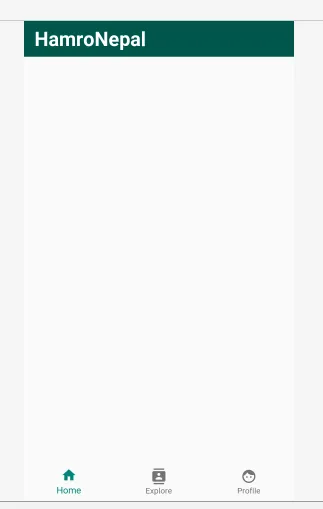
我将适应Kotlin和ConstraintLayouts技术来开发Android应用程序。 我试图创建一个简单的布局,包含工具栏和底部导航视图。
这是我当前的xml代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@color/colorPrimaryDark"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:textColor="@android:color/white"
android:textSize="@dimen/toolbar_title_text_size"
android:textStyle="bold" />
</android.support.v7.widget.Toolbar>
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/toolbar"
app:layout_constraintBottom_toTopOf="@id/bottom_navigation_view"/>
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottom_navigation_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:menu="@menu/menu_main" />
</android.support.constraint.ConstraintLayout>
很不幸,我没有理解清楚某些东西,看起来无法让片段容器填充工具栏和底部导航之间的空间。
有人能指点一下正确方向吗?