我已经进行了广泛的研究,以寻找在iOS上执行自适应阈值处理的内核。不幸的是,我不理解内核语言或其背后的逻辑。下面,我找到了一个执行阈值处理的例程(https://gist.github.com/xhruso00/a3f8a9c8ae7e33b8b23d)。
static NSString * const kKernelSource = @"kernel vec4 thresholdKernel(sampler image)\n"
"{\n"
" float inputThreshold = 0.05;\n"
" float pass = 1.0;\n"
" float fail = 0.0;\n"
" const vec4 vec_Y = vec4( 0.299, 0.587, 0.114, 0.0 );\n"
" vec4 src = unpremultiply( sample(image, samplerCoord(image)) );\n"
" float Y = dot( src, vec_Y );\n"
" src.rgb = vec3( compare( Y - inputThreshold, fail, pass));\n"
" return premultiply(src);\n"
"}";
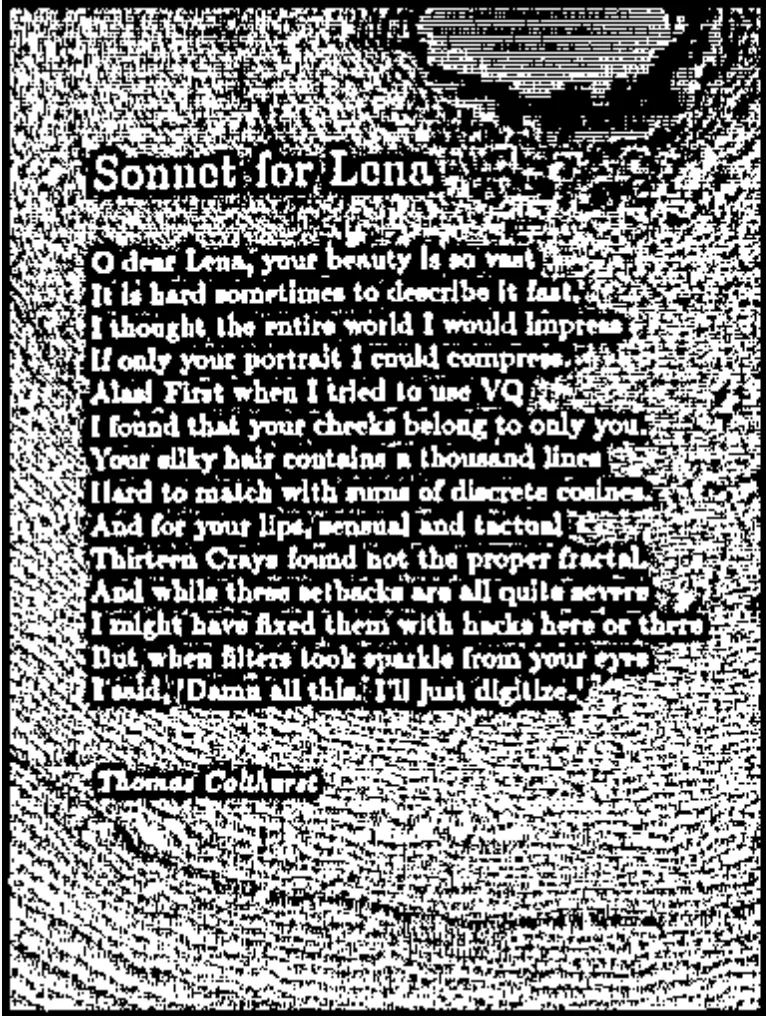
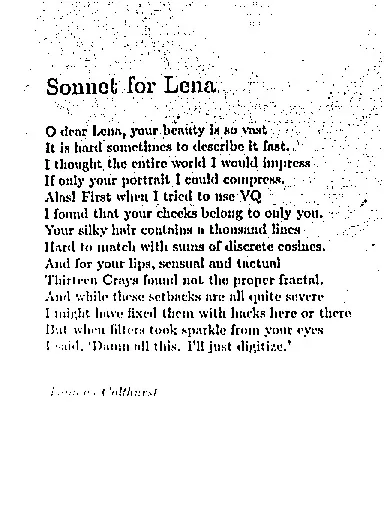
能否将其改写为自适应阈值卷积核? 我提供给它的图像已经变成了黑白并已经被模糊处理。 你可以指导我去哪些资源吗? 我想坚持使用CoreImage,因为我的整个堆栈都是基于它构建的。
编辑:我正在尝试实现的最佳示例/参考已在GPUImage的GPUImageAdaptiveThresholdFilter中实现 - https://github.com/BradLarson/GPUImage/blob/c5f0914152419437869c35e29858773b1a06083c/framework/Source/GPUImageAdaptiveThresholdFilter.m