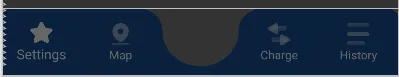
这是我们项目设计师为我们制作的导航栏,底部导航栏高度为70dp。
我已经尝试了以下方法:
首先,我从设计中下载了可缩放矢量图形背景,并将其设置为BottomNavigationView的背景。
我已经尝试了以下方法:
首先,我从设计中下载了可缩放矢量图形背景,并将其设置为BottomNavigationView的背景。
<com.google.android.material.bottomnavigation.BottomNavigationView
android:layout_gravity="bottom"
app:labelVisibilityMode="labeled"
app:itemIconTint="@drawable/bnv_tab_item_foreground"
app:itemTextColor="@drawable/bnv_tab_item_foreground"
android:id="@+id/bottom_nav"
android:layout_width="match_parent"
android:layout_height="70dp"
app:menu="@menu/menu_bottom_main"
android:background="@drawable/background_bottom_navigation"/>
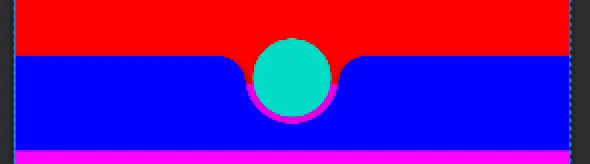
结果
正如你所看到的,曲线并不像设计中那样好。由于不同的Android屏幕尺寸,这种方法永远不会起作用。
我的第二次尝试是基于Phillip Lackner的教程 https://www.youtube.com/watch?v=x6-_va1R788&t=830s
我将BottomNavigationView放在BottomAppBar中。 然后我创建了FloatingActionButton,并将其layout_anchor属性设置为BottomAppBar。
<com.google.android.material.bottomappbar.BottomAppBar
app:fabCradleRoundedCornerRadius="20dp"
android:backgroundTint="@color/blue_menu2"
android:id="@+id/bottom_app_bar"
android:layout_gravity="bottom"
android:layout_width="match_parent"
android:layout_height="56dp">
<com.google.android.material.bottomnavigation.BottomNavigationView
app:labelVisibilityMode="labeled"
app:itemIconTint="@drawable/bnv_tab_item_foreground"
app:itemTextColor="@drawable/bnv_tab_item_foreground"
android:id="@+id/bottom_nav"
app:layout_behavior="@string/hide_bottom_view_on_scroll_behavior"
android:layout_marginEnd="16dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
app:menu="@menu/menu_bottom_main" />
</com.google.android.material.bottomappbar.BottomAppBar>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:scaleType="center"
app:maxImageSize = "56dp"
android:id="@+id/home_floating_button"
app:layout_anchor="@id/bottom_app_bar"
android:layout_width="56dp"
android:layout_height="80dp">
</com.google.android.material.floatingactionbutton.FloatingActionButton>
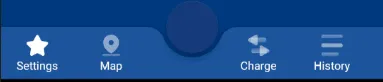
结果
如您所见,曲线不够“深”。 BottomAppBar具有属性fabCradleVerticalOffset,但不幸的是您无法输入负值。
是否可以尝试使用贝塞尔曲线来绘制自定义形状的底部导航栏?我还没有尝试过。我不确定它是否适用于此特定的底部导航设计。https://proandroiddev.com/how-i-drew-custom-shapes-in-bottom-bar-c4539d86afd7
我该如何创建这种弧形底部导航栏?