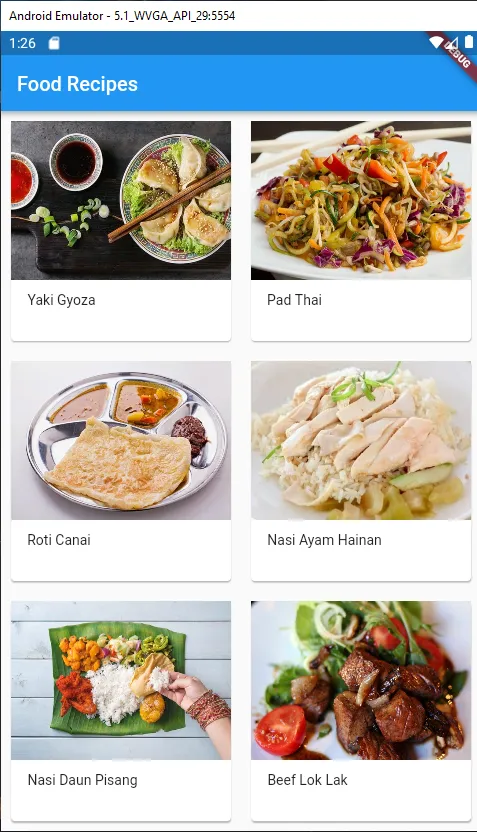
在这个项目中,我正在使用flutter卡片中的图片和文本,但是卡片返回了固定的高度。我也尝试仅使用一个空值的卡片,但它仍然返回固定的高度。我该怎么做才能使卡片的高度根据内容自适应呢?
@override
Widget build(BuildContext context) {
final title = '美食菜单';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: GridView.builder(
itemCount: _listViewData.length,
gridDelegate:
SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2),
itemBuilder: (context, index) {
return Card(
margin: const EdgeInsets.all(10.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Flexible(
flex: 1,
child: Image.network(
_listViewDataImage[index],
fit: BoxFit.fill,
),
),
Padding(
padding: EdgeInsets.fromLTRB(16.0, 12.0, 16.0, 8.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
_listViewData[index],
textAlign: TextAlign.center,
),
],
),
),
],
),
);
}),
),
);
}