我已经按照那些链接中的2020标准做了必要的步骤,但是描述和缩略图仍然无法在WhatsApp上显示。
我一直在测试的链接是:https://research.verdhana.id/TEST
我的网站已经使用有效的SSL证书(不是自签名)进行了安全保护。 缩略图是一个18KB大小,400x400尺寸的JPEG图像。
我使用Vue.js,并且不使用服务器端渲染,所以我将所有必要的meta标签放在index.html中,以便它们可以被爬虫读取,即使未执行JavaScript。
og:image标签已经使用完整路径和相同的域名。 因为它是写在index.html中的,所以og:url meta标签始终对于任何URL路径都是相同的,但我认为这不应该是问题。
下面是head标记内的标记:
<head>
<meta property="fb:app_id" content="my_fb_id" />
<meta property="og:image" content="https://research.verdhana.id/logo.jpg" />
<meta property="og:image:width" content="400" />
<meta property="og:image:height" content="400" />
<meta property="og:title" content="Verdhana | Research" />
<meta property="og:description" content="Verdhana research website" />
<meta property="og:url" content="https://research.verdhana.id" />
<meta property="og:site_name" content="Verdhana | Research" />
<meta property="og:type" content="website" />
<link rel="shortcut icon" href="<%= BASE_URL %>logo.ico" />
<link rel="icon" href="<%= BASE_URL %>logo.ico" />
<title>Verdhana | Research</title>
<meta name="description" content="Verdhana research website" />
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@mdi/font@latest/css/materialdesignicons.min.css" />
</head>
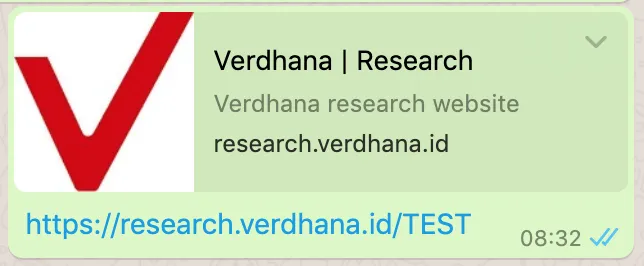
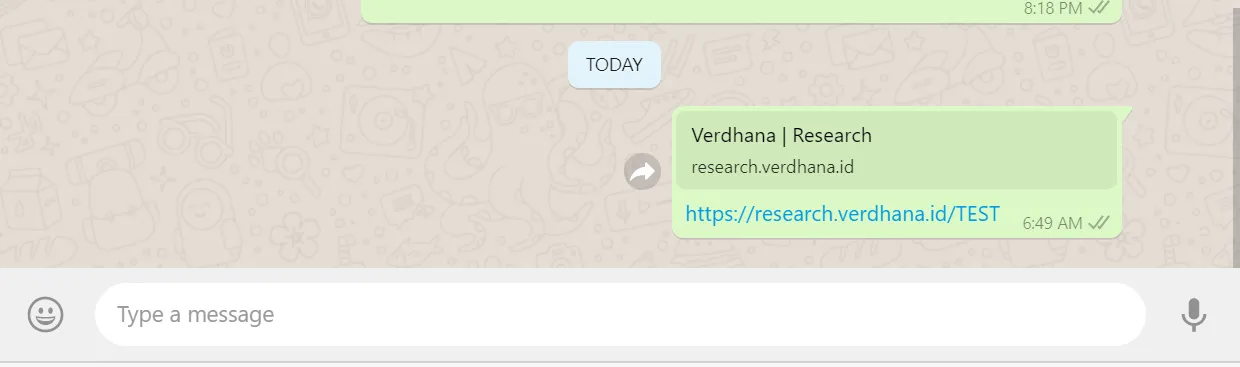
我的网站描述和缩略图仍未像下面的截图一样在WhatsApp中显示。

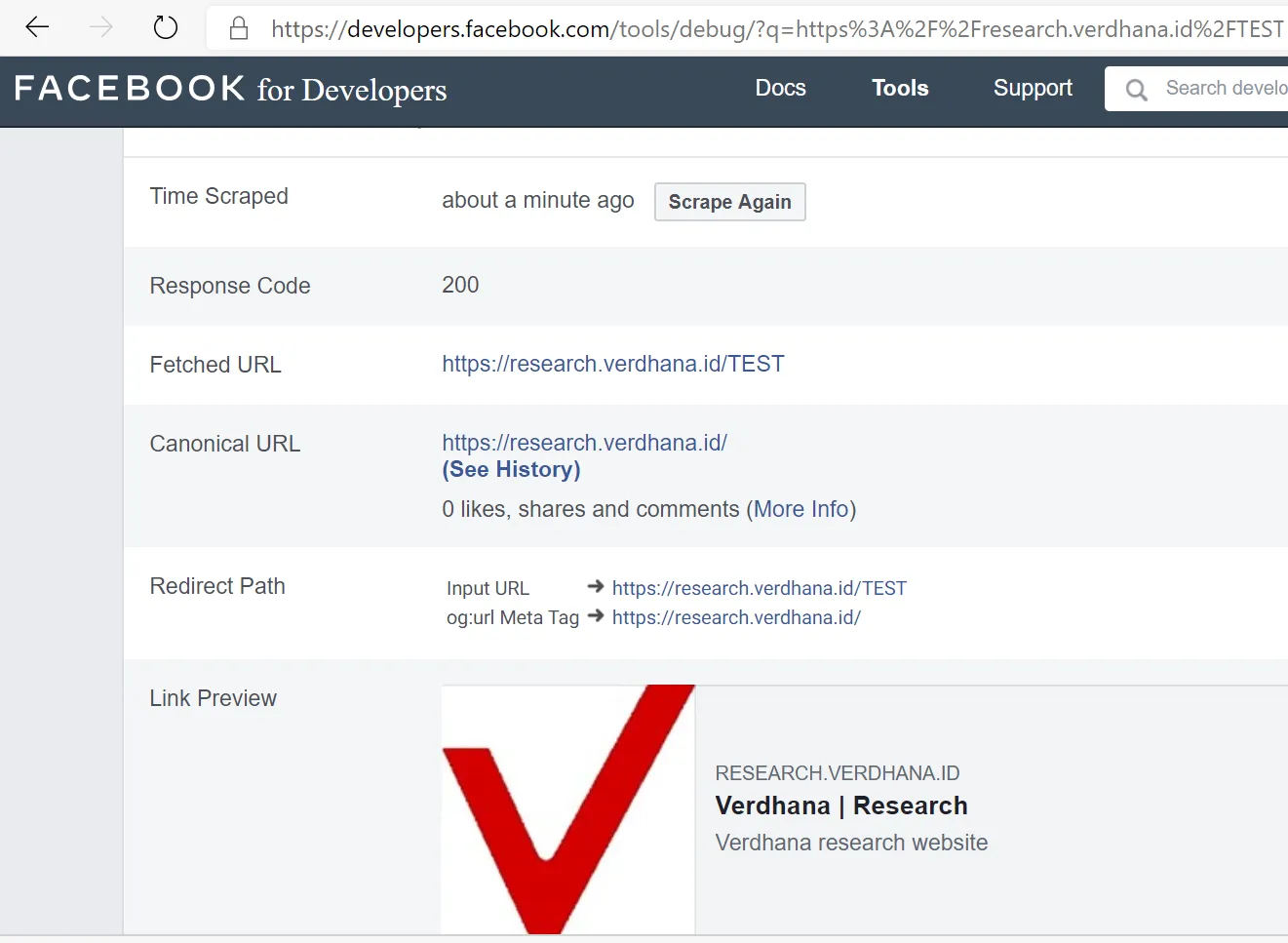
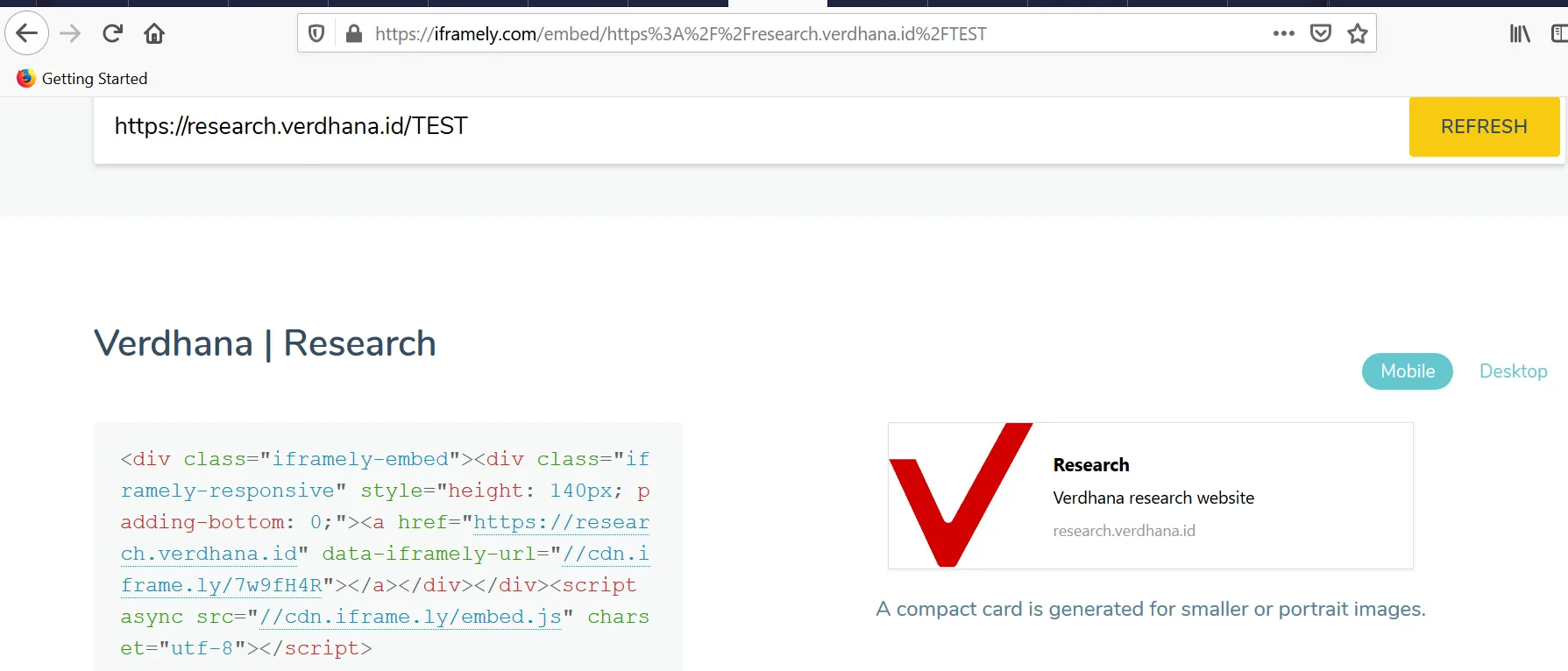
我尝试在Facebook Debugger和iframely上获取预览,两者都显示了描述和缩略图。


编辑: 我已经添加了fb:app_id标签,但仍未显示。
我是否需要执行其他步骤?