在我的Flutter项目中,我想要在卡片中展示数据列表中的每个项目。为此,我已经将所有组件(例如- 图像,文本)设置在 Card 内部。
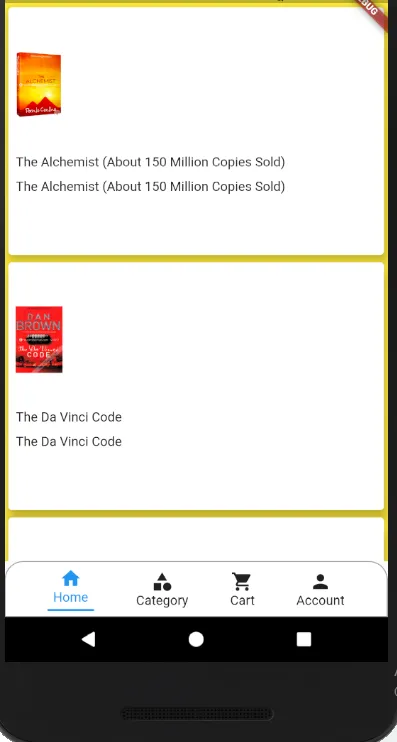
它看起来像下面的图片-
它看起来像下面的图片-
现在,问题是-----
我想将卡片(Card)的宽度固定为固定大小或自适应内容大小。由于Card小部件没有高度和宽度属性,那么我该怎么做才能固定这个卡片的宽度。
这是我的代码-
Card showCard(int position, int index, AsyncSnapshot<List<ModelFrontList>> snapshot) {
return new Card(
elevation: 10.0,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 250,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Image.network(
snapshot.data[position].products[index].image,
height: 150,
width: 50,
),
SizedBox(
width: 20.0,
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text( snapshot.data[position].products[index].nameEnglish),
SizedBox(
height: 10.0,
),
Text( snapshot.data[position].products[index].nameEnglish),
],
),
),
],
),
),
),
);
}
这个showCard函数在Container中被调用。因此,我需要一种解决方案来固定这张卡片的宽度。