Main.dart
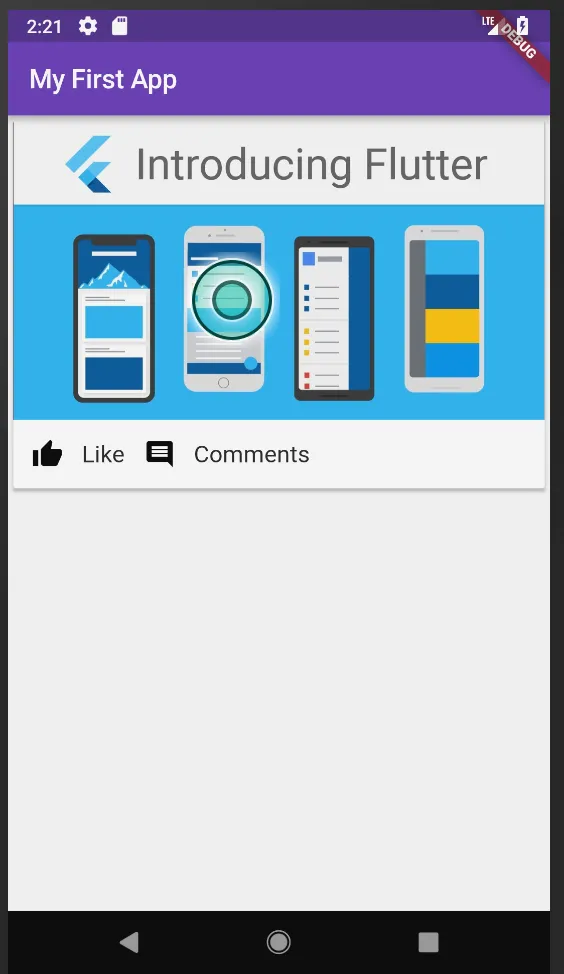
我想在Flutter中循环卡片。在Angular 2中,只需要使用*ngFor就可以正常工作,那么在Flutter中如何循环呢?我没有在Flutter Web的文档中找到相关内容。您可以在屏幕截图中看到输出结果。请帮助我了解如何循环卡片或任何其他小部件。
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(
home:new MyCard()
);
}
}
class MyCard extends StatelessWidget{
@override
Widget build(BuildContext context) {
Widget allcards;
return new Scaffold(
appBar: new AppBar(
title: new Text('My First App'),
backgroundColor:new Color(0xFF673AB7),
),
body: new Container(
child: new Column(
children: <Widget>[
new Card(
child: new Column(
children: <Widget>[
new Image.network('https://i.ytimg.com/vi/fq4N0hgOWzU/maxresdefault.jpg'),
new Padding(
padding: new EdgeInsets.all(7.0),
child: new Row(
children: <Widget>[
new Padding(
padding: new EdgeInsets.all(7.0),
child: new Icon(Icons.thumb_up),
),
new Padding(
padding: new EdgeInsets.all(7.0),
child: new Text('Like',style: new TextStyle(fontSize: 18.0),),
),
new Padding(
padding: new EdgeInsets.all(7.0),
child: new Icon(Icons.comment),
),
new Padding(
padding: new EdgeInsets.all(7.0),
child: new Text('Comments',style: new TextStyle(fontSize: 18.0)),
)
],
)
)
],
),
)
],
),
)
);
}
}`