我正在构建一个Angular 2.0 CLI应用程序 - 我需要进行很多CSS调整。
当然,我可以在Webstorm中修改某些内容,按Ctrl + S,然后等待3-7秒钟,让webpack构建过程检测到这些更改并更新视图。
但是,对于像将边框半径从5px修改为3px这样的小更改,我感觉我浪费了很多时间。如果我在Chrome开发者工具中更改东西 - 它会立即更新 - 不会浪费时间...瞬间反馈!
问题:如何将Chrome中的所有这些CSS更改保存回Angular CLI项目中?如果可能,跨多个组件:)
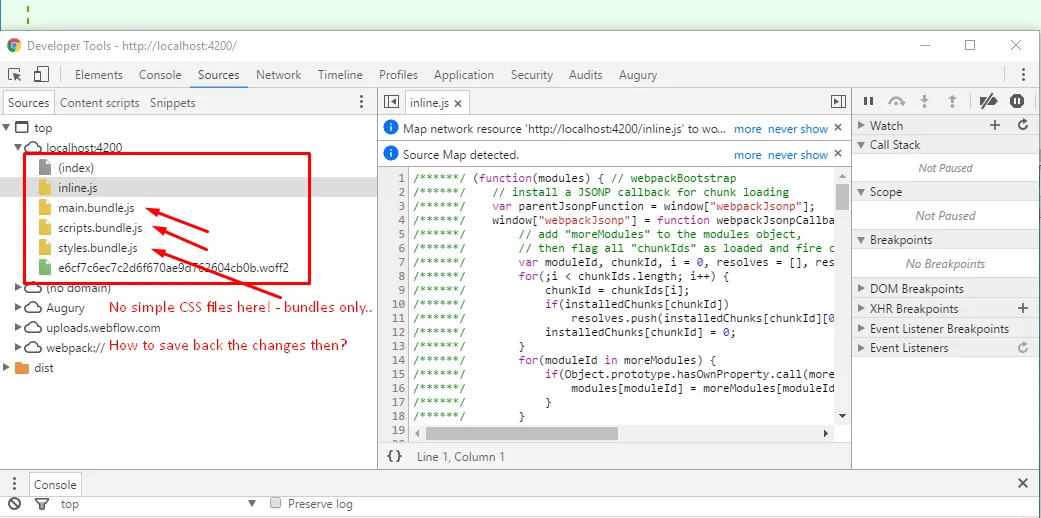
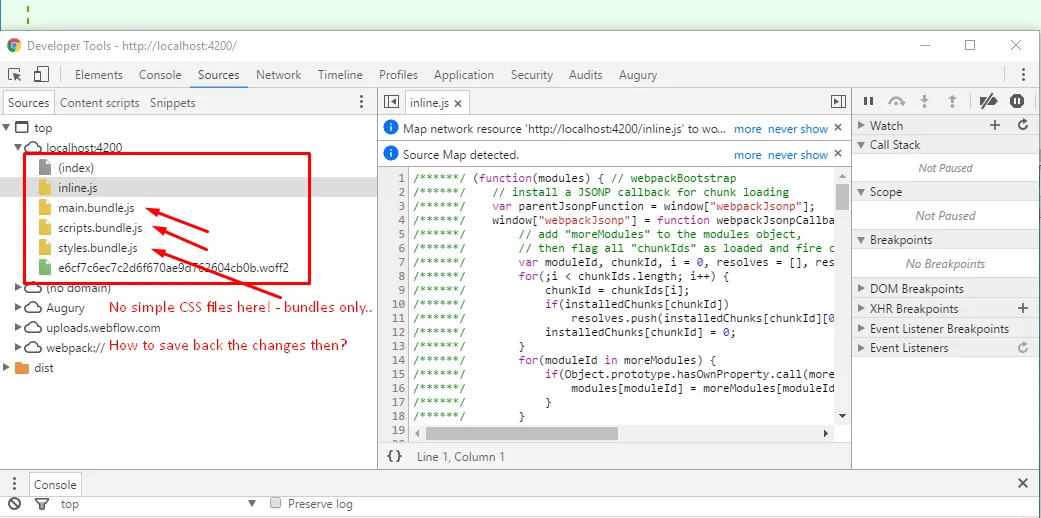
最大的问题是:我知道这对于简单的css文件是可能的,但是Angular CLI将所有内容捆绑在main.bundle或styles.bundle中,或者类似的地方,如下所示: (这是开发模式而非生产模式)
(这是开发模式而非生产模式)
当然,我可以在Webstorm中修改某些内容,按Ctrl + S,然后等待3-7秒钟,让webpack构建过程检测到这些更改并更新视图。
但是,对于像将边框半径从5px修改为3px这样的小更改,我感觉我浪费了很多时间。如果我在Chrome开发者工具中更改东西 - 它会立即更新 - 不会浪费时间...瞬间反馈!
问题:如何将Chrome中的所有这些CSS更改保存回Angular CLI项目中?如果可能,跨多个组件:)
最大的问题是:我知道这对于简单的css文件是可能的,但是Angular CLI将所有内容捆绑在main.bundle或styles.bundle中,或者类似的地方,如下所示:
 (这是开发模式而非生产模式)
(这是开发模式而非生产模式)
我想这很重要,可能会成为Angular社区的主要障碍 - 如果现在还没有被解决..非常感谢!