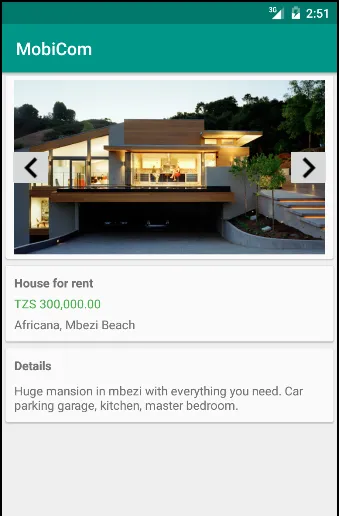
我想在我的ViewPager上方显示左右箭头,以指示滑动。
我在ViewPager元素上添加了两个ImageButtons,但这些区域会阻止ViewPager触发“滑动”。
我还希望按下这些箭头可以相应地改变片段。
简而言之:ImageButtons不应干扰滑动,但应该注册按压操作。
如何实现此目标? 谢谢!
我在ViewPager元素上添加了两个ImageButtons,但这些区域会阻止ViewPager触发“滑动”。
我还希望按下这些箭头可以相应地改变片段。
简而言之:ImageButtons不应干扰滑动,但应该注册按压操作。
如何实现此目标? 谢谢!