 我曾经遇到过同样的问题,最终在尝试了一些方法后,成功解决了。以下是我在网页中使用的8个HTML标签,用于实现预览功能:
我曾经遇到过同样的问题,最终在尝试了一些方法后,成功解决了。以下是我在网页中使用的8个HTML标签,用于实现预览功能:
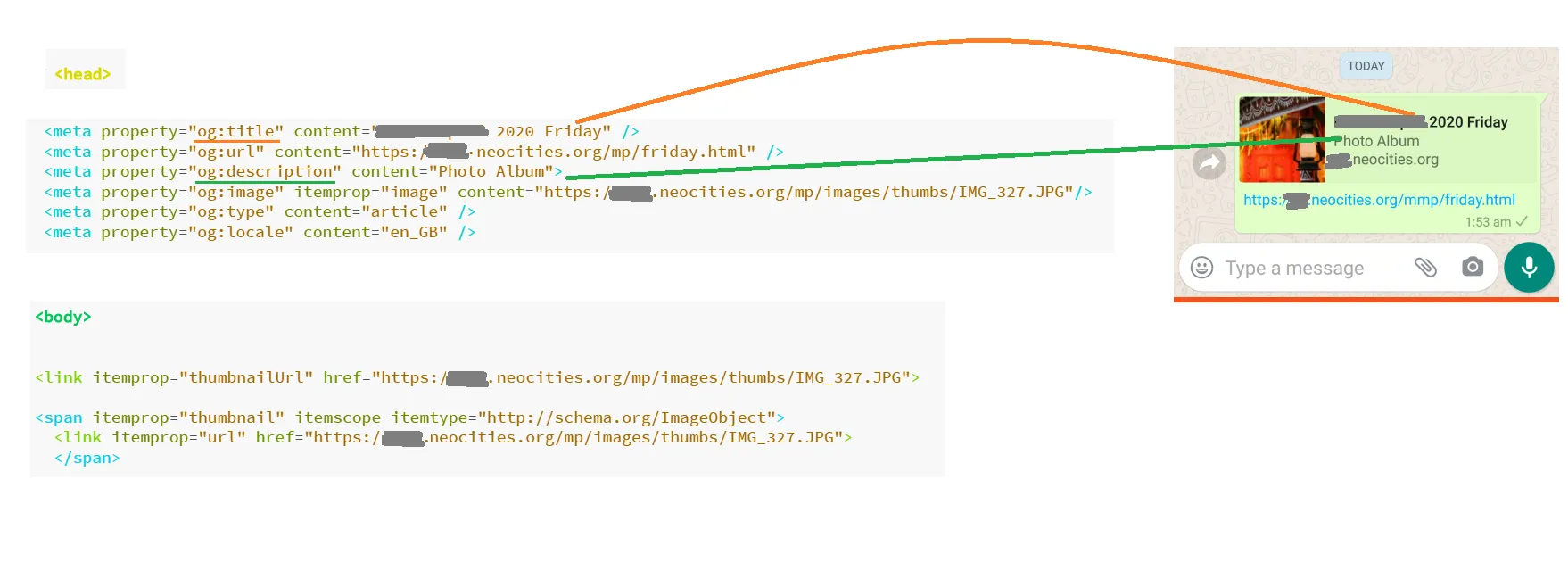
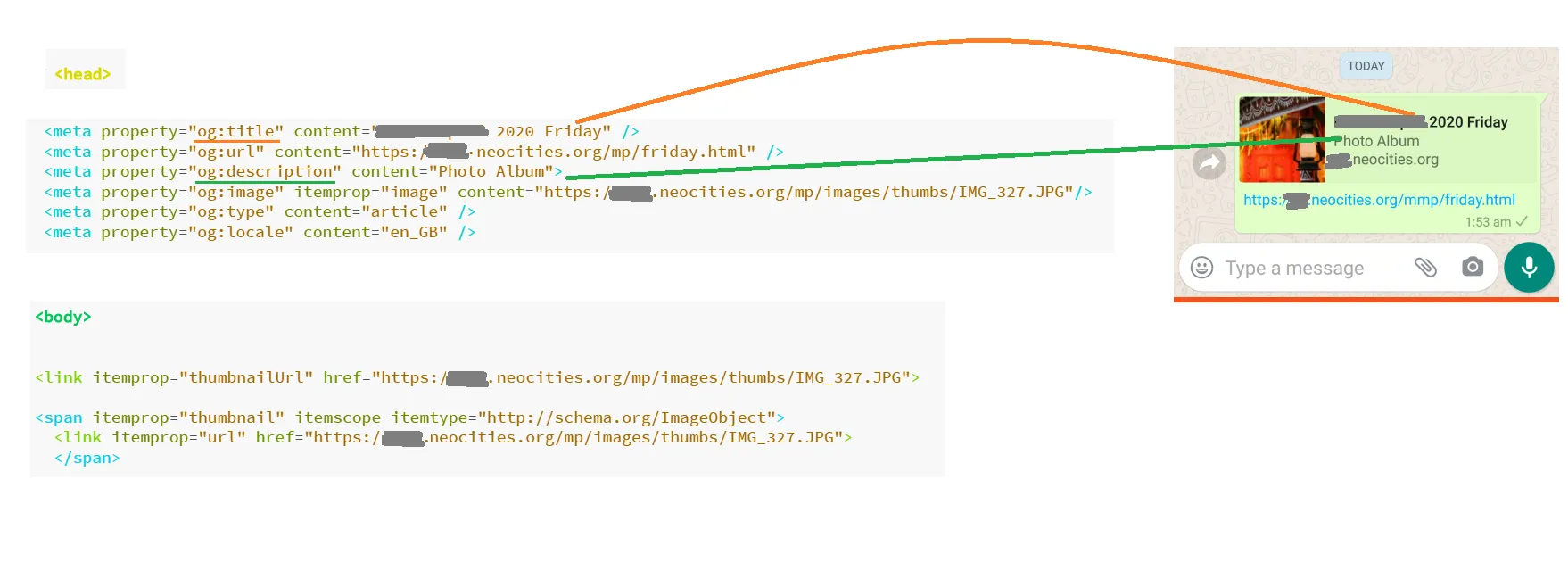
在<head>标签中:
<meta property="og:title" content="ABC Blabla 2020 Friday" />
<meta property="og:url" content="https://bla123.neocities.org/mp/friday.html" />
<meta property="og:description" content="Photo Album">
<meta property="og:image" itemprop="image" content="https://bla123.neocities.org/mp/images/thumbs/IMG_327.JPG"/>
