我有一个组件,它将显示一系列同时包含两个Text的项目。其中一个用于标题,另一个用于内容。以下是我的渲染实现:
let items = [
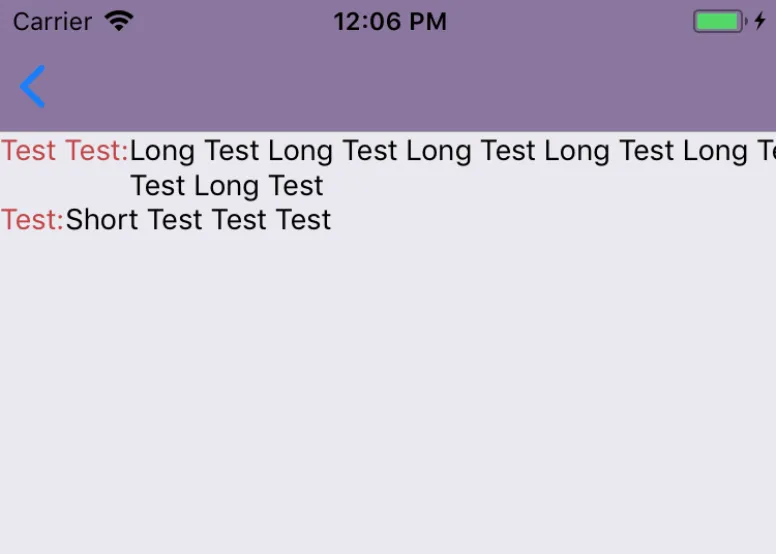
{title: 'Test Test:', value: 'Long Test Long Test Long Test Long Test Long Test Long Test Long Test'},
{title: 'Test:', value: 'Short Test Test Test'},
];
return (<FlatList
style={{flex: 1, width: Dimensions.get('window').width}}
data={items}
renderItem={({item}) =>
<View style={{flexDirection: 'row', width: Dimensions.get('window').width}}>
<Text style={{color: colors.accentColor}}>{item.title}</Text>
<Text>{item.value}</Text>
</View>
}/>);
问题是文本没有换行,当文本很长时会溢出屏幕。我该如何解决?

maxWidth而不是width,但没有帮助。谢谢,它现在可以工作了。 - Amir_P