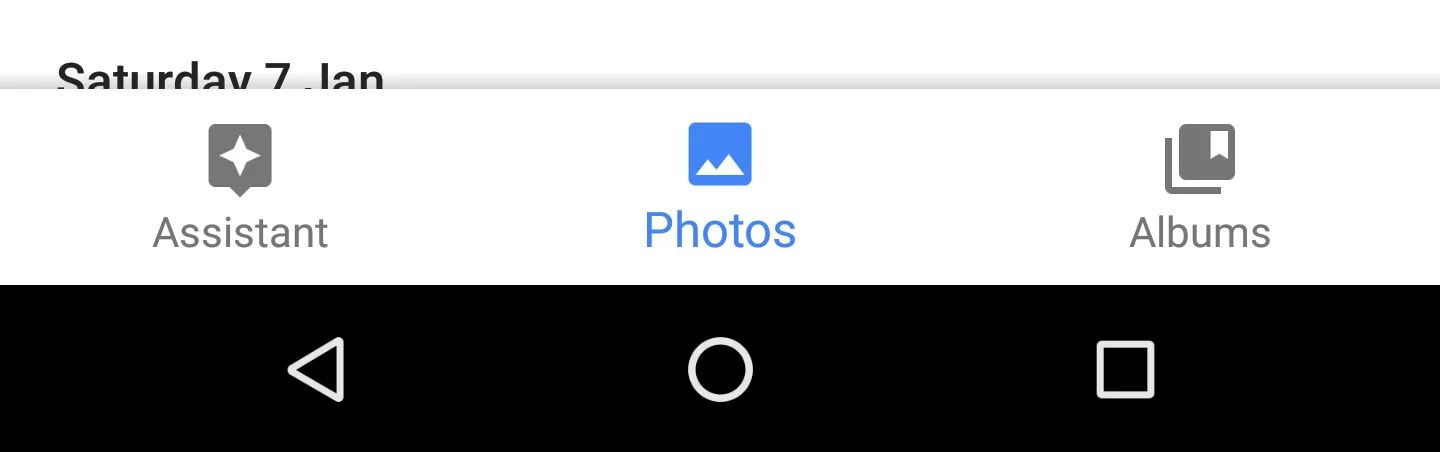
我正在使用Google的支持设计库v25.1.0在Android应用程序中实现底部导航栏。有没有办法添加下拉阴影效果,就像当前Android原生Google照片应用程序一样?
带有下拉阴影的Android底部导航栏
23
- Jan Slominski
4个回答
106
您可以使用简单的视图和其背景在底部栏上方绘制自己的阴影:
<View
android:layout_width="match_parent"
android:layout_height="4dp"
android:layout_above="@id/bottom_bar"
android:background="@drawable/shadow"/>
drawable/shadow.xml:
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#1F000000"
android:endColor="@android:color/transparent"
android:angle="90" />
</shape>
此外,如果采用这种方法,则不会出现兼容性问题。
- Alexander Bilchuk
5
对于使用带有底部导航栏(或BottomAppBar)的CoordinatorLayout的用户,您可以使用以下内容将阴影附加在栏上方:
<View
android:layout_width="match_parent"
android:layout_height="4dp"
android:background="@drawable/shadow"
app:layout_anchor="@+id/toolbar"
app:layout_anchorGravity="top"/>
显然,将
@+id/toolbar 替换为底部导航栏的ID。- Andy S
5
您可以使用高程(elevation)为任何视图添加阴影。
<TextView
android:id="@+id/myview"
...
android:elevation="2dp"
android:background="@drawable/myrect" />
更多信息请参阅此链接
- SGR
1
在我的项目中无法工作:“属性'elevation'仅在API级别21及更高版本中使用(当前最低版本为16)”,如果它能够工作,我会使用它的。 - Jan Slominski
3
对于使用Material组件的用户,这个问题已经由
从1.1.0-alpha05版本开始可用:https://github.com/material-components/material-components-android/releases/tag/1.1.0-alpha05 使用
此外,请不要忘记在您的主布局上设置
com.google.android.material:material:1.1.0-alpha09得到了解决。从1.1.0-alpha05版本开始可用:https://github.com/material-components/material-components-android/releases/tag/1.1.0-alpha05 使用
android:elevation="4dp"来设置高度阴影。此外,请不要忘记在您的主布局上设置
clipChildren="false",否则将覆盖阴影。- guy.gc
2
1有文档链接吗? - khaleel_jageer
它没有成功。 - kondal
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接