我在Flutter中遇到了一个问题,我的卡片小部件内有一个列表视图。我正在从SQLite数据库中读取数据以填充我的列表视图。我不知道列表视图的长度会是多少。我的问题是,目前我正在为卡片视图设置固定高度,由于我的列表视图可能很长或很短,所以我会得到溢出像素错误。
这是我的代码:
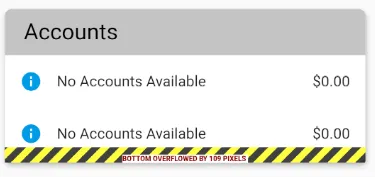
如果我的列表视图返回2个项目,那么卡片视图看起来很好,但是在3个或更多项目后,我会得到一个溢出像素错误。原因是我手动将容器的高度设置为165.00。
请参见下面的图片。
这是我的代码:
import 'package:flutter/material.dart';
import 'package:finsec/widget/single_line_list_view.dart';
import 'package:finsec/widget/header.dart';
import 'package:finsec/data/cardview_list_item.dart';
class cardView extends StatelessWidget {
cardView({
this.header,
this.elevation,
this.padding,
this.query,
this.iconColor
});
String header, query;
double elevation, padding;
Color iconColor;
final shape = const RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(8.0),
topRight: Radius.circular(8.0),
bottomLeft: Radius.circular(8.0),
bottomRight: Radius.circular(8.0),
)
);
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.fromLTRB(0.0, padding, 0.0, 0.0), //vertical padding between cardivew and $s0.00
child: new Card(
elevation: elevation,
shape: shape,
child: new Container(
width: MediaQuery
.of(context)
.size
.width,
height: 165.00,
child: new Column(
children:[
Header(text: header,
textSize: 24.0,
backgroundColor: Color(0xffC4C4C4),
textColor: Colors.black,
height: 50,
padding: 20.0,
headerRadius: 8.0
),
CardviewListItemData(query) //listview goes here
],
),
),
),
);
}
}
如果我的列表视图返回2个项目,那么卡片视图看起来很好,但是在3个或更多项目后,我会得到一个溢出像素错误。原因是我手动将容器的高度设置为165.00。
请参见下面的图片。
如何修复我的代码,使cardview根据列表视图中的项目数量自动调整大小?例如,如果我的列表视图返回5个项目,则cardview应显示所有五个项目。我无法手动设置高度,因为我不知道列表中的项目数。是否有任何方法动态调整cardview的大小以显示列表视图返回的任何项目数量?