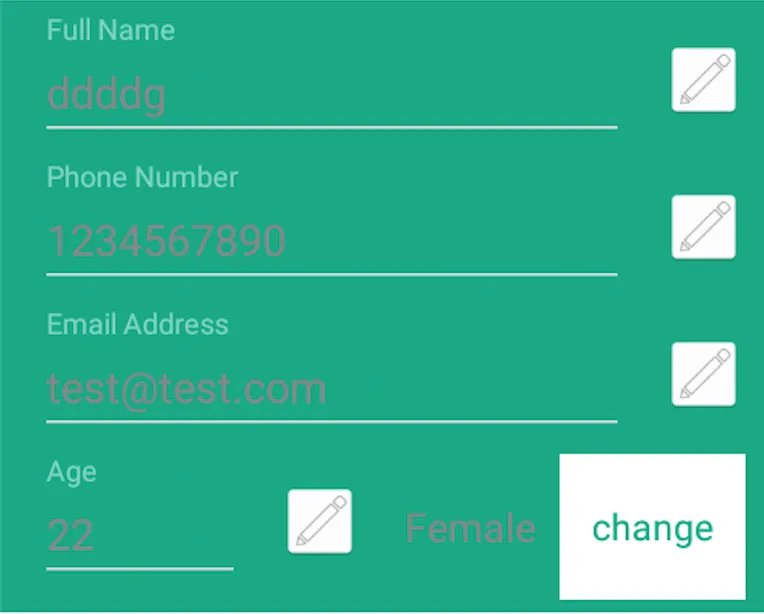
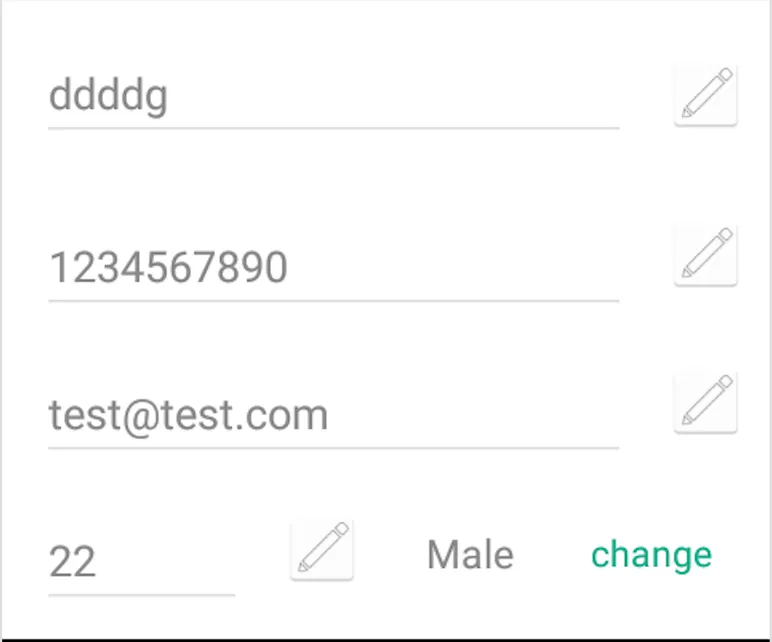
我正在使用带有浮动标签提示的TextInputLayout。但在正常状态下,我无法将提示颜色从白色更改为其他颜色。有没有办法做到这一点?
<android.support.design.widget.TextInputLayout
android:id="@+id/fullNameTextLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="0.75">
<EditText
android:id="@+id/etFullName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginLeft="15dp"
android:layout_marginEnd="15dp"
android:layout_marginRight="15dp"
android:singleLine="true"
android:hint="Full Name"
android:textColor="@color/gray_dark"
android:textColorHint="@color/green"
android:textColorHighlight="@color/green" />
</android.support.design.widget.TextInputLayout>附上两张更换背景的屏幕截图。