我正在尝试使用Open Graph数据丰富网站,让页面作者决定在社交媒体上预览时显示哪些图像和文本。然而,我无法让WhatsApp在共享卡中显示小图像。
我的当前标记如下:
当我仔细阅读这个答案时,我认为我符合所有提到的要求,并且图片小于300KB且大于300x200。为了测试目的,这里是包含这些数据的页面(页面不会永远在线,但至少在没有被接受的回答之前都会在线)。
我发现这个页面在WhatsApp上确实会生成预览图像,所以我查看了它的标记。
记录一下,链接图片的尺寸为1600x1600。
所以我试图去掉图片大小属性,使用一个尺寸更大的图片(尺寸为1920x1079,没有查询参数),使用一个300x300的正方形图片,使用缩略图元属性,在不需要URL编码实体的页面上进行测试,但无论我尝试哪种组合,都没有效果。
更新:
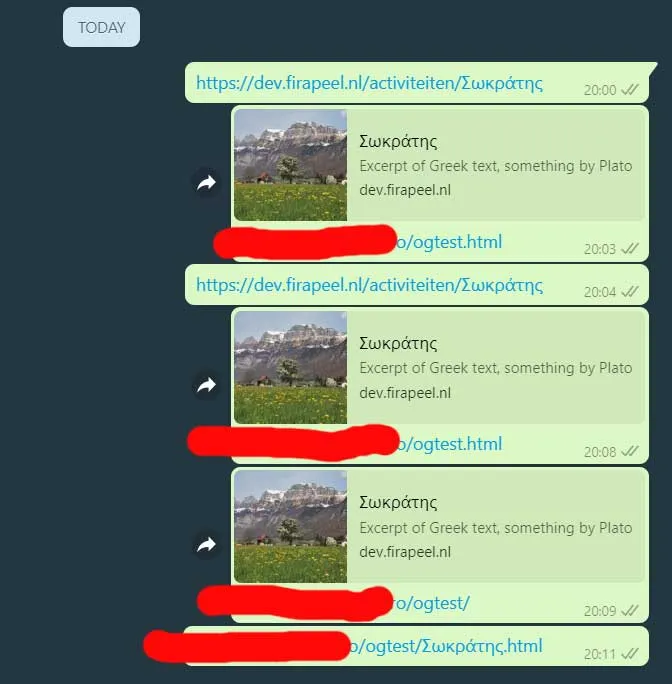
根据Cosmin Staicu的答案,似乎URL中的希腊字符是问题所在,因此我选择只包含Latin1字符的另一页,但对我来说这并没有改变什么。
我的当前标记如下:
<meta property="og:url" content="https://dev.firapeel.nl/activiteiten/%CE%A3%CF%89%CE%BA%CF%81%CE%AC%CF%84%CE%B7%CF%82">
<meta property="og:title" content="Σωκράτης">
<meta name="description" content="Excerpt of Greek text, something by Plato">
<meta property="og:description" content="Excerpt of Greek text, something by Plato">
<meta property="og:image" content="https://dev.firapeel.nl/img/opengraphtest/the-alps-4440879_1920.jpg?type=open_graph">
<meta property="og:image:width" content="600">
<meta property="og:image:height" content="315">
当我仔细阅读这个答案时,我认为我符合所有提到的要求,并且图片小于300KB且大于300x200。为了测试目的,这里是包含这些数据的页面(页面不会永远在线,但至少在没有被接受的回答之前都会在线)。
我发现这个页面在WhatsApp上确实会生成预览图像,所以我查看了它的标记。
<meta property="og:type" content="website" />
<meta property="og:site_name" content="The Criterion Collection" />
<meta property="og:title" content="Jack Reynor’s Top 10" />
<meta property="og:url" content="https://www.criterion.com/current/top-10-lists/365-jack-reynor-s-top-10" />
<meta property="og:description" content="A voracious cinephile with wide-ranging taste, the star of Midsommar shares a list of favorite films that shows his particular affinity for the provocative and the macabre." />
<meta property="og:image" content="https://s3.amazonaws.com/criterion-production/explore_images/1163-be829752be16371f35aad962dd0ee8dd/EqV7Y9BOuhZMNvHkcEmghaSAykI5cd_original.jpg" />
<meta content="https://s3.amazonaws.com/criterion-production/explore_images/1163-be829752be16371f35aad962dd0ee8dd/EqV7Y9BOuhZMNvHkcEmghaSAykI5cd_original.jpg" property="thumbnail" />
记录一下,链接图片的尺寸为1600x1600。
所以我试图去掉图片大小属性,使用一个尺寸更大的图片(尺寸为1920x1079,没有查询参数),使用一个300x300的正方形图片,使用缩略图元属性,在不需要URL编码实体的页面上进行测试,但无论我尝试哪种组合,都没有效果。
更新:
根据Cosmin Staicu的答案,似乎URL中的希腊字符是问题所在,因此我选择只包含Latin1字符的另一页,但对我来说这并没有改变什么。