我有一个文件pickle.png,其自定义碰撞框在pickle.json文件中像这样,我使用PhysicsEditor创建了它。
{
"pickle": [
{
"density": 2, "friction": 0, "bounce": 0,
"filter": { "categoryBits": 1, "maskBits": 65535 },
"shape": [ 468, 156 , 399, 214 , 365, 222 , 387, 98 , 414, 100 , 443, 113 , 467, 131 ]
} ,
// etc
]
}
在我的预加载函数中,我放置了以下内容:
this.game.load.physics("pickle_physics", "pickle.json");
在创建函数中:
game.physics.startSystem(Phaser.Physics.P2JS);
this.pickle = game.add.sprite(400, 300, '/pickle.png');
game.physics.p2.enable(this.pickle, true);
this.pickle.body.loadPolygon('pickle_physics', 'pickle');
// this is a separate sprite with default bounds
this.foo = mt.create('foo1');
game.physics.p2.enable(this.foo, true);
如果我在浏览器控制台中检查foo和pickle,它们都是相同类型的精灵对象。
现在我想让它们碰撞,因此我将以下内容添加到更新函数中:
this.game.physics.arcade.collide(
this.foo, this.pickle, function(foo, pickle) {
}, null, this
)
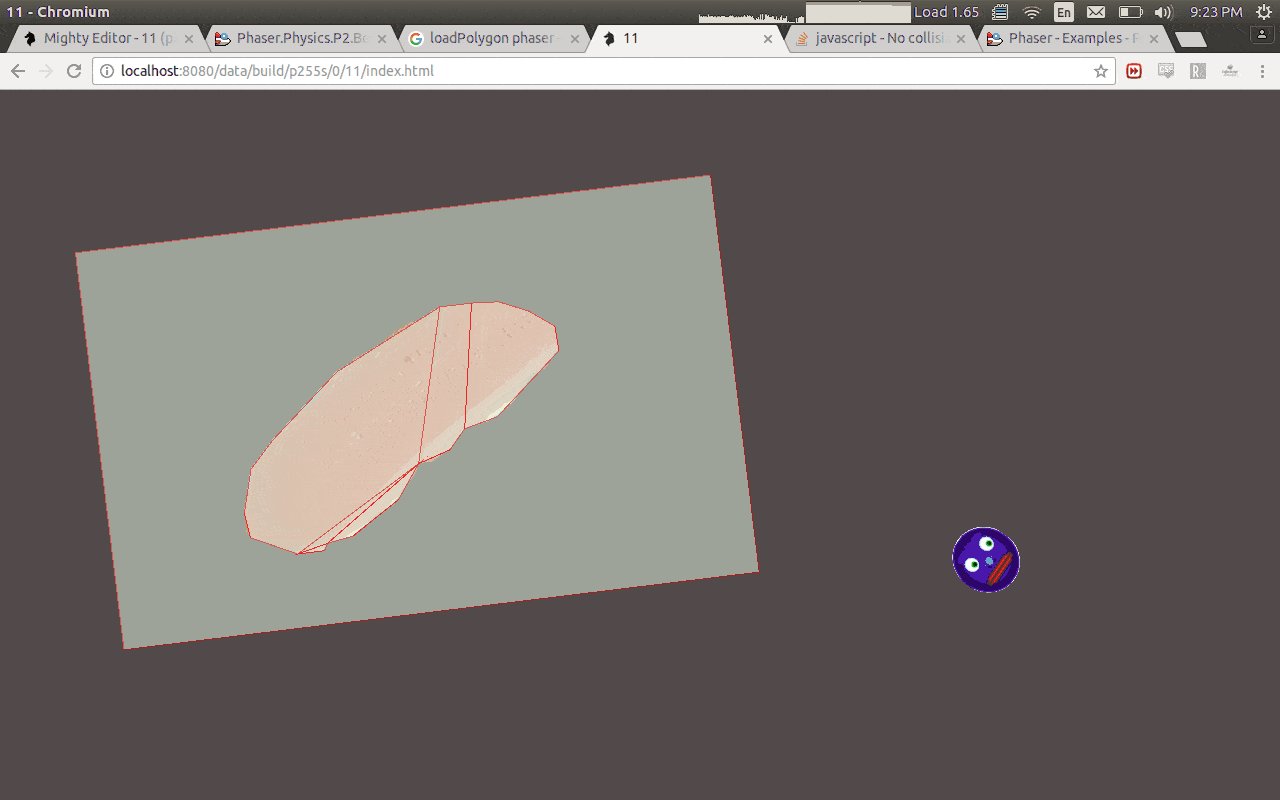
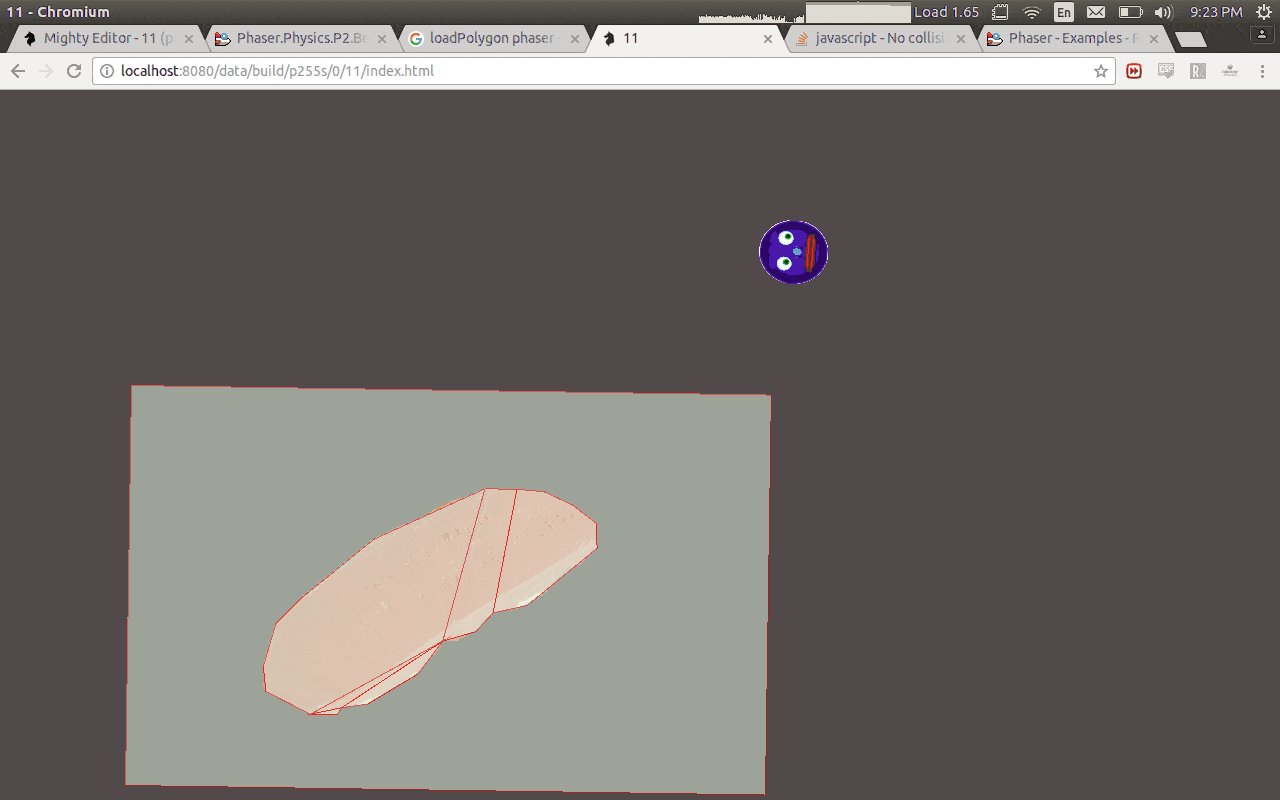
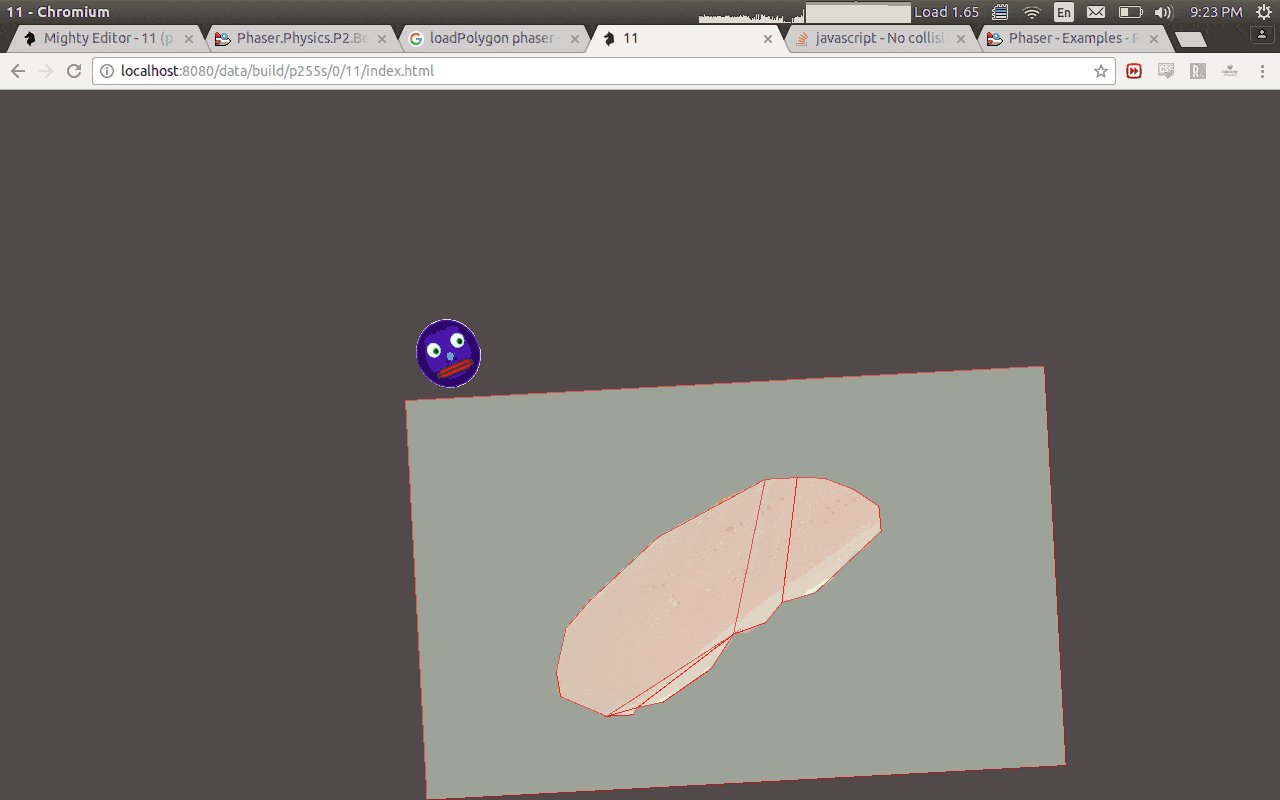
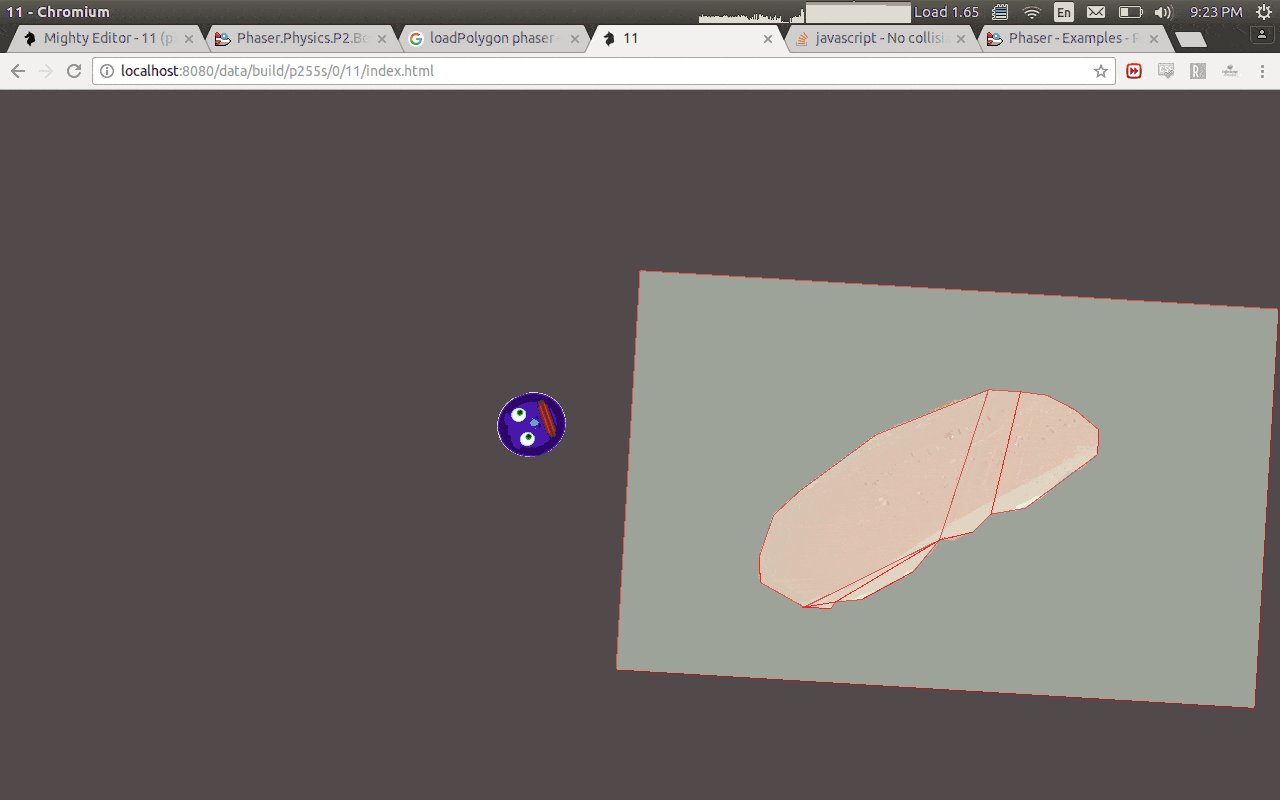
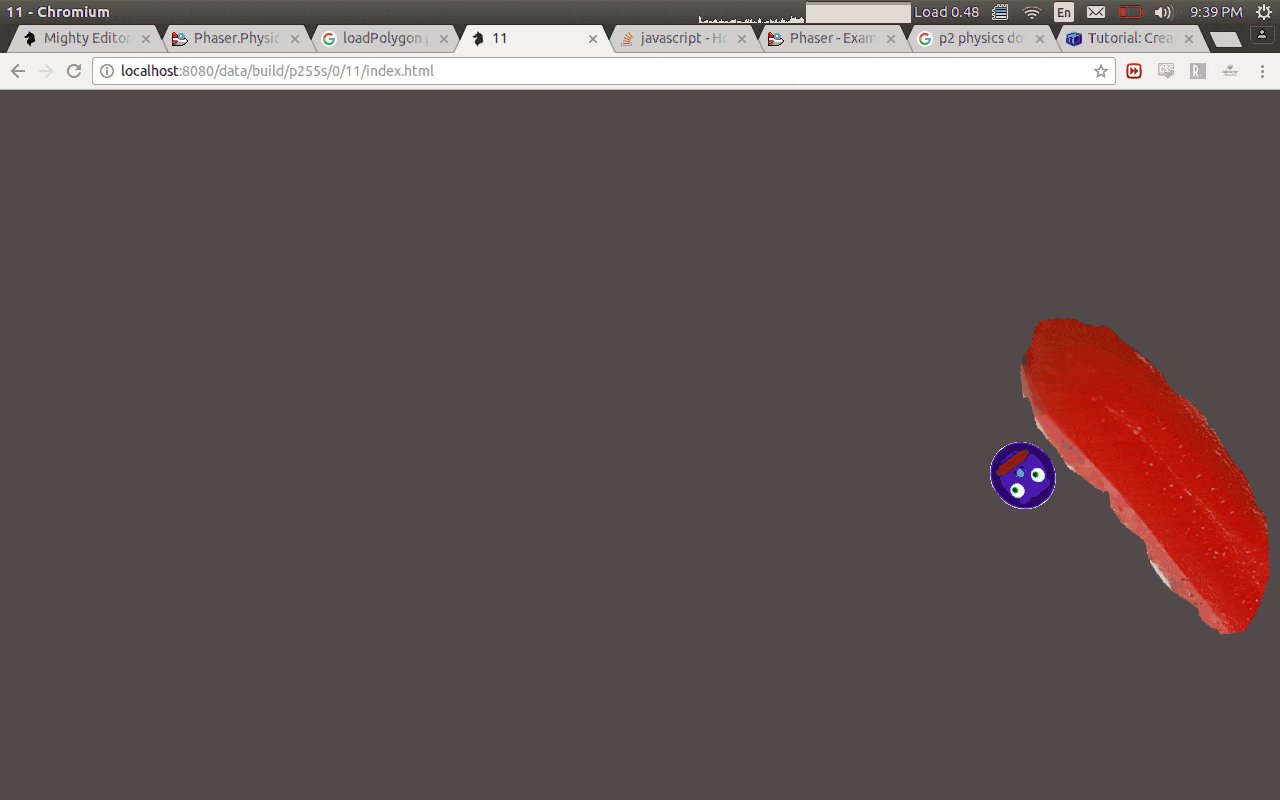
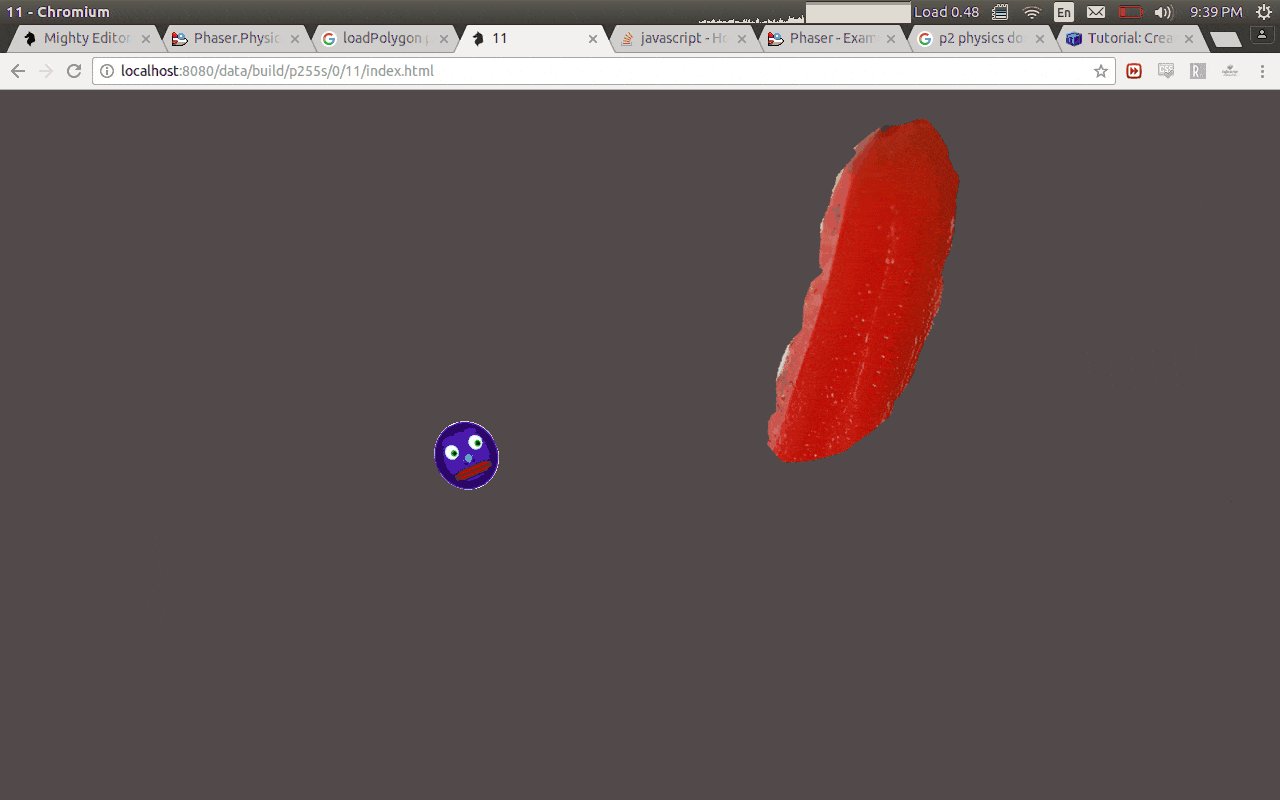
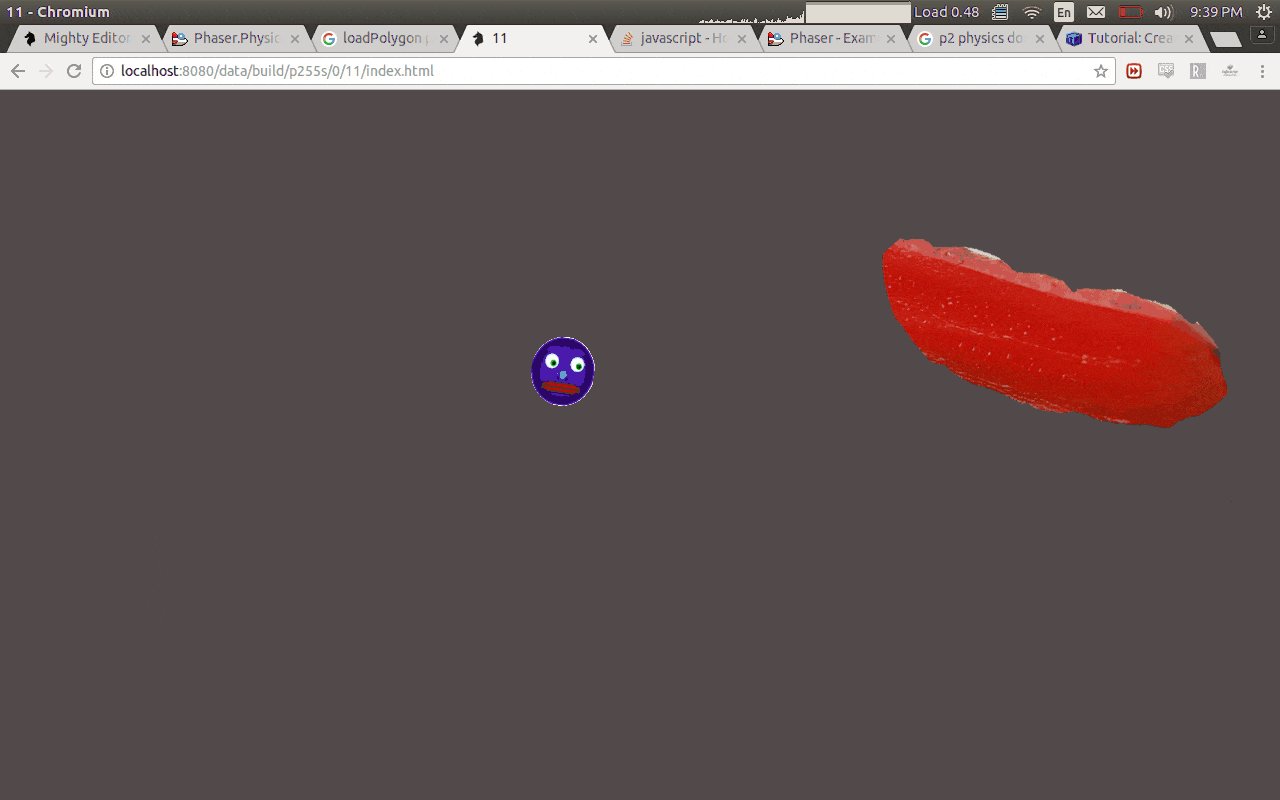
