我需要对一组在ConstraintLayout中的视图应用一些约束条件。我希望将这些视图分组,并在继续编辑时,让Android Studio的布局设计器将它们视为单个视图。是否有一种方法可以在不使用ViewGroup(另一个布局)来包装视图的情况下实现这一点?如果必须使用这样一个包装器,也许有一个随ConstraintLayout一起提供的包装器布局,可以组合对象而无需创建像RelativeLayout那样的繁重布局?
在ConstraintLayout中将视图分组以将它们视为单个视图
ConstraintLayout 链
最近,Android 开发者发布了一个新版本的 ConstraintLayout(截至今日为止是1.0.2)。这个版本包含了一个新的主要功能 - 链,它允许我们将视图组合在 ConstraintLayout 中。
链提供了单一轴(水平或垂直)中类似于分组的行为。
如果一组小部件通过双向连接链接在一起,则被认为是一个链。
创建链后,有两种可能性:
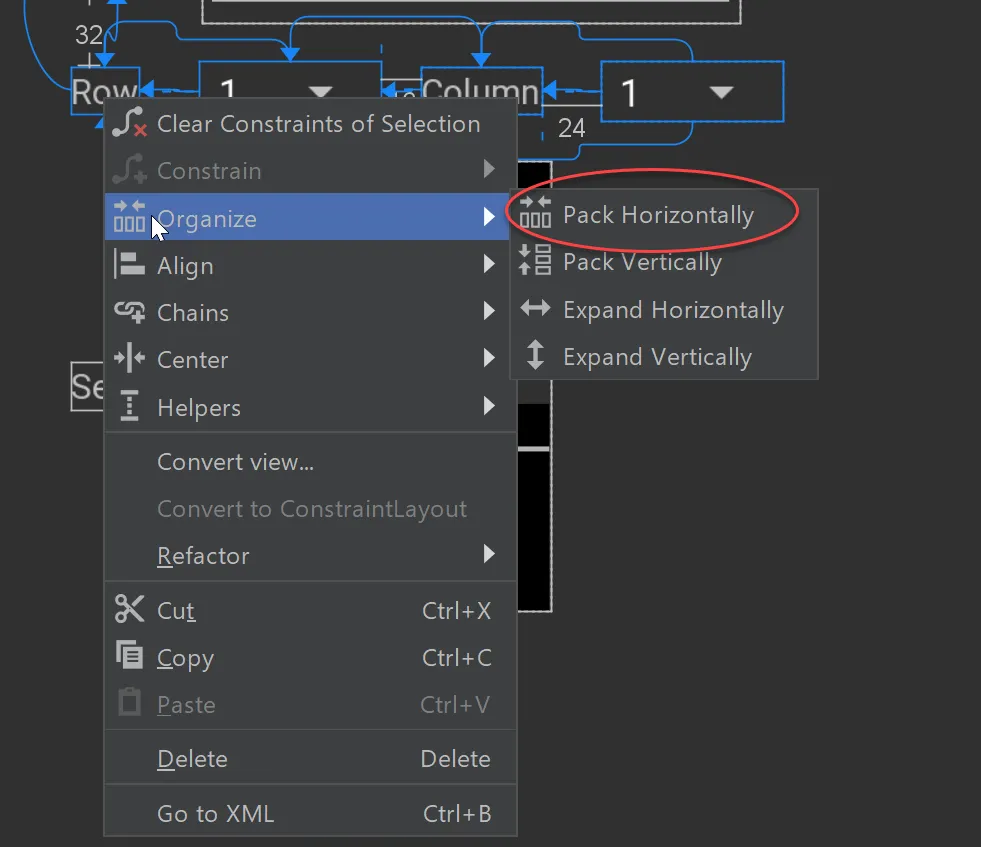
- 在可用空间中展开元素
- 如果需要将一个链“打包”,则元素将被分组在一起
目前,您需要使用以下 gradle 依赖项来使用此功能(因为它是 alpha 版本):
compile 'com.android.support.constraint:constraint-layout:1.0.0-alpha9'
这里可以找到最新版本的ConstraintLayout,用于项目中。
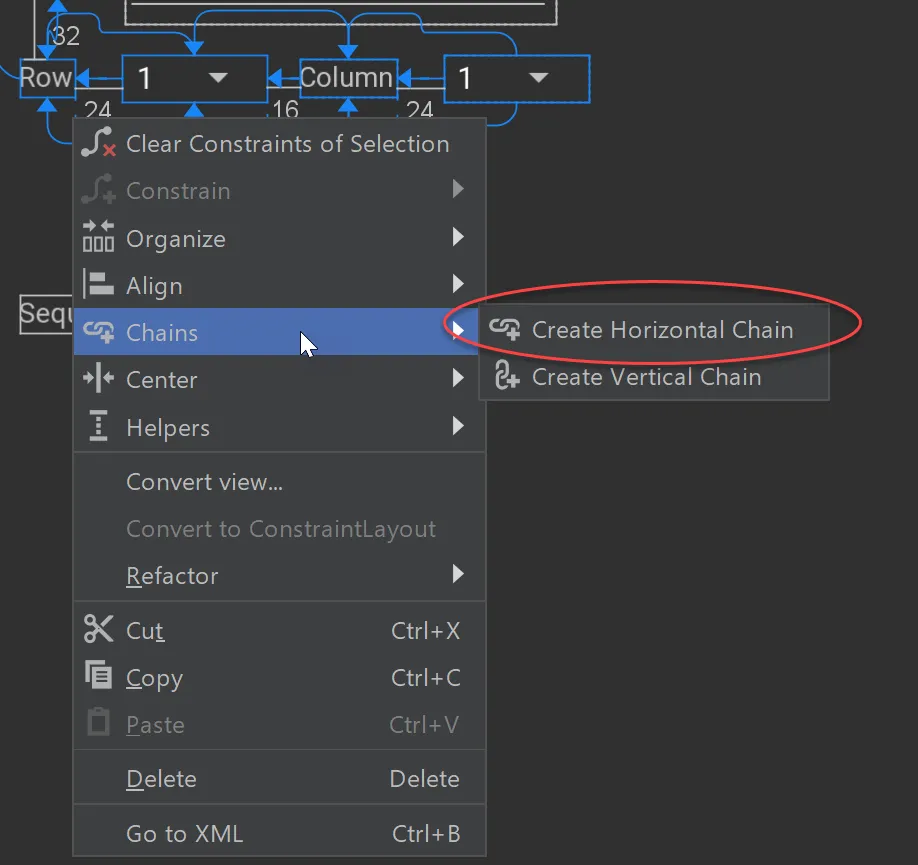
在Android Studio 2.3之前(Android Studio 2.3之后的版本除外),Android Studio用户界面设计师不支持创建链条,因为您无法在其中添加双向约束。解决方案是手动在XML中创建这些约束,正如TranslucentCloud提到的那样。从Android Studio 2.3开始(目前只有金丝雀渠道),UI编辑器也支持链条(正如GoRoS在评论中提到的)。
示例
以下是使用ConstraintLayout和chains将两个视图放置在屏幕中间的示例:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:text="TextView"
app:layout_constraintBottom_toTopOf="@+id/button"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5"
app:layout_constraintVertical_chainPacked="true"/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"/>
</android.support.constraint.ConstraintLayout>
更新(2018年1月)由@Mateus Gondim
在最近的版本中,您应该使用app:layout_constraintVertical_chainStyle="packed"代替app:layout_constraintVertical_chainPacked="true"
6
android.support.constraint.Guideline
将元素组合在一起。
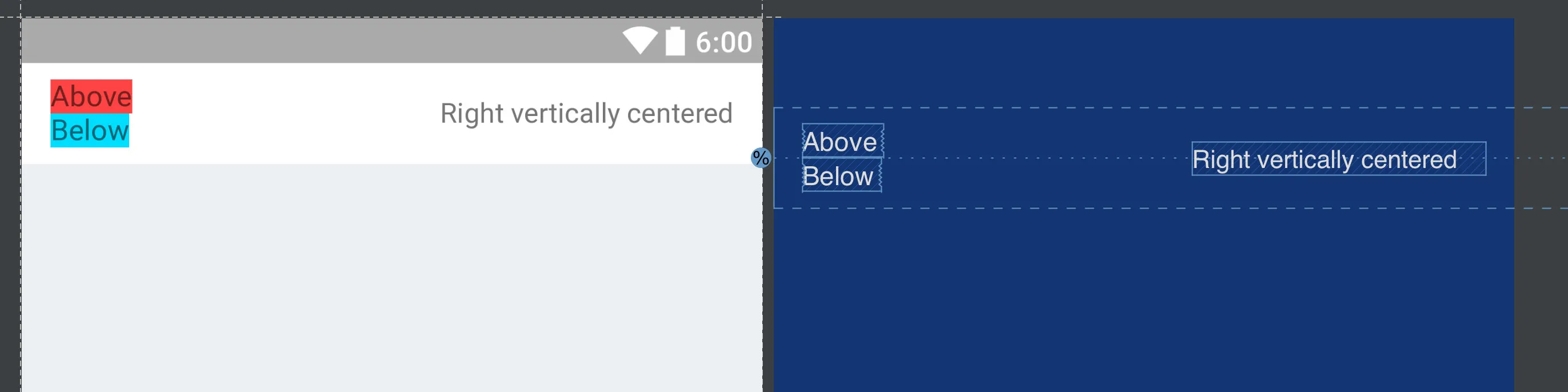