<meta property="og:type" content="article" />
<meta property="og:locale" content="en_GB" />
在
<body> 标签中:
<link itemprop="thumbnailUrl" href="https://bla123.neocities.org/mp/images/thumbs/IMG_327.JPG">
<span itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject">
<link itemprop="url" href="https://bla123.neocities.org/mp/images/thumbs/IMG_327.JPG">
</span>
这 8 个标签(6个在head,2个在body)完美地运行。
提示:
1. 使用准确的图像位置URL而不是目录格式,即不要使用images/OG_thumb.jpg
2. 区分大小写的文件扩展名:如果您的主机提供商上的图像扩展名为".JPG",则不要使用".jpg"或".jpeg'。我观察到,根据主机提供商和浏览器组合,可能会出现错误,因此为了安全起见,最好匹配文件扩展名的大小写。
3. 在执行上述步骤后,如果缩略图预览仍未显示在WhatsApp消息中,则:
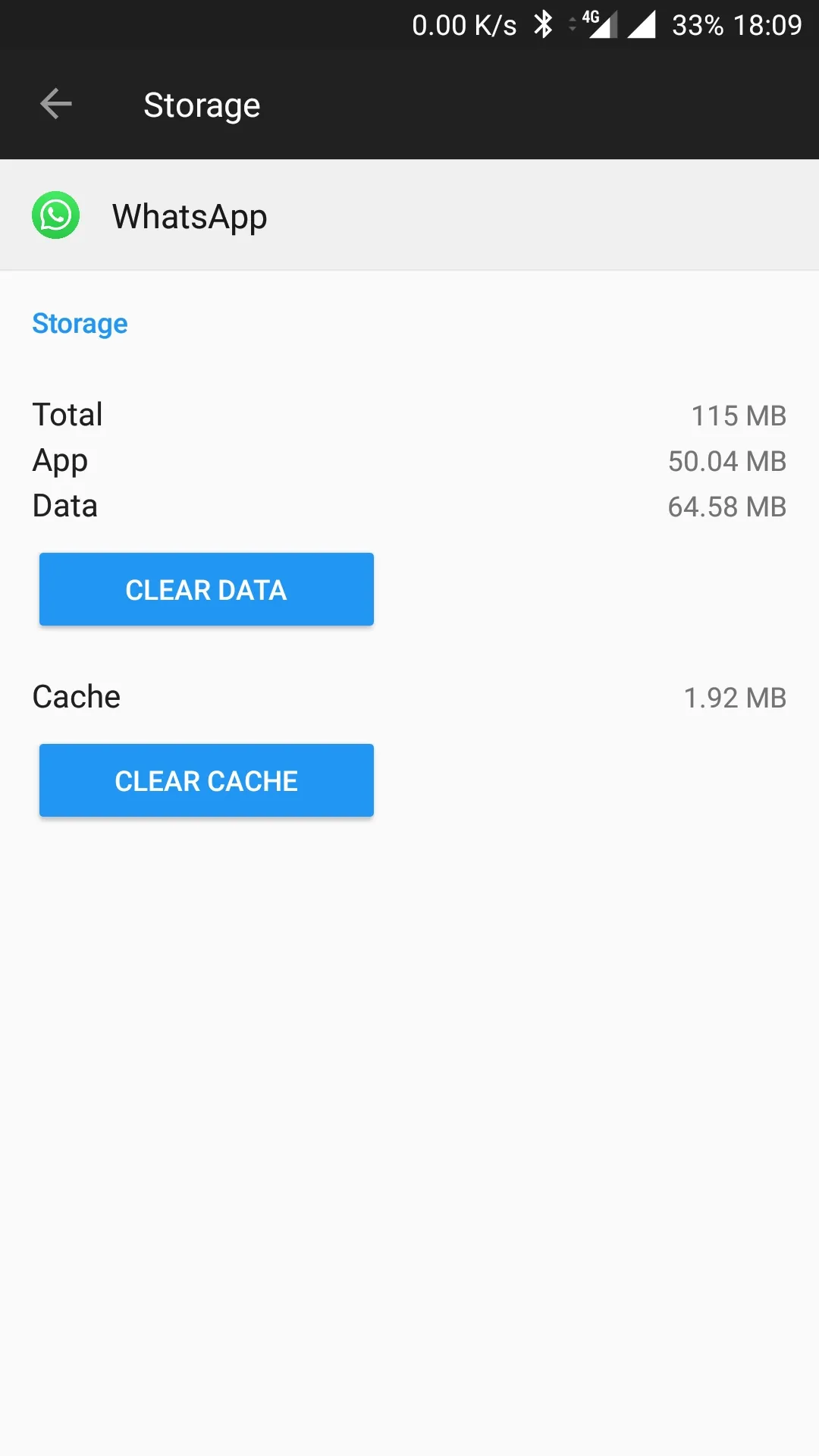
a. 强制停止移动应用程序(我在Android中尝试过),然后再尝试
b. 使用在线工具预览OG标记,例如我使用的:https://searchenginereports.net/open-graph-checker
c. 在移动浏览器中粘贴OG thumb的直接链接并刷新浏览器4-5次。例如:https://bla123neocities.org/nmp/images/thumbs/IMG_327.JPG





content="./images/logo.png"的形式引用图像,而不需要任何HTTP调用? - TMOTTM