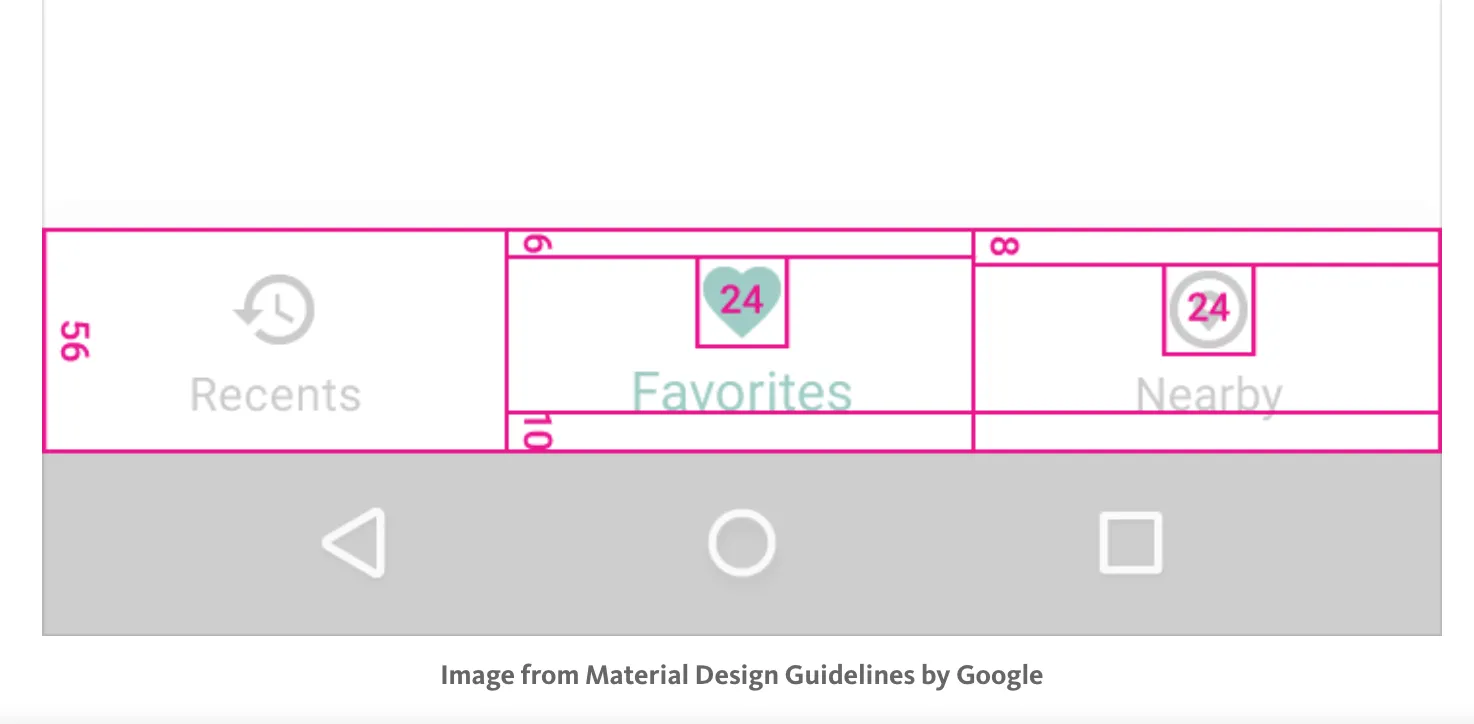
这是谷歌设计文档中底部导航视图的示意图:
数字10,我想更改填充值,但是当我查看导航栏属性时,我找不到可以更改的地方。如何将其更改为较小的数字?在我的bottom_layout.xml中,我设置我的项如下:
<item
android:id="@+id/menu_notifications"
android:title="Professionals"
android:icon="@drawable/ic_action_name"
app:showAsAction="ifRoom"
/>
我该如何改变底部文本的填充?
谢谢