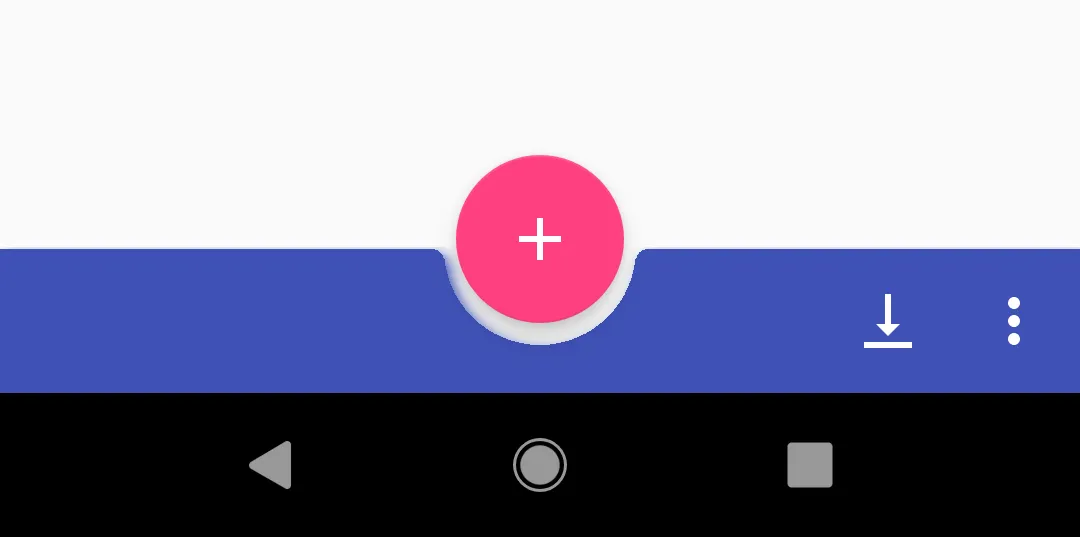
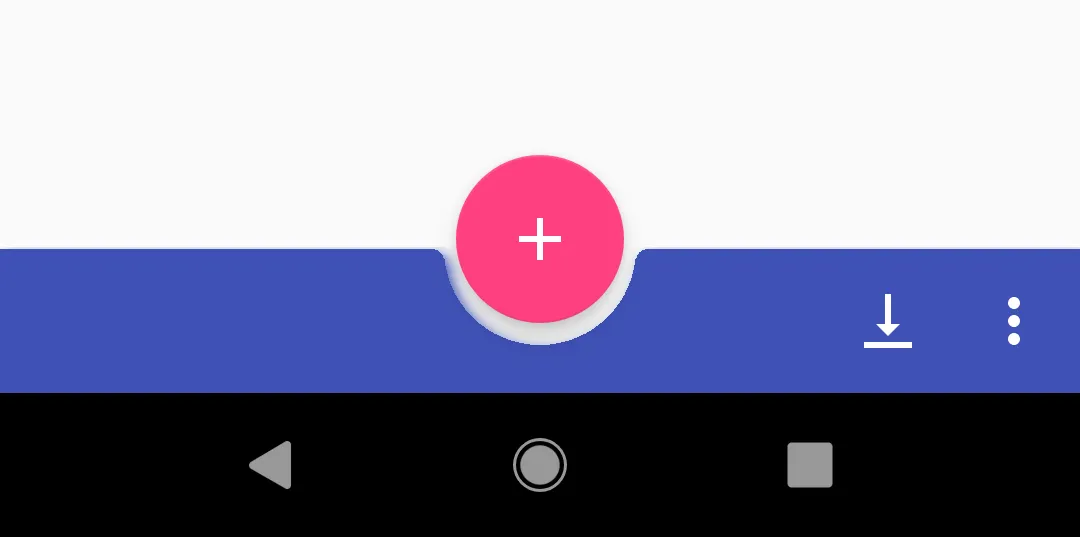
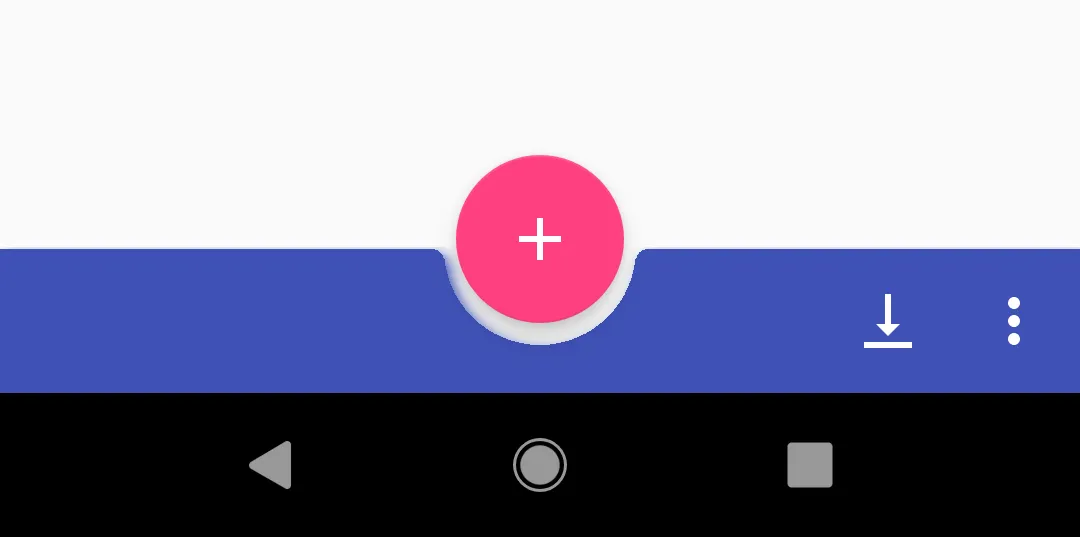
寻求将底部导航栏修改为带有主中心动作按钮的形式,该按钮可以改变导航栏本身的形状,可以是弧形,例如: 或者是将底部凸起以包围中心按钮。
或者是将底部凸起以包围中心按钮。
如果需要扩展
我找到了这个类似的问题,但它并不是我要解决的确切问题。
 或者是将底部凸起以包围中心按钮。
或者是将底部凸起以包围中心按钮。如果需要扩展
BottomNavigationView,我也可以接受,但我不知道从哪里开始。我找到了这个类似的问题,但它并不是我要解决的确切问题。
 或者是将底部凸起以包围中心按钮。
或者是将底部凸起以包围中心按钮。BottomNavigationView,我也可以接受,但我不知道从哪里开始。兄弟,试一下这个
只需将BottomAppBar和FloatingActionButton放入父CoordinatorLayout中,并将FloatingActionButton的app:layout_anchor属性设置为BottomAppBar的引用id即可。
<android.support.design.bottomappbar.BottomAppBar android:id="@+id/bottom_appbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:fabAttached="true" app:backgroundTint="@color/colorPrimary" app:fabCradleVerticalOffset="12dp"> </android.support.design.bottomappbar.BottomAppBar> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|center_horizontal" android:src="@drawable/ic_add_white_24dp" app:layout_anchor="@+id/bottom_appbar"/> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.button.MaterialButton android:id="@+id/toggle_alignment" android:layout_width="wrap_content" android:layout_height="48dp" android:layout_gravity="center" android:textColor="#fff" android:text="Toggle FAB alignment" app:backgroundTint="@color/colorPrimary"/> </FrameLayout>
To set menu options you can provide Menu resource to your BottomAppBar in code by calling BottomAppBar.replaceMenu(R.menu.xxx) and to toggle the alignment I created a simple extensions function
import kotlinx...bottom_appbar
import kotlinx...fab
import kotlinx...toggle_alignment
// using kotlin-android-extensions here for findViewById calls
class BottomAppBarActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.actvity_bottom_appbar)
//setSupportActionBar(bottom_appbar) calling this breaks it!
// setting the menu
bottom_appbar.replaceMenu(R.menu.bottom_appbar_menu)
toggle_alignment.setOnClickListener {
bottom_appbar.toggleAlignment()
}
}
fun BottomAppBar.toggleAlignment() {
val current = fabAlignmentMode
fabAlignmentMode = current.xor(1)
}
}
这种底部应用栏是在Support Library v28中引入的。Joe Birch的文章会很有帮助。
BottomNavigationView中的这种行为。 - Kshitij Aggarwal