我试图让我的博客网站的Facebook链接分享元标签正常工作,虽然我已经基本上实现了链接预览(图片、标题、自定义描述等),但我无法显示作者链接。
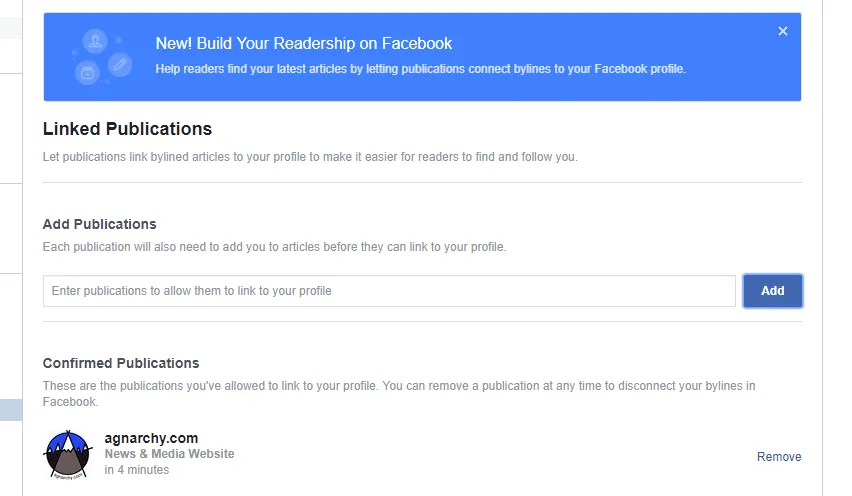
下面是一张屏幕截图,显示了我所指的内容:
https://istack.dev59.com/jFETc.webp 然而,以下是我的博客的链接预览,使用FB共享调试器查看:
https://istack.dev59.com/qBw8l.webp Facebook的说明只要求检查我的个人资料设置中的“谁可以关注我”,并在我的模板的中添加。我已经这样做了,并在调试器中调试了我的元标签,只剩下几个微不足道且不相关的错误/警告(一个关于缺少属性(我没有FB应用程序)和有时会警告忽略帖子图像,因为它小于200×200)。
以下是我模板中的所有社交媒体元标签(包括Twitter和Google+的标签,以防有人指出任何可能存在的冲突标签或属性)。
更新 #2: 以下是进一步测试的结果。(请删除链接中
第一: 我发布了一个通知,说我将发布一堆测试文章,当我分享该文章的链接时,作者标签立即显示。
• 共享调试器链接: [https:]//developers.facebook.com/tools/debug/sharing/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2F13-Tinkering-around-with-some-test-post.html
• 对象调试器链接: [https:]//developers.facebook.com/tools/debug/og/object/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2F13-Tinkering-around-with-some-test-post.html
第二: 我创建了“测试文章2”,该文章的作者标签也显示出来了。(原始帖子已被删除,但爬取信息现在仍然存在。)
• 共享调试器链接: [https:]//developers.facebook.com/tools/debug/sharing/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2Ftest-post.html
• 对象调试器链接: [https:]//developers.facebook.com/tools/debug/og/object/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2Ftest-post.html
第三: 然后我创建了“测试文章3”,它与上面的“测试文章2”完全相同,除了标题和永久链接略有不同。但是这一次作者链接从未出现过。下面的调试信息与“测试文章2”完全相同。(原始帖子已被删除,但爬取信息现在仍然存在。)
• 共享调试器链接: [https:]//developers.facebook.com/tools/debug/sharing/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2Ftest-post-3.html
• 对象调试器链接: [https:]//developers.facebook.com/tools/debug/og/object/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2Ftest-post-3.html
更新 #3: 我已经尝试了我能想到的一切。目前为止,我在 Facebook 上发布的链接中,可能只有 10% 的链接会显示作者标签,而且似乎是完全随机的,不能确认哪些链接会显示或不显示(也许它们更容易出现在短帖子的链接上,或者与较短的标题/URL/元描述有关……虽然我不能确定)。
例如,昨晚我发了这个帖子,作者链接正常显示(截图链接):
[https:]//image.prntscr.com/image/uwNewssrRz_GD8-z5kuPBA.jpeg
重新抓取后,标签仍然存在:
[https:]//developers.facebook.com/tools/debug/sharing/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2F16-I-feel-Hals-pain-120.html
下面是一张屏幕截图,显示了我所指的内容:
https://istack.dev59.com/jFETc.webp 然而,以下是我的博客的链接预览,使用FB共享调试器查看:
https://istack.dev59.com/qBw8l.webp Facebook的说明只要求检查我的个人资料设置中的“谁可以关注我”,并在我的模板的中添加。我已经这样做了,并在调试器中调试了我的元标签,只剩下几个微不足道且不相关的错误/警告(一个关于缺少属性(我没有FB应用程序)和有时会警告忽略帖子图像,因为它小于200×200)。
以下是我模板中的所有社交媒体元标签(包括Twitter和Google+的标签,以防有人指出任何可能存在的冲突标签或属性)。
<!-- start social media meta tags -->
<!-- start Facebook/Open Graph meta tags -->
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='https://www.facebook.com/joemcken' property='article:author'/>
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<b:else/>
<meta content='blog' property='og:type'/>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<meta content='https://1.bp.blogspot.com/-oXxCTyNh6gc/WY7QMBR_eNI/AAAAAAAAAl0/cGml_-lFF6wfpvr_gnVwuWBgAKN8Ok3awCLcBGAs/s1600/Preliator_favicon_large.png' property='og:image'/>
</b:if>
<!-- end Facebook/Open Graph meta tags -->
<!-- start Twitter card meta tags (source: https://twittercommunity.com/t/blogger-twitter-card-image-display-problem-solution/82315) -->