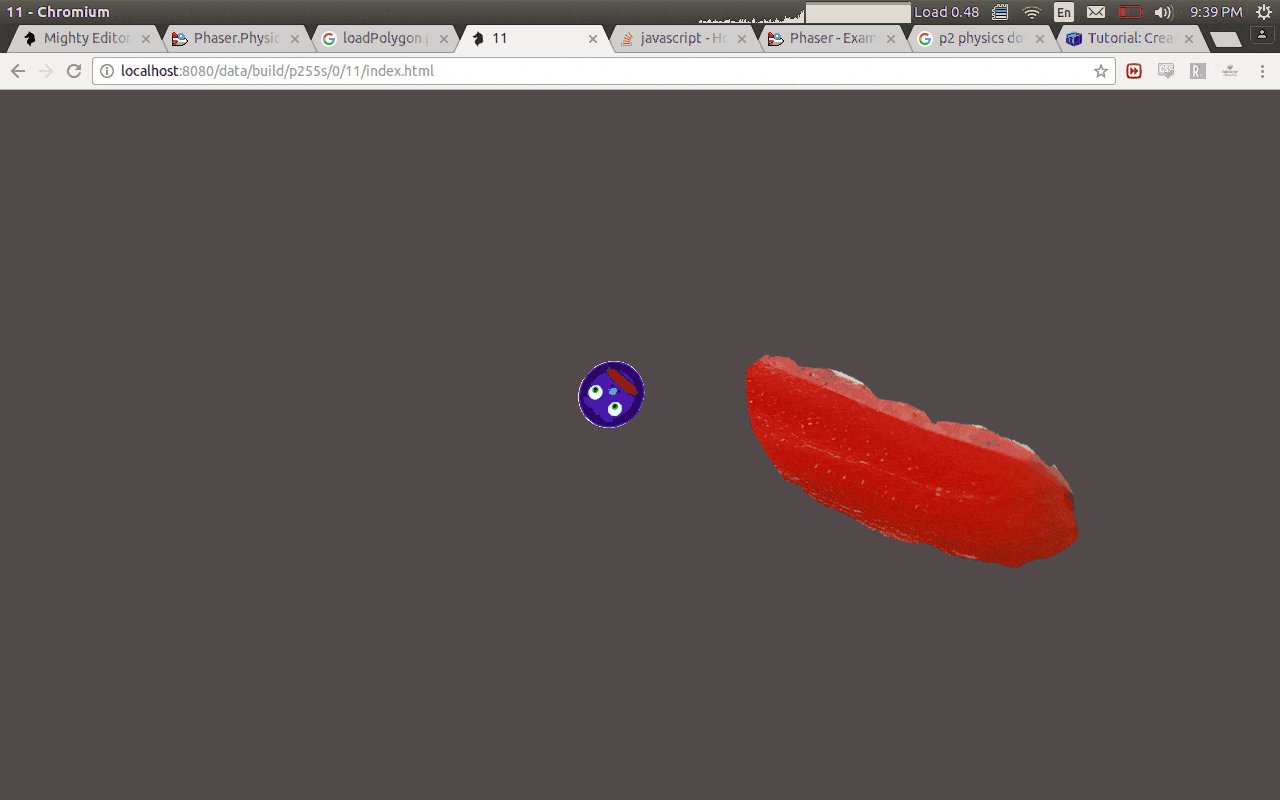
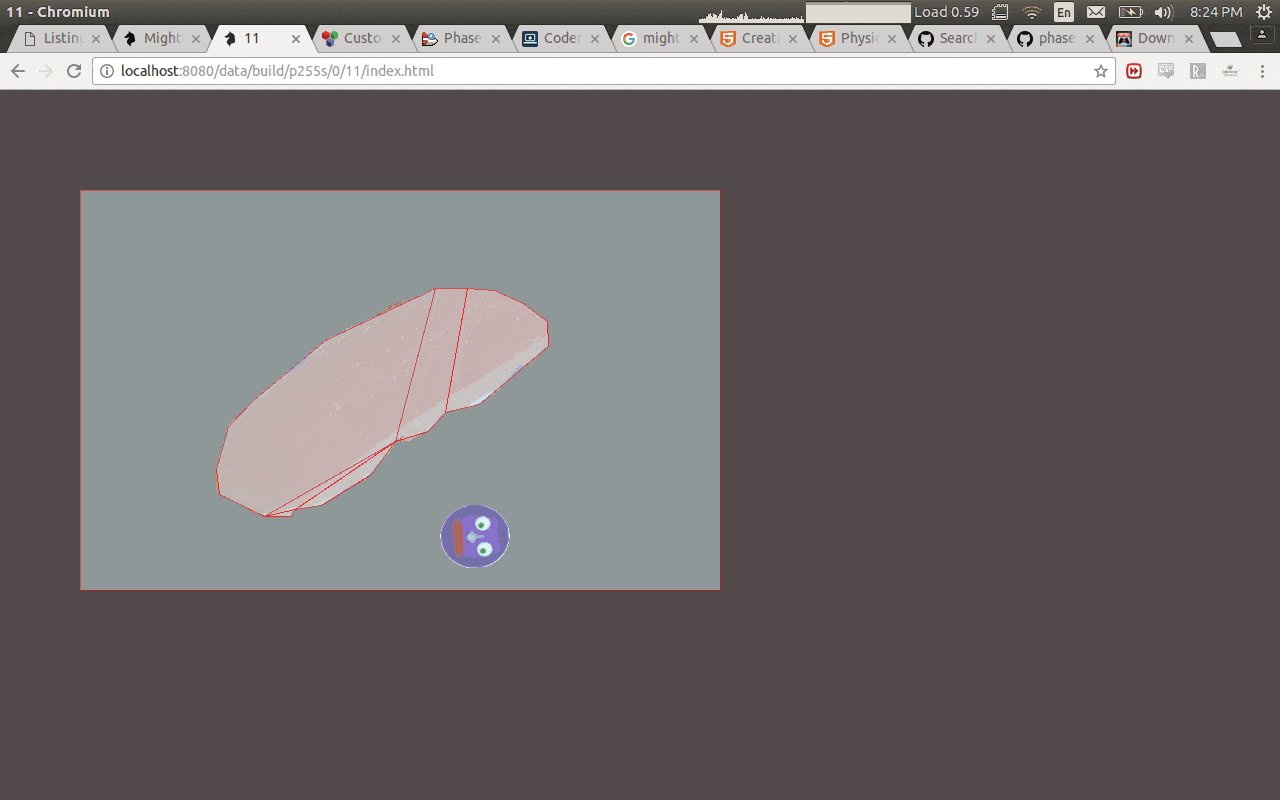
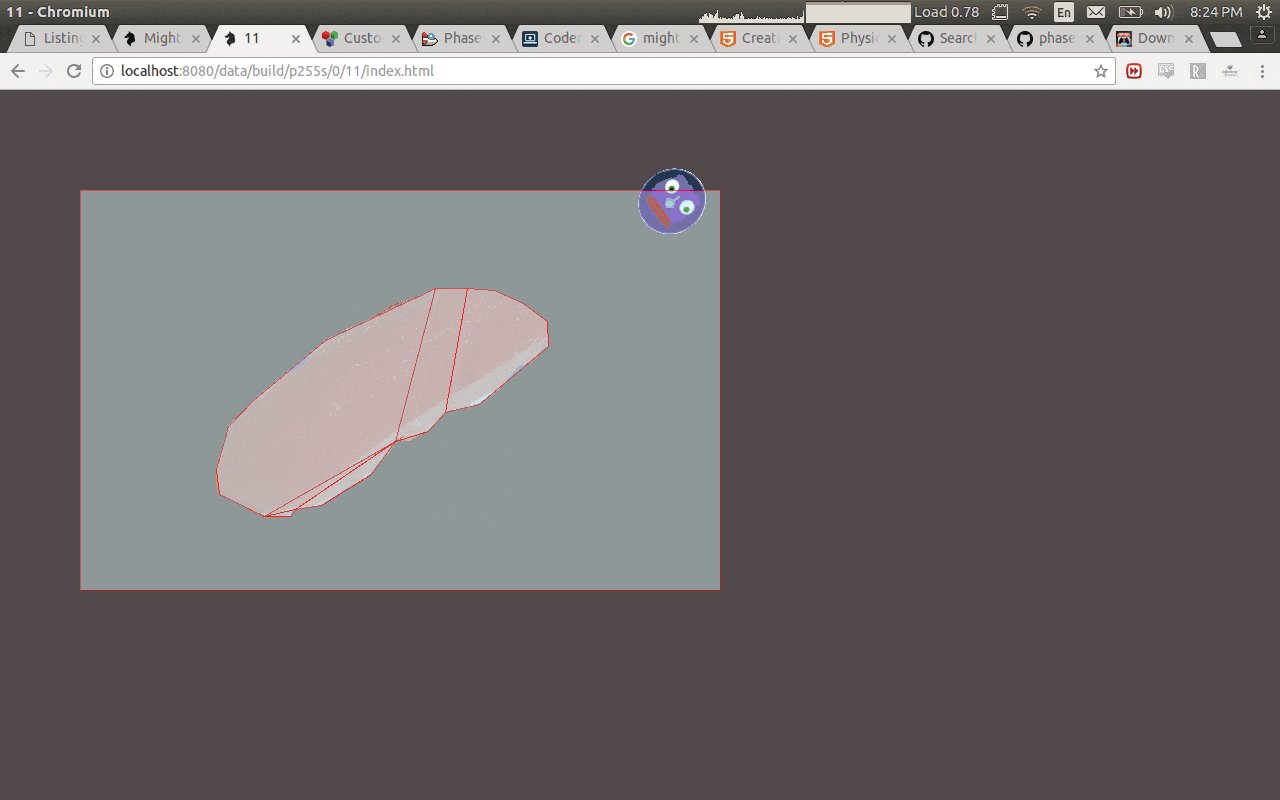
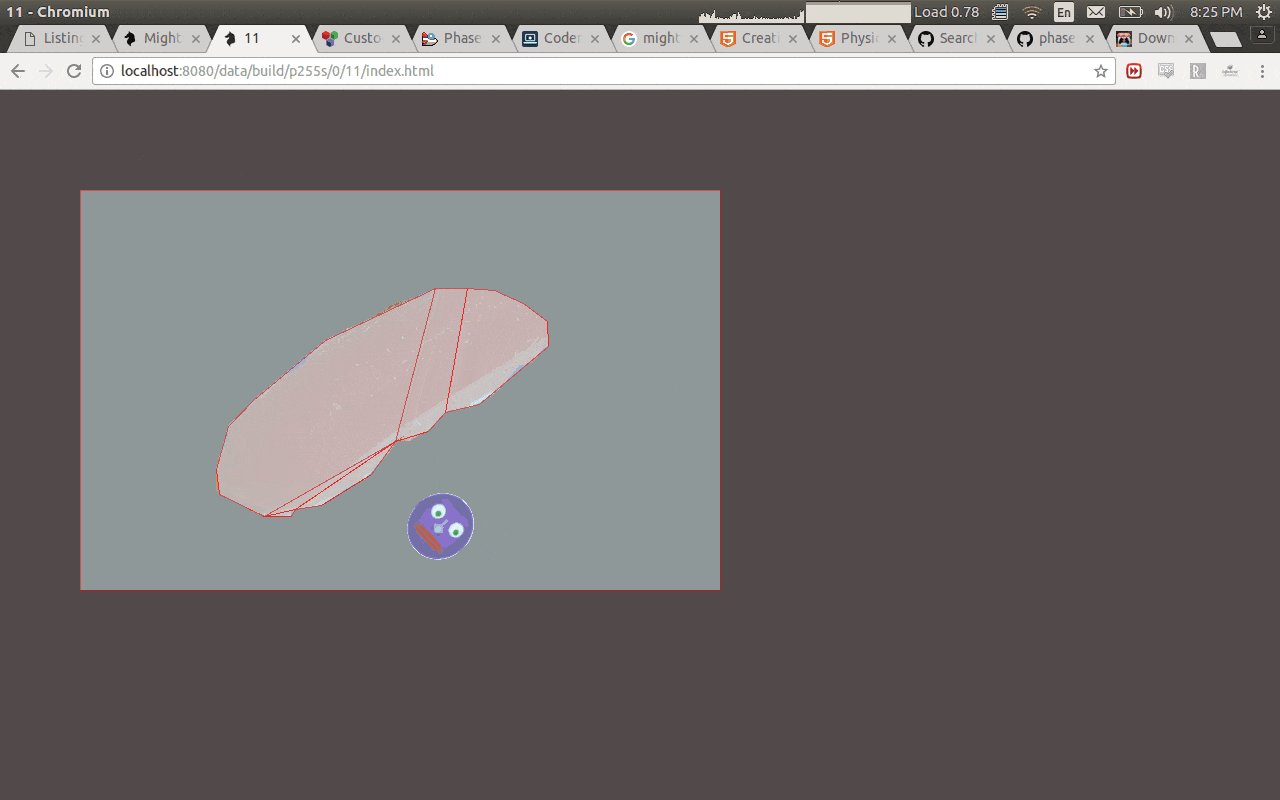
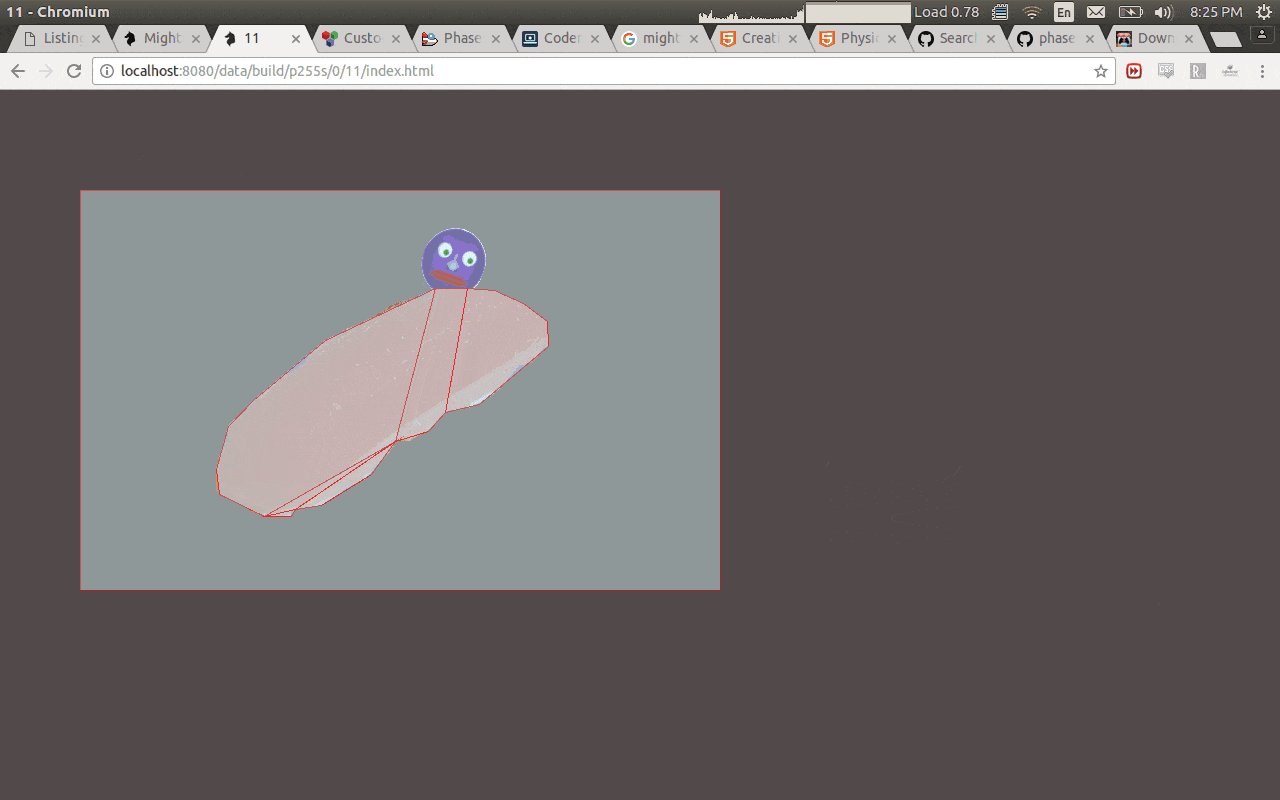
所有这些的最终结果就是您可以在以下gif中看到(请注意,圆柱形物体是泡菜浸泡的酷奇果汁):
