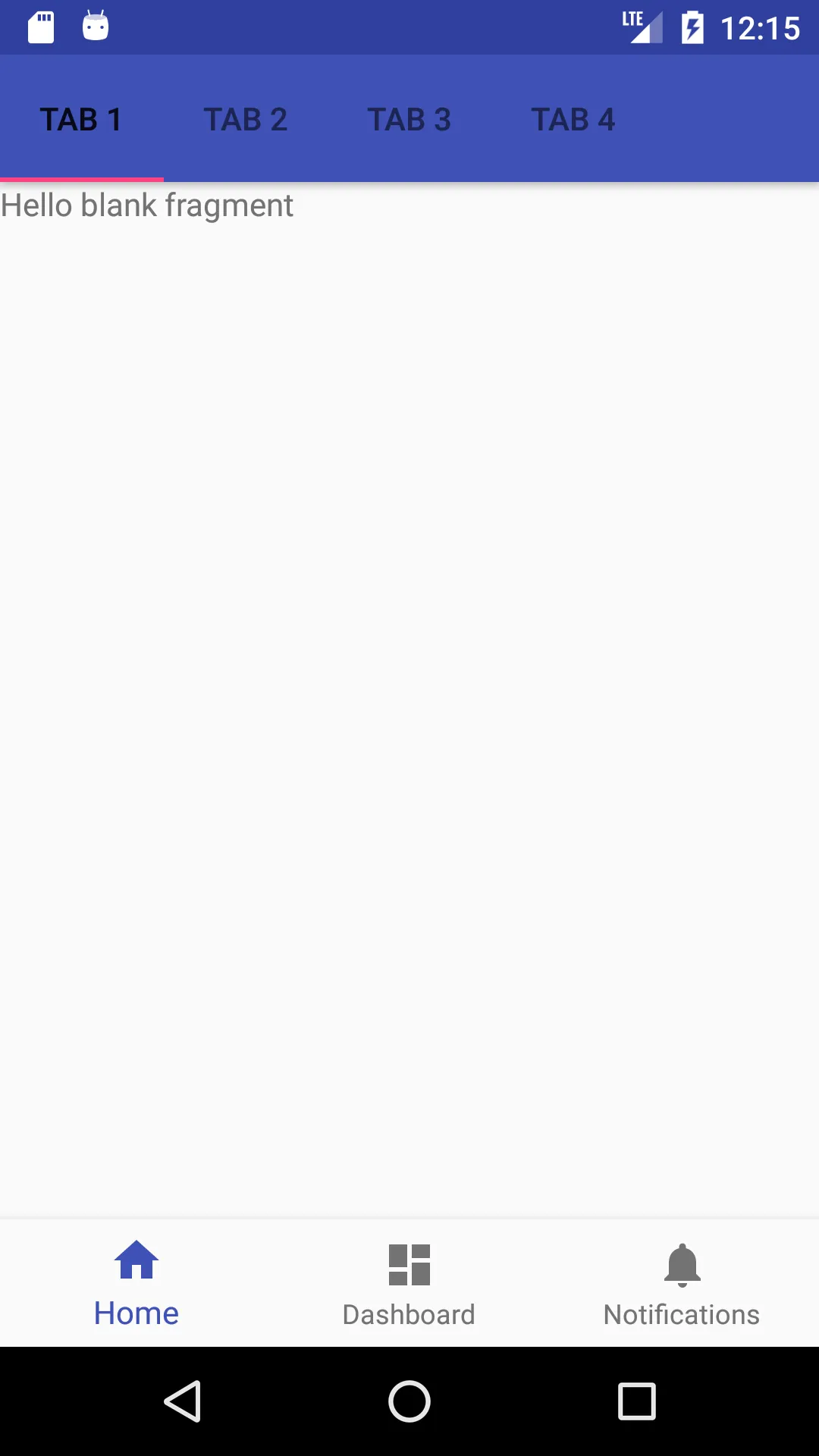
在具有三个选项卡(主页、仪表板、通知)的底部导航中,每个底部导航选项卡都是一个片段。第一个选项卡,即主页片段,包含另外四个顶部导航选项卡(标签1、标签2、标签3、标签4)。
问题
当直接从主页选项卡导航到通知选项卡并返回到主页选项卡时,之前选择的选项卡(顶部导航选项卡)的内容未被加载。
当从Tab 1(主页碎片选项卡)向右滑动所有选项卡到通知选项卡并向左滑回来,在到达Tab 4时,该选项卡的内容未被加载,且在第一次从Tab 4向Tab 3滑动时,滑动不会到达Tab 3。选项卡指示器只是稍微移动一下,第二次滑动时才会到达Tab 3,如预期。
该应用程序包含大量代码,因此我将链接完整的代码到Github。
为了快速参考,这里是我的代码
MainActivity.java
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
NavigationView navigationView;
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
viewPager.setCurrentItem(0);
return true;
case R.id.navigation_dashboard:
viewPager.setCurrentItem(1);
return true;
case R.id.navigation_notifications:
viewPager.setCurrentItem(2);
return true;
}
return false;
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Hide the activity toolbar
getSupportActionBar().hide();
//Initializing viewPager
viewPager = (ViewPager) findViewById(R.id.viewpager);
setupViewPager(viewPager);
final BottomNavigationView navigation = (BottomNavigationView) findViewById(R.id.navigation);
navigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
switch (position){
case 0:
navigation.setSelectedItemId(R.id.navigation_home);
break;
case 1:
navigation.setSelectedItemId(R.id.navigation_dashboard);
break;
case 2:
navigation.setSelectedItemId(R.id.navigation_notifications);
break;
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void setupViewPager(ViewPager viewPager) {
BottomNavPagerAdapter adapter = new BottomNavPagerAdapter(getSupportFragmentManager());
adapter.addFragment(new FirstFragment());
adapter.addFragment(new SecondFragment());
adapter.addFragment(new ThirdFragment());
viewPager.setAdapter(adapter);
}
}
FirstFragment.java(主页)
public class FirstFragment extends Fragment {
private TabLayout tabLayout;
private ViewPager firstViewPager;
public FirstFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View rootView = inflater.inflate(R.layout.fragment_first, container, false);
firstViewPager = (ViewPager) rootView.findViewById(R.id.viewpager_content);
tabLayout = (TabLayout) rootView.findViewById(R.id.tabs);
tabLayout.setupWithViewPager(firstViewPager);
setupViewPager(firstViewPager);
return rootView;
}
private void setupViewPager(ViewPager viewPager) {
TabViewPagerAdapter adapter = new TabViewPagerAdapter(getActivity().getSupportFragmentManager());
adapter.addFragment(new Tab1Fragment(), "Tab 1");
adapter.addFragment(new Tab1Fragment(), "Tab 2");
adapter.addFragment(new Tab1Fragment(), "Tab 3");
adapter.addFragment(new Tab1Fragment(), "Tab 4");
viewPager.setAdapter(adapter);
}
}
问题
- 代码有什么问题?
- 如何解决这些问题?(布局是必需的),或者有更好的方法从截图中得到布局吗?