<meta content='summary' name='twitter:card'/>
<meta content='@joemcken' name='twitter:site'/>
<meta content='@joemcken' name='twitter:creator'/>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.canonicalUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' name='twitter:image'/>
<b:else/>
<meta content='https://1.bp.blogspot.com/-oXxCTyNh6gc/WY7QMBR_eNI/AAAAAAAAAl0/cGml_-lFF6wfpvr_gnVwuWBgAKN8Ok3awCLcBGAs/s1600/Preliator_favicon_large.png' name='twitter:image'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<!-- end Twitter card meta tags -->
<!-- start Google+ meta tags -->
<b:if cond='data:blog.pageType != "index"'>
<meta expr:content='data:blog.pageName' itemprop='name'/>
<meta expr:content='data:blog.canonicalUrl' itemprop='url'/>
<b:else/>
<meta expr:content='data:blog.title' itemprop='name'/>
<meta expr:content='data:blog.homepageUrl' itemprop='url'/>
</b:if>
<link href='https://plus.google.com/102494175517749861425' rel='author'/>
<link href='https://plus.google.com/102494175517749861425' rel='publisher'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' itemprop='description'/>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' itemprop='image'/>
<b:else/>
<meta content='https://1.bp.blogspot.com/-oXxCTyNh6gc/WY7QMBR_eNI/AAAAAAAAAl0/cGml_-lFF6wfpvr_gnVwuWBgAKN8Ok3awCLcBGAs/s1600/Preliator_favicon_large.png' itemprop='image'/>
</b:if>
<!-- end Google+ meta tags -->
<!-- end social media meta tags -->
更新 #2: 以下是进一步测试的结果。(请删除链接中
https周围的括号以使其正常工作。)第一: 我发布了一个通知,说我将发布一堆测试文章,当我分享该文章的链接时,作者标签立即显示。
• 共享调试器链接: [https:]//developers.facebook.com/tools/debug/sharing/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2F13-Tinkering-around-with-some-test-post.html
• 对象调试器链接: [https:]//developers.facebook.com/tools/debug/og/object/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2F13-Tinkering-around-with-some-test-post.html
第二: 我创建了“测试文章2”,该文章的作者标签也显示出来了。(原始帖子已被删除,但爬取信息现在仍然存在。)
• 共享调试器链接: [https:]//developers.facebook.com/tools/debug/sharing/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2Ftest-post.html
• 对象调试器链接: [https:]//developers.facebook.com/tools/debug/og/object/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2Ftest-post.html
第三: 然后我创建了“测试文章3”,它与上面的“测试文章2”完全相同,除了标题和永久链接略有不同。但是这一次作者链接从未出现过。下面的调试信息与“测试文章2”完全相同。(原始帖子已被删除,但爬取信息现在仍然存在。)
• 共享调试器链接: [https:]//developers.facebook.com/tools/debug/sharing/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2Ftest-post-3.html
• 对象调试器链接: [https:]//developers.facebook.com/tools/debug/og/object/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2Ftest-post-3.html
更新 #3: 我已经尝试了我能想到的一切。目前为止,我在 Facebook 上发布的链接中,可能只有 10% 的链接会显示作者标签,而且似乎是完全随机的,不能确认哪些链接会显示或不显示(也许它们更容易出现在短帖子的链接上,或者与较短的标题/URL/元描述有关……虽然我不能确定)。
例如,昨晚我发了这个帖子,作者链接正常显示(截图链接):
[https:]//image.prntscr.com/image/uwNewssrRz_GD8-z5kuPBA.jpeg
重新抓取后,标签仍然存在:
[https:]//developers.facebook.com/tools/debug/sharing/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2F16-I-feel-Hals-pain-120.html