添加一个指导线(垂直或水平),然后将其用作其他视图的锚点。这是一个简单的示例,水平居中两个分组的 TextView:(在 AS 中显示设计视图)
<?xml version="1.0" encoding="utf-8"?>
<ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="56dp"
android:background="@android:color/white"
android:paddingLeft="16dp"
android:paddingRight="16dp">
<TextView
android:id="@+id/top_text"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:background="@android:color/holo_red_light"
android:textSize="16sp"
app:layout_constraintBottom_toTopOf="@+id/guideline"
android:text="Above"
tools:text="Above" />
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
<TextView
android:id="@+id/bottom_text"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:background="@android:color/holo_blue_bright"
android:textSize="16sp"
app:layout_constraintTop_toBottomOf="@+id/guideline"
android:text="Below"
tools:text="Below" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="Right vertically centered"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Right vertically centered"/>
</ConstraintLayout>
1
您可以使用高度0dp并垂直地组织视图。
在相对布局中,我们可以使用以下和以上的布局方式。
<FrameLayout
android:id="@+id/frame_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/bottom_nav"
android:layout_below="@+id/toolbar"
/>
在约束布局中,必须指定高度,因此可以将高度设置为0。然后,您可以将视图设置在其他视图下方,如下所示。
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tablayout" />
你可以使用constraintTop_toBottomOf和constraintBottom_toTopOf属性来调整你的视图在其他视图的上方或下方。 谢谢
1
原文链接



app:layout_constraintVertical_chainStyle="packed"而不是app:layout_constraintVertical_chainPacked="true"。我正在使用constraint-layout:1.0.2'版本,后者已经不再起作用了。 - Mateus Gondim