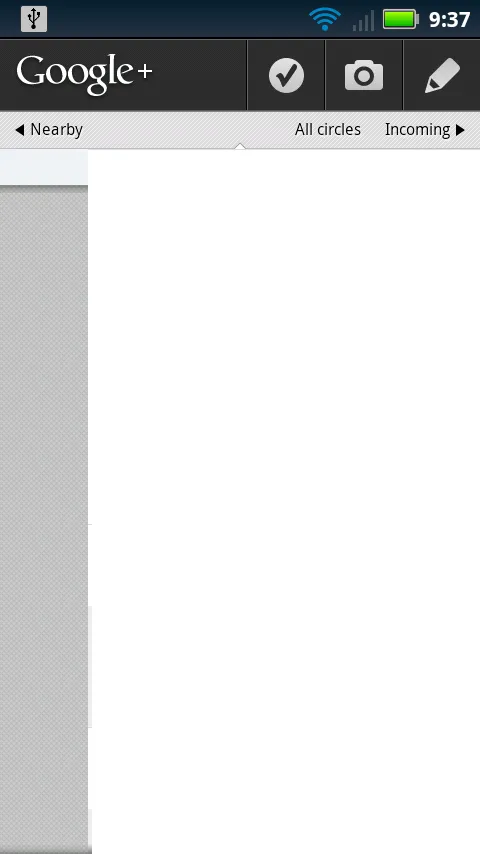
我的目标是创建一个类似于Google+应用程序中的“流”页面(对于那些不熟悉的人来说,下面是图片)。对于分页,我正在使用自定义的ViewGroup,以便它具有平滑的转换,可以“跟随您的手指”,而不仅仅是在抛出手势后立即捕捉到目标。
问题
目前,我正在使用一些TranslateAnimation来移动标题(截图中的“附近”,“所有圆圈”和“收件箱”),一旦选择了新页面。这会产生一些问题:中央标题不会跟随用户的手指移动(如您可以在屏幕截图中看到的“所有圆圈”标题),而且如果用户从中间页面以外的页面开始,则我没有找到一种简单的方法来暂时偏移所有动画,而无需先运行它们,因为动画不会移动实际视图。
我是否正在正确地进行操作,或者是否有更简单的方法可以实现这一点,我是否忽略了什么?
谢谢