我正在尝试绘制这个图表,但在stackoverflow或者plotly论坛中找不到任何示例。我在此处放置了plotly js示例以更好地重现代码。但是我真正需要的解决方案是使用plotly python。
非常感谢您提供此问题的指南或解决方案。
我已经进行了一些研究,但是我的x轴有多个分类!!
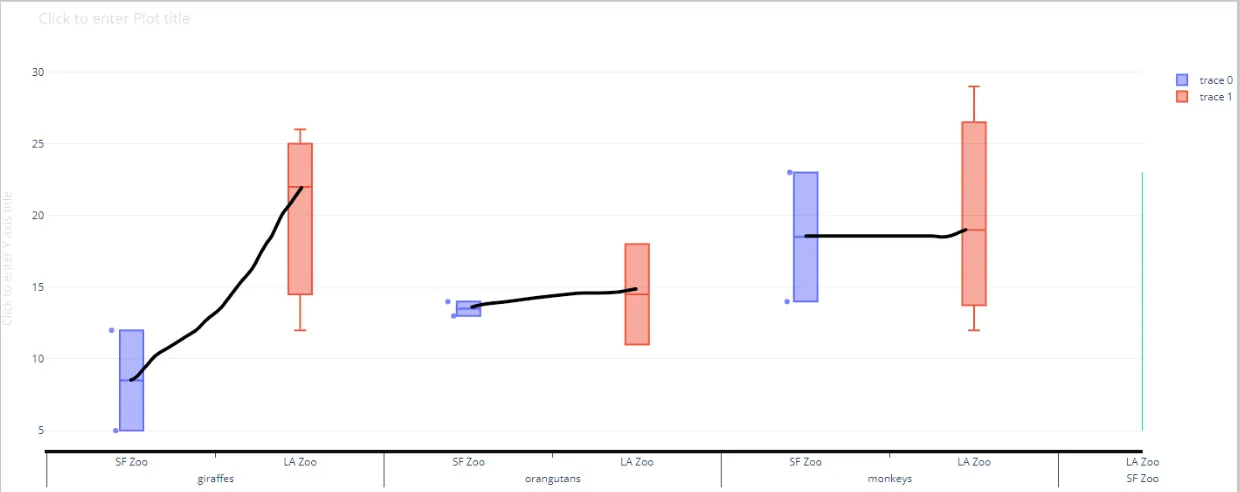
Here is the code I've used. Ofcourse modified little bit to represent the actual plot that I want to have. https://plotly.com/javascript/axes/
var trace1 = {
x: [
['giraffes', 'orangutans', 'monkeys','giraffes', 'orangutans', 'monkeys'],
['SF Zoo','SF Zoo','SF Zoo','SF Zoo','SF Zoo','SF Zoo']
],
y: [5, 14, 23,12,13,14],
boxpoints: 'all',
name: 'SF Zoo',
type: 'box',
boxmean:true
};
var trace2 = {
x: [
['giraffes', 'orangutans', 'monkeys','giraffes', 'orangutans', 'monkeys','monkeys','giraffes'],
['LA Zoo','LA Zoo','LA Zoo','LA Zoo','LA Zoo','LA Zoo','LA Zoo','LA Zoo']
],
y: [12, 18, 29,22,11,19,12,26],
//name: 'LA Zoo',
type: 'box',
boxmean:true,
name: 'LA Zoo',
boxpoints: 'all'
};
var x= [
['LA Zoo','LA Zoo','LA Zoo','LA Zoo','LA Zoo','LA Zoo','LA Zoo','LA Zoo'],
['giraffes', 'orangutans', 'monkeys','giraffes', 'orangutans', 'monkeys','monkeys','giraffes']
];
var y = [12, 18, 29,22,11,19,12,26];
var connecting_means = [{
type: 'scatter',
x: x,
y: y,
//mode: 'line',
transforms: [{
type: 'aggregate',
groups: x,
aggregations: [
{target: 'y', func: 'mean', enabled: true}]}]
}];
var data = [trace1, trace2,connecting_means];
var layout = {
showlegend: true,
xaxis: {
tickson: "boundaries",
ticklen: 15,
showdividers: true,
dividercolor: 'grey',
dividerwidth: 3
}
};
Plotly.newPlot('myDiv', data, layout,connecting_means);<head>
<!-- Load plotly.js into the DOM -->
<script src='https://cdn.plot.ly/plotly-2.4.2.min.js'></script>
</head>
<body>
<div id='myDiv'><!-- Plotly chart will be drawn inside this DIV --></div>
</body>