 它们根本没有发生碰撞,而且泡菜看起来很糟糕。我不想看到它周围的矩形或顶点。
它们根本没有发生碰撞,而且泡菜看起来很糟糕。我不想看到它周围的矩形或顶点。我看到有一个例子在这里但我很难理解它。
编辑好消息,我在collision-groups示例的帮助下取得了一些进展。
// collision setup for non-rectanular sprites
game.physics.p2.setImpactEvents(true);
game.physics.p2.restitution = 0.8;
foo.body = new Phaser.Physics.P2.Body(game, foo, 0, 0)
var foo_collision = game.physics.p2.createCollisionGroup();
var pickle_collision = game.physics.p2.createCollisionGroup();
game.physics.p2.updateBoundsCollisionGroup();
this.foo.body.setCollisionGroup(foo_collision);
this.foo.body.collides([foo_collision, pickle_collision]);
this.pickle.body.setCollisionGroup(pickle_collision);
this.pickle.body.collides(foo_collision, function(pickle, foo) {
console.log('hit')
}, this);
起初我遇到了一个错误,因为
foo.body没有响应setCollisionGroup。 foo.body是使用Arcade物理引擎构建的,所以我需要用Phaser.Physics.P2.Body实例来替换它。这样做的结果是我有了碰撞,但不在自定义边界内: