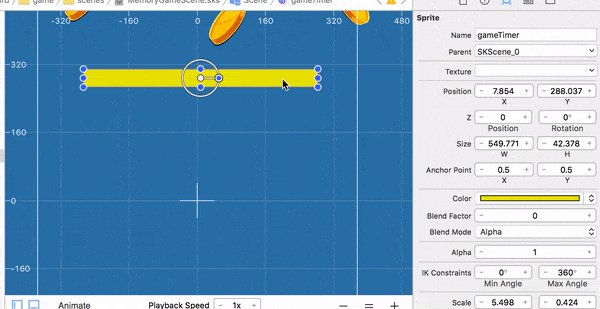
我有一个SKNode,它是一个加载条。这个条应该从右到左缩小。为了实现这个目的,我使用了以下代码:
let loadBarNode = self.childNodeWithName("loadBar")
if loadBarNode != nil{
let countdown = SKAction.scaleXTo(0, duration: 3)
loadBarNode?.runAction(countdown)
}
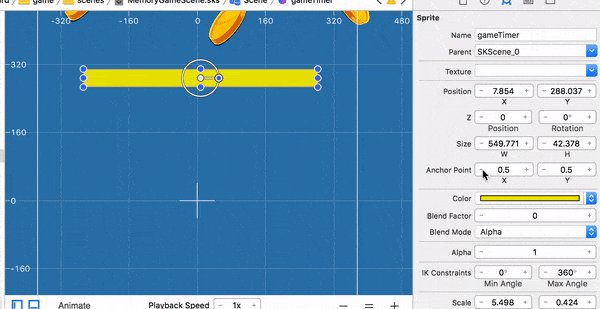
当我运行这段代码时,会出现以下情况:
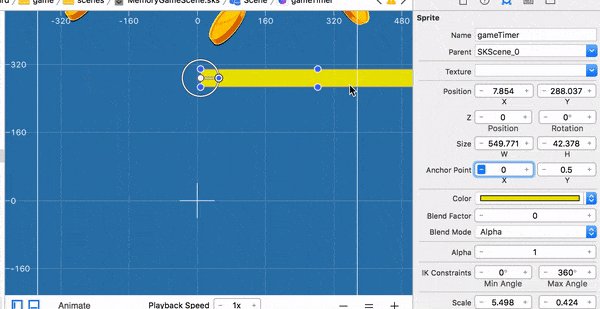
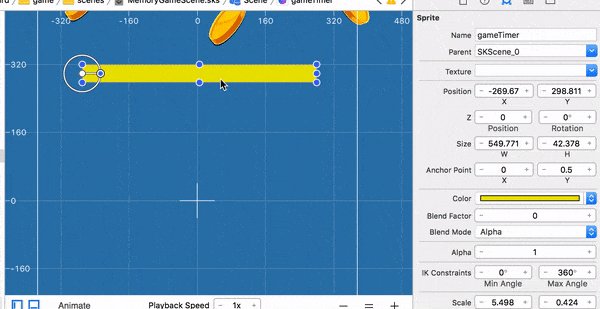
 我想知道如何将形状从右到左缩小,就像这样:
我想知道如何将形状从右到左缩小,就像这样:
 感谢任何帮助!
感谢任何帮助!