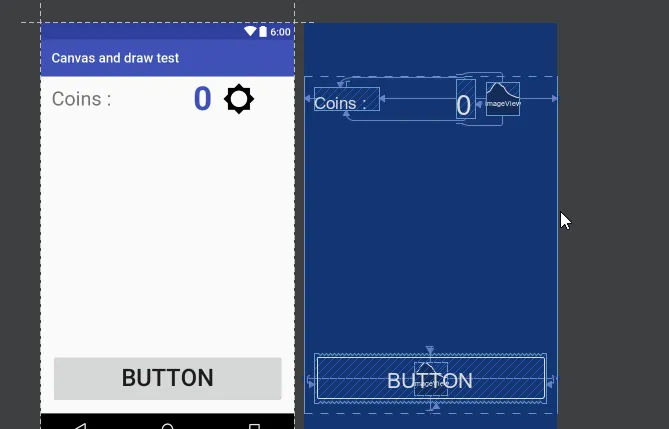
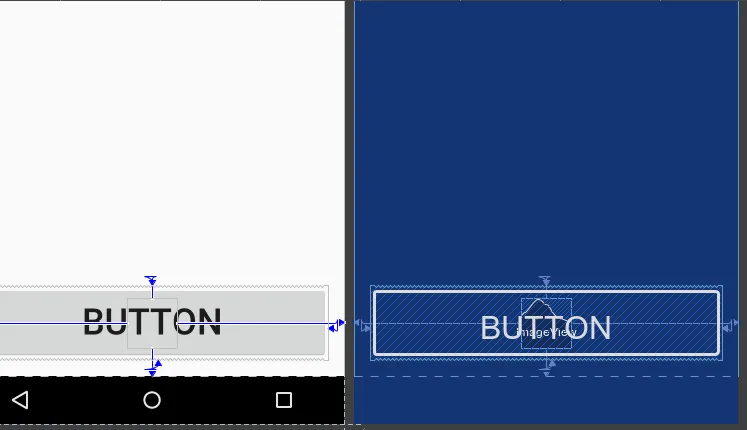
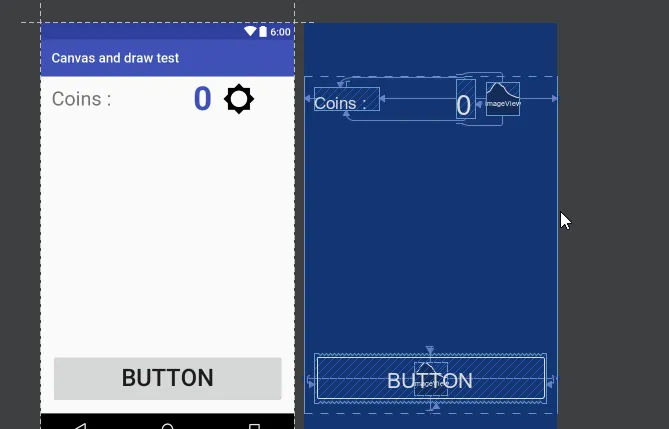
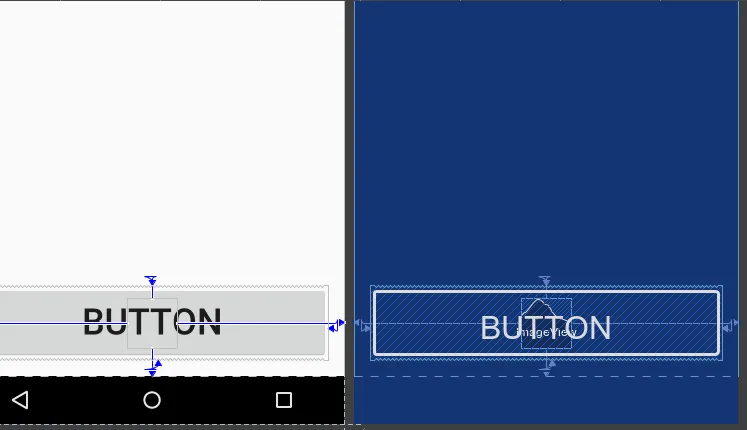
我有一个使用constraint layout(alpha9)的布局,其中的视图分散在整个布局中。我需要复制其中一个特定的ImageView,像这样添加更多相似的ImageViews。布局如下:
 主要目的是在按钮按下时播放5个“coin”ImageViews的动画。我需要生成的ImageViews带有与下面按钮后面的ImageView完全相同的属性(具有相同的约束)。
主要目的是在按钮按下时播放5个“coin”ImageViews的动画。我需要生成的ImageViews带有与下面按钮后面的ImageView完全相同的属性(具有相同的约束)。
 我尝试做的是以下内容:
我尝试做的是以下内容:
而且它失败了。 编辑:它没有显示我想要的,有时在屏幕左上角会显示一个硬币,有时什么也不显示,但无论如何,硬币数量都会增加(这意味着动画正在尝试实际操作,然后调用onAnimationFinished方法)。
我使用EasyAndroidAnimations库进行动画处理。
代码如下:
MainActivity.java
 主要目的是在按钮按下时播放5个“coin”ImageViews的动画。我需要生成的ImageViews带有与下面按钮后面的ImageView完全相同的属性(具有相同的约束)。
主要目的是在按钮按下时播放5个“coin”ImageViews的动画。我需要生成的ImageViews带有与下面按钮后面的ImageView完全相同的属性(具有相同的约束)。
 我尝试做的是以下内容:
我尝试做的是以下内容:private ImageView generateCoin() {
ImageView coin = new ImageView(this);
constraintLayout.addView(coin,-1,originCoinImage.getLayoutParams());//originCoinImage is the imageView behind the button
coin.setImageResource(R.drawable.ic_coin);
coin.setScaleType(ImageView.ScaleType.FIT_XY);
coin.setVisibility(View.VISIBLE);
return coin;
}
而且它失败了。 编辑:它没有显示我想要的,有时在屏幕左上角会显示一个硬币,有时什么也不显示,但无论如何,硬币数量都会增加(这意味着动画正在尝试实际操作,然后调用onAnimationFinished方法)。
我使用EasyAndroidAnimations库进行动画处理。
代码如下:
MainActivity.java
@OnClick(R.id.addCoin)
public void addCoin() {
// for (int x = 0 ; x < 5 ; x++){
final View newCoin = generateCoin();
sendCoin(newCoin, 300, new AnimationListener() {
@Override
public void onAnimationEnd(com.easyandroidanimations.library.Animation animation) {
incrementCoins();
constraintLayout.removeView(newCoin);
shakeCoin(targetCoinImage, 200, null);
}
});
// }
}
private void incrementCoins() {
coins++;
coinNumber.setText(String.valueOf(coins));
}
private void sendCoin(View coinView, long duration, AnimationListener listener) {
new TransferAnimation(coinView)
.setDestinationView(targetCoinImage)
.setDuration(duration)
