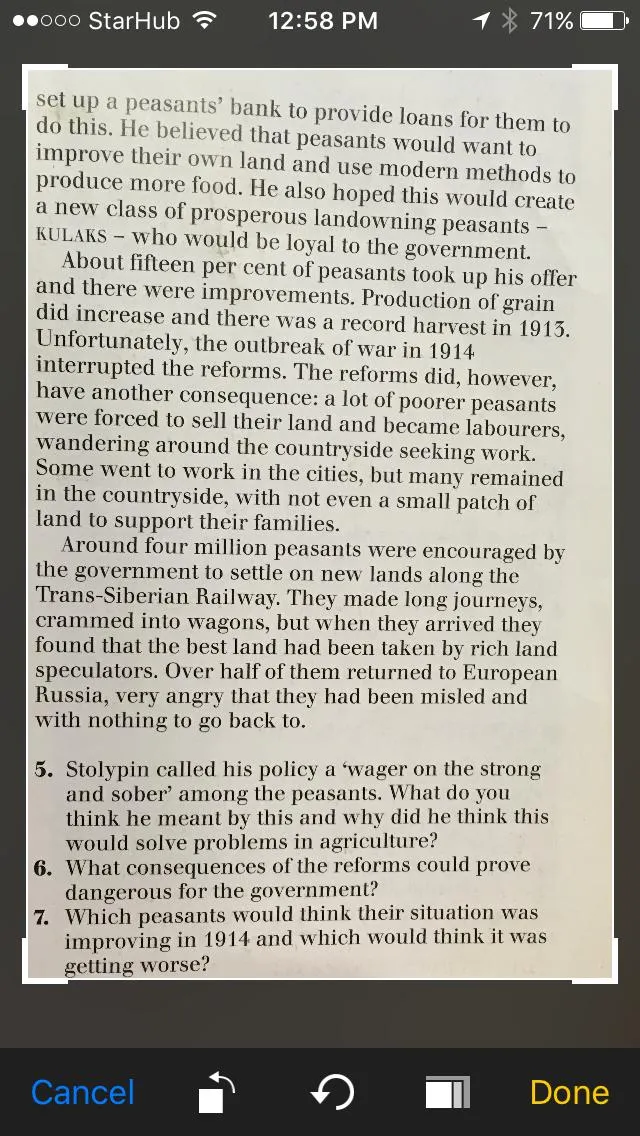
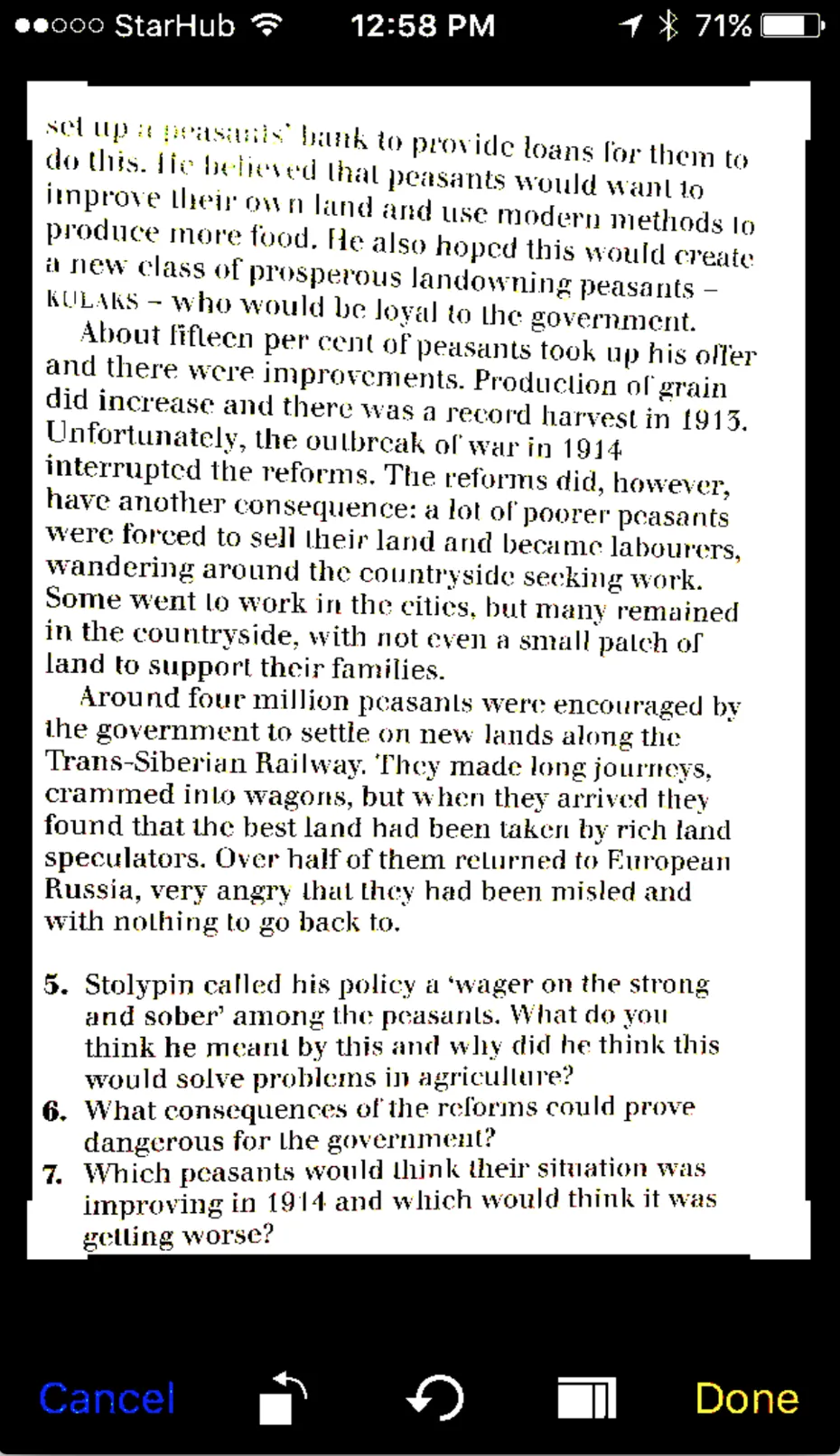
我在尝试对下面展示的A4纸图像应用自适应阈值处理:

我使用以下代码来进行图像处理:
+ (UIImage *)processImageWithOpenCV:(UIImage*)inputImage {
cv::Mat cvImage = [inputImage CVMat];
cv::Mat res;
cv::cvtColor(cvImage, cvImage, CV_RGB2GRAY);
cvImage.convertTo(cvImage,CV_32FC1,1.0/255.0);
CalcBlockMeanVariance(cvImage,res);
res=1.0-res;
res=cvImage+res;
cv::threshold(res,res, 0.85, 1, cv::THRESH_BINARY);
cv::resize(res, res, cv::Size(res.cols/2,res.rows/2));
return [UIImage imageWithCVMat:cvImage];
}
void CalcBlockMeanVariance(cv::Mat Img,cv::Mat Res,float blockSide=13) // blockSide - the parameter (set greater for larger font on image)
{
cv::Mat I;
Img.convertTo(I,CV_32FC1);
Res=cv::Mat::zeros(Img.rows/blockSide,Img.cols/blockSide,CV_32FC1);
cv::Mat inpaintmask;
cv::Mat patch;
cv::Mat smallImg;
cv::Scalar m,s;
for(int i=0;i<Img.rows-blockSide;i+=blockSide)
{
for (int j=0;j<Img.cols-blockSide;j+=blockSide)
{
patch=I(cv::Rect(j,i,blockSide,blockSide));
cv::meanStdDev(patch,m,s);
if(s[0]>0.01) // Thresholding parameter (set smaller for lower contrast image)
{
Res.at<float>(i/blockSide,j/blockSide)=m[0];
}else
{
Res.at<float>(i/blockSide,j/blockSide)=0;
}
}
}
cv::resize(I,smallImg,Res.size());
cv::threshold(Res,inpaintmask,0.02,1.0,cv::THRESH_BINARY);
cv::Mat inpainted;
smallImg.convertTo(smallImg,CV_8UC1,255);
inpaintmask.convertTo(inpaintmask,CV_8UC1);
inpaint(smallImg, inpaintmask, inpainted, 5, cv::INPAINT_TELEA);
cv::resize(inpainted,Res,Img.size());
Res.convertTo(Res,CV_8UC3);
}
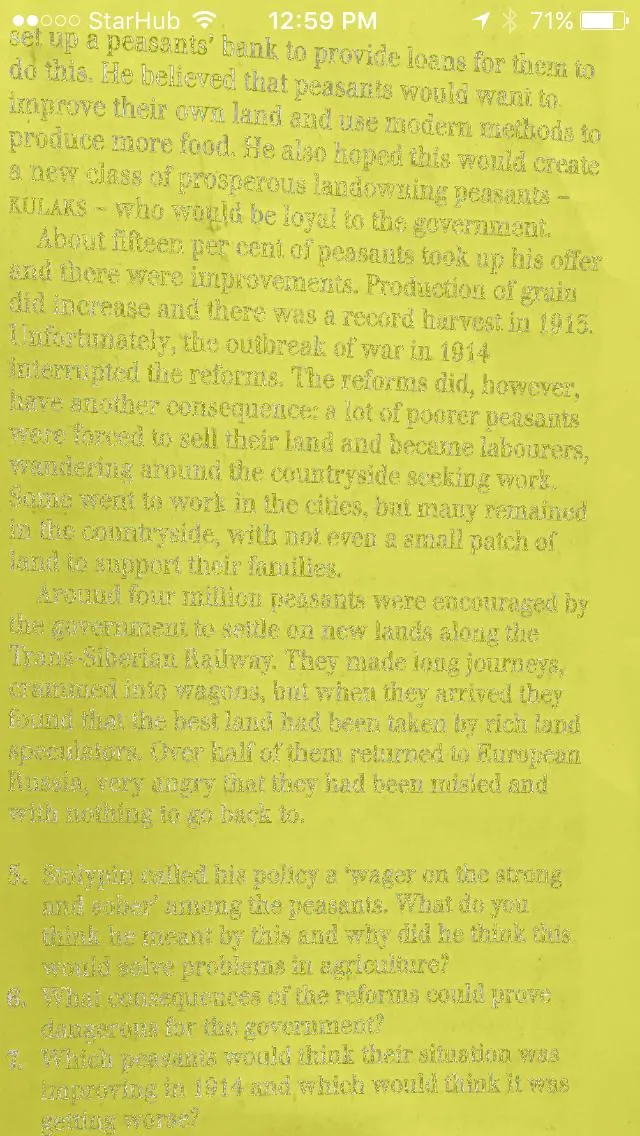
 我猜测在cv::Mat和UIImage之间的转换中发生了某些问题,导致了彩色图像,但我无法找出如何解决这个问题。
我猜测在cv::Mat和UIImage之间的转换中发生了某些问题,导致了彩色图像,但我无法找出如何解决这个问题。请忽略状态栏,因为这些图片是iOS应用程序的截图。
更新: 我已经尝试使用CV_8UC1而不是CV_8UC3来进行Res.convertTo(),并添加了cvtColor(Res, Res, CV_GRAY2BGR);,但结果仍然非常相似。
这可能是cv::mat和UIImage之间的转换导致的问题吗?
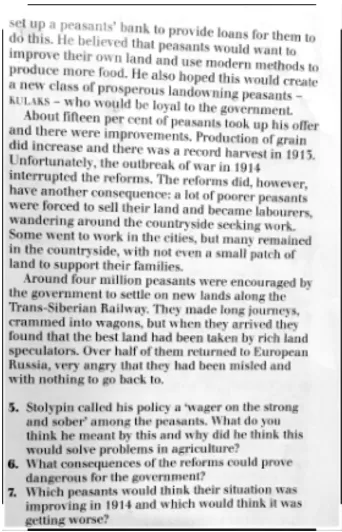
我希望我的图像像下面显示的那样。



Res初始化为CV_32FC1,然后使用Res.convertTo(Res,CV_8UC3);将其转换为uchar,这似乎有些可疑,请尝试使用Res.convertTo(Res,CV_8UC1);并稍后使用cvtColor。 - ZdaRcvtColor的含义吗?我尝试了CV_8UC1后跟着cvtColor(Res, Res, CV_GRAY2BGR);。但是,我仍然得到非常相似的结果。还有其他建议吗? - Taichi Kato