我已经设置了一个ViewPager来实现可滑动的选项卡,现在我想在页面顶部添加标题,以指示正在显示哪个片段。
到目前为止,代码如下:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+android:id/viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
MainActivity.java
public class MainActivity extends FragmentActivity {
private PagerAdapter mPagerAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_main);
this.initialisePaging();
}
private void initialisePaging() {
List<Fragment> fragments = new Vector<Fragment>();
// Add fragments here
fragments.add(Fragment.instantiate(this, PickerFragment.class.getName()));
fragments.add(Fragment.instantiate(this, DisplayFragment.class.getName()));
this.mPagerAdapter = new PageAdapter(super.getSupportFragmentManager(), fragments);
ViewPager pager = (ViewPager)super.findViewById(R.id.viewpager);
pager.setAdapter(this.mPagerAdapter);
}
}
PageAdapter.java
public class PageAdapter extends FragmentPagerAdapter {
private List<Fragment> fragments;
public PageAdapter(FragmentManager fm, List<Fragment> fragments) {
super(fm);
this.fragments = fragments;
}
@Override
public Fragment getItem(int position) {
return this.fragments.get(position);
}
@Override
public int getCount() {
return this.fragments.size();
}
}
这段代码可以实现在两个标签页之间切换,但是没有标题。
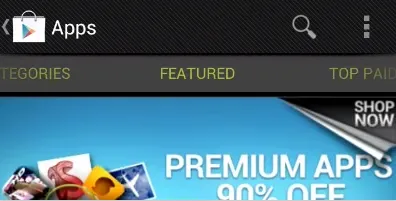
我希望最终效果如下图所示:

如果您能提供任何帮助来设置这个效果,我将不胜感激。