.setInterpolator(new AccelerateDecelerateInterpolator())
.setListener(listener)
.animate();
}
private void shakeCoin(View coinView, long duration, AnimationListener listener) {
new ShakeAnimation(coinView)
.setDuration(duration)
.setShakeDistance(6f)
.setNumOfShakes(5)
.setListener(listener)
.animate();
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="seaskyways.canvasanddrawtest.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:text="Coins : "
android:textSize="30sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/coinNumber"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="16dp"
android:layout_marginStart="8dp"
android:text="0"
android:textColor="@color/colorPrimary"
android:textSize="50sp"
android:textStyle="normal|bold"
app:layout_constraintBottom_toBottomOf="@+id/textView"
app:layout_constraintLeft_toRightOf="@+id/textView"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/textView" />
<ImageView
android:id="@+id/coinOrigin"
android:layout_width="50dp"
android:layout_height="50dp"
android:scaleType="fitXY"
app:layout_constraintBottom_toBottomOf="@+id/addCoin"
app:layout_constraintLeft_toLeftOf="@+id/addCoin"
app:layout_constraintTop_toTopOf="@+id/addCoin"
app:srcCompat="@drawable/ic_coin"
app:layout_constraintRight_toRightOf="@+id/addCoin" />
<ImageView
android:id="@+id/coinTarget"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:scaleType="fitXY"
app:layout_constraintBottom_toBottomOf="@+id/coinNumber"
app:layout_constraintLeft_toRightOf="@+id/coinNumber"
app:layout_constraintTop_toTopOf="@+id/coinNumber"
app:srcCompat="@drawable/ic_coin" />
<Button
android:id="@+id/addCoin"
android:layout_width="0dp"
android:layout_height="75dp"
android:layout_marginBottom="16dp"
android:layout_marginEnd="16dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
android:text="Button"
android:textAlignment="center"
android:textSize="36sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
</android.support.constraint.ConstraintLayout>