我是Flutter的新手,想知道如何将一个宽度设置为与父布局的宽度相匹配。
new Scaffold(
body: new Container(
decoration: new BoxDecoration(color: AppColors.hoBlue),
child: Padding(
padding: EdgeInsets.all(20.0),
child: new Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Stack(
children: <Widget>[
Row(
children: <Widget>[
Expanded(
child: Padding(
padding: EdgeInsets.all(20.0),
child: Card(
child: Padding(
padding: EdgeInsets.fromLTRB(20, 0.0, 20.0,20.0),
child: Column(
children: <Widget>[
Card(
elevation: 10.0,
child: Padding(
padding: EdgeInsets.all(20.0),
child:
Text("Sign Up Here"),
),
),
TextField(
decoration: InputDecoration(
labelText: "Email",
hintText: "example@mail.com",
),
autofocus: true,
),
TextField(
decoration: InputDecoration(
labelText: "Password",
),
autofocus: true,
),
SizedBox(
width: double.infinity,
// height: double.infinity,
child: new RaisedButton(
color: AppColors.hoBlue,
child: Text(
"Sign In",
style: TextStyle(
color: Colors.white,
fontFamily: 'Raleway',
fontSize: 22.0,
),
),
onPressed: () => print('Sign In'),
),
)
],
)),
),
),
),
],
)
],
),
],
)),
),
));
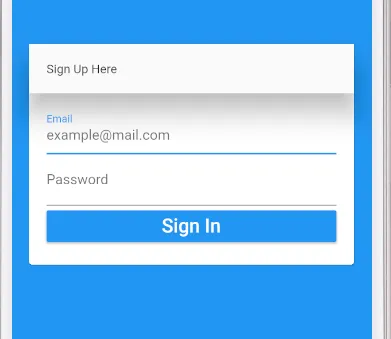
我需要帮助来创建具有父级的卡片堆,例如我想要的结果
我已经尝试使用stack,但结果是父级卡片重叠在第一张卡片上。
我知道一点关于Expanded标签,但该标签将视图向两个方向扩展,我不知道如何操作。如果您知道,请帮助我。非常感谢。