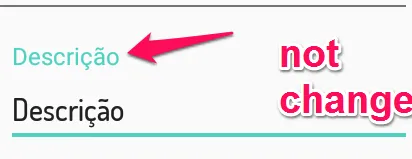
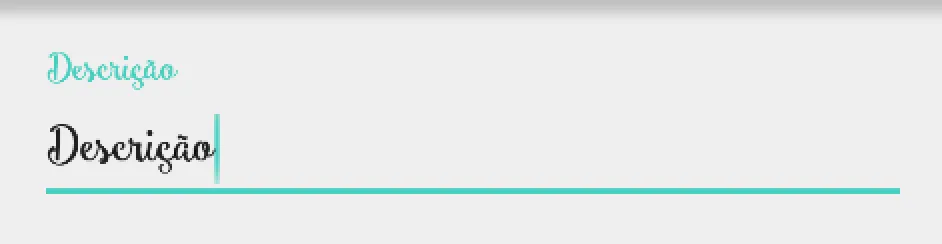
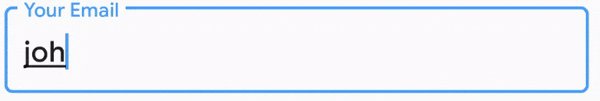
有人尝试更改浮动标签的字体吗?我已经更改了EditText的源代码,但是浮动标签的字体没有改变,非常感谢那些帮助我的人。
代码:
<android.support.design.widget.TextInputLayout
android:id="@+id/tilTextoDescricao"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/tilValorUnidade"
android:layout_marginTop="10dp">
<EditText
android:id="@+id/etTextoDescricao"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:hint="Descrição"
android:textSize="15dp"
android:inputType="text" />
</android.support.design.widget.TextInputLayout>
-----------------
etTextoDescricao= (EditText) findViewById(R.id.etTextoDescricao);
etTextoDescricao.setTypeface(CustomTypeface.getTypefaceMediumDefault(this));