能否直接在“样式”面板中进行的样式更改不仅会持久保存到.css文件中,还会保存到相应的.scss文件中?
我每个文件都有CSS源映射表,这很好用-当我Ctrl-Click属性时,我可以直接跳转到.scss文件。然后我可以编辑.scss文件,并且它会正确地重新加载(后台有罗盘任务),但是不幸的是,我在样式面板中直接更改的所有内容仅持久保存到编译后的.css文件中。

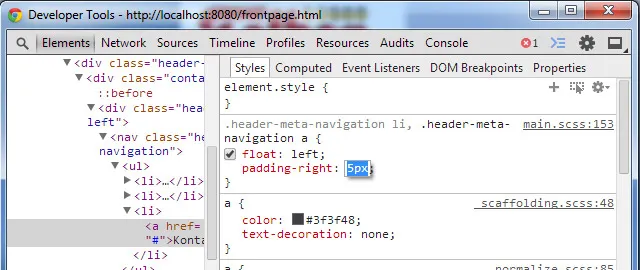
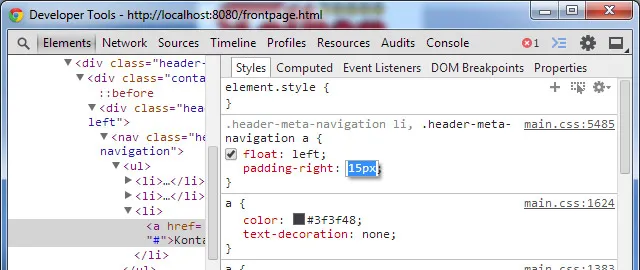
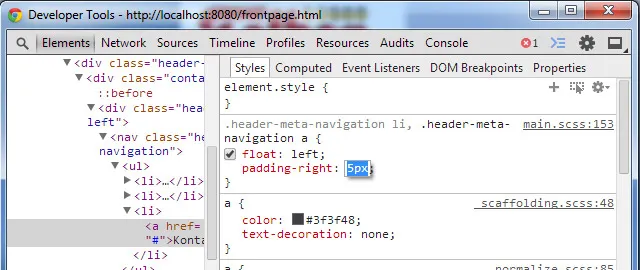
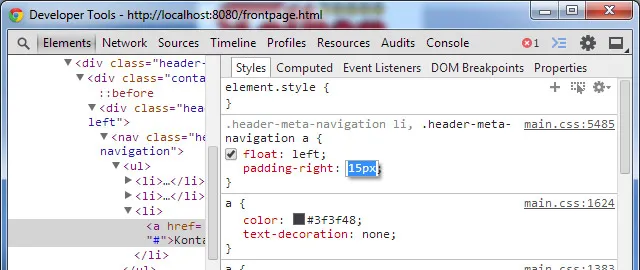
只要我更改了某个值,文件就会更改为main.css,更改内容仅在那里持久保存:

能否直接在“样式”面板中进行的样式更改不仅会持久保存到.css文件中,还会保存到相应的.scss文件中?
我每个文件都有CSS源映射表,这很好用-当我Ctrl-Click属性时,我可以直接跳转到.scss文件。然后我可以编辑.scss文件,并且它会正确地重新加载(后台有罗盘任务),但是不幸的是,我在样式面板中直接更改的所有内容仅持久保存到编译后的.css文件中。

只要我更改了某个值,文件就会更改为main.css,更改内容仅在那里持久保存:

SASS/SCSS实时编辑不再像以前那样工作,因为它已被Chromium团队废弃:
https://bugs.chromium.org/p/chromium/issues/detail?id=863408#c5
我们过去有一个叫做“LiveSASS”实验,可以将更改传播回SASS/sourcemapped CSS。由于没有明确的前进路径,该实验最终被废弃并删除。
更新: 但是,sourcemaps仍然有效,并且鉴于:
.css 文件)
您将获得 Devtools的样式选项卡中公开的 .scss 文件。
要进行编辑:只需双击 .scss 文件名,即可在Sources选项卡中用于编辑和保存。虽然不如直接在Styles选项卡中进行编辑,但仍然非常有用。我几乎用这种方式进行所有与css相关的编辑。
注意:如果您在Styles选项卡中更改值,更改将保留在您的 .css 文件而不是 .scss 文件中! 即使界面显示不同。
额外提示:如果您添加符号链接/将css框架安装到 node_modules 中,以便Devtools可以访问它们,您还将获得对所有框架的sass文件的访问权限。只需小心不要将整个 node_modules 暴露给“实时刷新”Webpack服务器,因为它将观察到其中的100,000个文件。
是的,这是可能的。
但有一些限制:
为了使故事保持真实,您需要一些工具,您可以在这里找到。 这些工具中的一堆被命名为“Emmet Live Style”。
开发人员承诺很快会支持Stylus和SASS。