大家好,
我正在尝试为我的布局设置正确的滚动行为。
我的问题是:如果我将底部导航栏包装在相对布局中,并将主内容放在其上方,则当工具栏隐藏时,底部导航栏会滚动出屏幕。如果我将底部导航栏作为协调器布局的另一个直接子项,则主内容位于我的 BottomNavigation 后面。我不想通过向主导航栏底部添加填充/边距来解决它。你有什么提示或想法吗?
另一件事是,我的底部导航栏的涟漪效果只在底部导航栏顶部可见,而不在我的主要内容上方可见。
为底部导航栏添加滚动行为也没有起作用。我想尝试固定底部导航栏,或者在向下滚动时添加滚动动画,就像 Google 材料设计指南中所示。
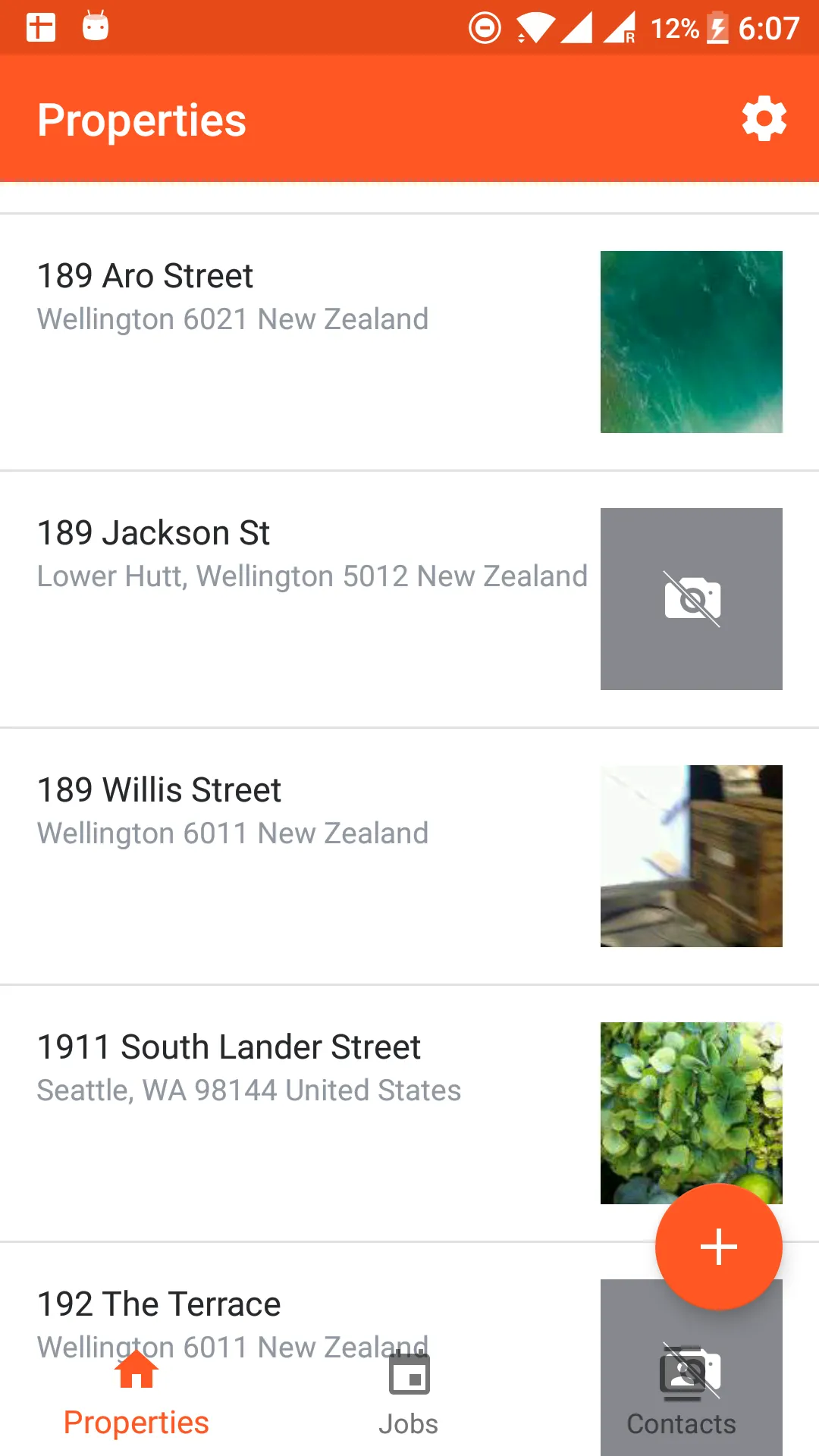
以下是截图:
这是布局代码:
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
>
<android.support.design.widget.AppBarLayout
android:id="@+id/appBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:elevation="0dp"
>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|enterAlways"
>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<RelativeLayout
android:id="@+id/rl"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
<com.getproperly.properlyv2.classes.misc.CustomViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout>
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_anchorGravity="bottom"
app:layout_anchor="@id/rl"
app:menu="@menu/bottom_navigation_main"
/>
<com.getproperly.properlyv2.classes.misc.SelfAwareFloatingActionButton
android:id="@+id/fab_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_add_white"
app:fabSize="normal"
app:layout_anchor="@id/rl"
app:layout_anchorGravity="bottom|right|end"
app:layout_behavior="com.getproperly.properlyv2.classes.misc.ScrollAwareFABBehavior"
android:layout_marginEnd="@dimen/fab_margin"
android:layout_marginLeft="@dimen/fab_margin"
android:layout_marginRight="@dimen/fab_margin"
android:layout_marginStart="@dimen/fab_margin"
android:layout_marginTop="@dimen/fab_margin"
android:layout_marginBottom="64dp"/>
希望能得到帮助!谢谢