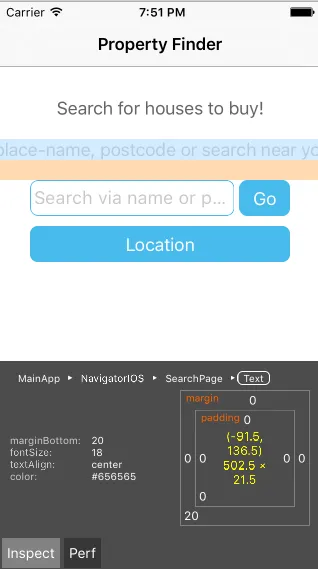
我似乎有一个简单文本字段的问题。里面的文本没有换行。我在iOS 5s模拟器上运行。有什么想法吗?
按照这里的教程:http://www.raywenderlich.com/99473/introducing-react-native-building-apps-javascript
样式:
var styles = StyleSheet.create({
description: {
marginBottom: 20,
fontSize: 18,
textAlign: 'center',
color: '#656565',
},
container: {
padding: 30,
marginTop: 65,
alignItems: 'center',
},
代码:
<View style={styles.container}>
<Text style={styles.description}>
Search for houses to buy!
</Text>
<Text style={styles.description}>
Search by place-name, postcode or search near your location!
</Text>
</View>